感谢早上博客园朋友的忠告,下面我们继续Windows 8 应用商店应用开发的技术分享。想想实现了的理想,还有即将实现的理想,加油。也许是昨天的内容文字量不够的原因。今天将会提供更多的内容。
13.1应用程序的数据存储
从Windows应用商店中下载并安装应用程序到本地设备后,系统会为其分配独立的存储空间,用于存放与应用相关的文件和设置信息,并负责对其进行管理,我们无需关心这些数据存储在哪里以及如何存储,只需通过相关的API来访问并合理地使用这些应用程序数据即可。如果应用被卸载,所有的应用程序数据也将被删除。因此,不推荐将用户信息和不可替代的数据保存在应用程序中,这种类型的数据通常采用“用户库”及“SkyDrive”(在线文档系统)进行存储。应用程序的数据存储主要分为三种类型,以下分别介绍了这三种数据存储类型及各自的适用场景。
(1)本地数据存储
本地数据存储是Windows应用商店应用开发过程中最常用的一种存储方式,因此本章将重点对本地数据存储进行讲解。使用这种存储方式,数据被持久地存储在系统为应用程序分配的物理存储空间内,不会因为应用程序的挂起、退出、或者系统关机等操作而丢失。但如果用户卸载指定的应用,那么应用所对应的本地存储空间会被释放,数据会被清空。
(2)漫游数据存储
漫游数据存储需要安装应用的用户设备处于联网的状态,以确保可以及时地获得同步数据更新。当用户在不同的设备上登录同样的账号后,系统会自动保持多台设备之间数据的同步,从云端存储(网络服务器存储)中同步获取到其他设备上更新的用户数据。这样同一用户的多台设备在安装了同样的应用程序后,可以通过访问相同的存储位置获得最新的同步数据。
(3)临时数据存储
临时数据存储方式主要用于存储临时数据。使用这种存储方式,系统并不确保临时数据存储空间中数据的完整性,而且会根据资源的使用情况对临时数据存储空间中的数据进行清理,所以临时数据存储空间只适合存储本次用户使用的临时性数据。有时临时数据存储空间中存在很多过时无用的数据,浪费宝贵的存储空间,这时可以使用磁盘清理工具清理临时数据存储空间中的文件,释放临时数据存储空间。
13.1.1 应用程序存储空间
与上面介绍的三种不同应用程序数据存储类型对应,应用程序有三种数据存储空间,分别为本地应用程序数据存储空间、漫游应用程序数据存储空间和临时应用程序数据存储空间。通过使用ApplicationData类的LocalFolder属性即可获取本地应用程序数据存储空间的根文件夹,而漫游和临时应用程序数据存储空间的根文件夹则可分别通过该类的RoamingFolder和TemporaryFolder属性来获取,在获得数据存储空间的根文件夹之后,可以对相应存储空间进行操作。
下面以本地应用程序数据存储空间为例(以下简称本地应用存储空间),演示如何在本地应用存储空间中创建、删除文件和文件夹以及如何写入和读取文件内容。
在Visual Studio 2012中新建一个Windows应用商店的空白应用程序项目,并命名为LocalStorageApp。双击打开项目的MainPage.xaml文件,在Grid元素中添加以下代码,用于布局前台界面。
<StackPanel Orientation="Horizontal">
<StackPanel>
<TextBlock x:Name="CreateFolderTextBlock" TextWrapping="Wrap" Width="600" FontSize="30" Height="73" Margin="80,40,0,0"/>
<TextBlock x:Name="DeleteFolderTextBlock" TextWrapping="Wrap" Width="600" FontSize="30" Height="73" Margin="80,0,0,0"/>
<TextBlock x:Name="CreateFileTextBlock" TextWrapping="Wrap" Width="600" FontSize="30" Height="73" Margin="80,10,0,0"/>
<TextBlock x:Name="DeleteFileTextBlock" TextWrapping="Wrap" Width="600" FontSize="30" Height="73" Margin="80,20,0,0"/>
<TextBlock x:Name="WriteFileTextBlock" TextWrapping="Wrap" Width="600" FontSize="30" Height="73" Margin="80,20,0,0"/>
<TextBlock x:Name="ReadFileTextBlock" TextWrapping="Wrap" Width="600" FontSize=" 30" Height=" 120" Margin="80,10,0,0"/>
</StackPanel>
<StackPanel Width=" 300" Margin="30,0">
<Button Content="创建文件夹" Click="CreateFolder_Click" FontSize="30" Margin="0,30,0,0"/>
<Button Content="删除文件夹" Click="DeleteFolder_Click" FontSize="30" Margin="0,30,0,0"/>
<Button Content="创建文件" Click="CreateFile_Click" FontSize="30" Margin="0,30,0,0" Width="192"/>
<Button Content="删除文件" Click="DeleteFile_Click" FontSize="30" Margin="0,30,0,0"/>
<Button Content="写入文件" Click="WriteFile_Click" FontSize="30" Margin="0,30,0,0" Width="192"/>
