资源合并
前面提到过,可以将资源字典定义在单独的XAML文件中,这样的文件被称为资源字典文件。那么,在需要引用文件中的资源时可以通过ResourceDictionary元素的MergedDictionaries属性将资源字典文件合并到指定位置。
例如,要把两个XAML文件ResourceFile1.xaml和ResourceFile2.xaml中的资源字典合并到应用程序的资源字典当中,这时需要打开现有项目中的App.xaml文件,然后把这两个资源字典文件合并到Application节点下,相应的XAML代码片段如下所示:
<Application>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ResourceFile1.xaml"/>
<ResourceDictionary Source="ResourceFile2.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
在上面的代码中,通过ResourceDictionary元素的Source属性指定资源字典文件的URI。这样,资源字典文件ResourceFile1.xaml和ResourceFile2.xaml中的资源将可以在整个应用程序的范围内使用。
3.2.7 依赖项属性和附加属性
在3.2.3节中已经介绍了属性的概念,以及设置元素的属性时常用的方法。本小节将主要介绍XAML中两种典型的属性:依赖项属性和附加属性。
1.依赖项属性
如果属性的值依赖于其他的数据源,那么将这个属性称为依赖项属性。因此,依赖项属性的一个显著特点是属性值依赖于一个或多个数据源,并且这些数据源的提供方式可以不同,例如通过数据绑定提供数据源,或者通过动画、模板、样式等方式提供数据源等。
不过,在对依赖项属性进行赋值时,不同的数据源提供方式控制依赖项属性的优先权是不同的。下面来了解一下动画、模板、样式和数据绑定等方式的优先权级别,如图3-9所示,按照优先级由低到高的顺序将这几类方式进行排序。

图3-9 不同方式的优先级排序
从图中可以看出,动画设置首先得到依赖项属性的控制权;其次是对依赖项属性的一些本地化操作,如本地赋值、数据绑定和资源引用;在没有提供其他任何数据源的情况下,才采用默认赋值方式为依赖项属性赋值。
下面以样式和本地赋值为例,来演示不同的数据源提供方式将如何影响依赖项属性的属性值。
新建一个Windows应用商店的空白应用程序项目,将其命名为DependentAttributeApplication。双击打开MainPage.xaml文件,在Grid元素中添加如下XAML代码片段:
<Grid.Resources>
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</Grid.Resources>
<Button Content="确定" Style="{StaticResource ButtonStyle}" Margin="100" Height="50"/>
<Button Content="取消" Style="{StaticResource ButtonStyle}" Margin="228,359,0,359" Height="50" Foreground="Yellow" FontSize="14"/>
在上面的代码中,首先定义一个按钮样式资源,键为ButtonStyle,在样式中通过Setter元素设置按钮的文本颜色为红色,字体大小为24像素;然后添加了两个按钮,Content属性值分别为"确定"和"取消",并使用StaticResource标记扩展引用键为"ButtonStyle"的样式资源分别赋值给这两个按钮的Style属性,同时还通过本地赋值方式设置"取消"按钮的文本颜色为黄色,字体大小为14像素。
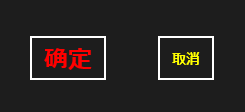
启动调试,可以看到"确定"按钮采用了样式ButtonStyle,生成了相应的外观效果,而"取消"按钮的Forground和FontSize属性的数据源提供方式中,本地赋值优先于控件样式,因采用本地赋值而生成了不同的外观,效果如图3-10所示。。

图3-10 不同的数据源提供方式对属性值产生的影响