<Button Content="读取文件" Click="ReadFile_Click" FontSize="30" Margin="0,30,0,0" Width="192"/>
</StackPanel>
</StackPanel>
上面的代码为应用添加了六个按钮和文本块,六个按钮分别为“创建文件夹”、“删除文件夹”、“创建文件”、“删除文件”、“写入文件”和“读取文件”,这些按钮都用来对本地应用存储空间进行操作,其中“创建文件夹”按钮用来在本地应用存储空间中新建文件夹,“删除文件夹”按钮用来对新建文件夹进行删除;“创建文件”按钮用来在本地应用存储空间中新建文件,与之对应,“删除文件”按钮用来删除文件;“写入文件”按钮用来对本地应用存储空间中的文件进行写入操作,“读取文件”按钮则用来将文件中的内容读取出来,六个文本块全部用于显示相应的提示信息。
布局好前台界面后,接下来陆续为这六个按钮添加单击事件处理方法,实现按钮各自的功能,由于各个按钮的处理方法都需要获得本地应用存储空间的根文件夹,为了简化代码同时方便各个方法的使用,这里在MainPage.xaml.cs文件中的MainPage类中定义了三个成员变量localFolder、folder和file,代码如下所示:
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder folder = null;
StorageFile file = null;
其中localFolder用于保存本地应用存储空间的根文件夹,folder用于保存新建的文件夹,而file用来保存新建的文件。
定义了类成员变量后,下面首先来看“创建文件夹”按钮的功能实现,实现此按钮功能的单击事件处理方法如下所示:
async private void CreateFolder_Click(object sender, RoutedEventArgs e)
{
//新建文件夹
folder = await localFolder.CreateFolderAsync("myFolder", CreationCollisionOption.ReplaceExisting);
//显示提示信息
CreateFolderTextBlock.Text = "文件夹 " + folder.Name + " 创建成功!";
}
代码通过使用localFolder的异步方法CreateFolderAsync创建名为myFolder的文件夹,并在CreateFolderTextBlock文本块中显示提示信息。
与之对应的“删除文件夹”按钮实现将新建的文件夹删除,其单击事件处理方法如下所示:
async private void DeleteFolder_Click(object sender, RoutedEventArgs e)
{
if (folder != null)
{
await folder.DeleteAsync();
DeleteFolderTextBlock.Text = "文件夹 " + folder.Name + " 删除成功!";
}
else DeleteFolderTextBlock.Text = "没有找到指定文件夹!";
}
方法首先判断folder是否为空,如果不为空则调用异步方法DeleteAsync删除folder,并在DeleteFolderTextBlock中显示删除成功的提示信息,否则显示“没有找到指定文件夹!”。
“创建文件”按钮的单击事件处理方法与“创建文件夹”的很相似,只不过将调用的方法换成了CreateFileAsync,显示的提示信息略有不同而已,其代码如下所示:
async private void CreateFile_Click(object sender, RoutedEventArgs e)
{
//新建文件
file = await localFolder.CreateFileAsync("myFile", CreationCollisionOption.ReplaceExisting);
CreateFileTextBlock.Text = "文件 " + file.Name + " 创建成功!";
}
“删除文件”按钮的单击事件处理方法与“删除文件夹”的也很相似,同样是首先判断file是否为空,如果file不为空,调用异步方法DeleteAsync,只不过这次方法调用的对象换成了file,代码如下所示:
async private void DeleteFile_Click(object sender, RoutedEventArgs e)
{
if (file != null)
{
await file.DeleteAsync();
DeleteFileTextBlock.Text = "文件 " + file.Name + " 删除成功!";
}
else DeleteFileTextBlock.Text = "没有找到指定文件!";
}
下面继续来实现“写入文件”和“读取文件”按钮的功能,首先给出“写入文件”按钮的单击事件处理方法,代码如下所示:
async private void WriteFile_Click(object sender, RoutedEventArgs e)
{
//新建文件
file = await localFolder.CreateFileAsync("myFile", CreationCollisionOption.OpenIfExists);
//写入文件
await FileIO.WriteTextAsync(file, "hello,I am a File!");
WriteFileTextBlock.Text = "向" + file.Name + "文件中写入 hello,I am a File!";
}
代码使用CreateFileAsync方法异步创建名为myFile的文件,并通过FileIO类的WriteTextAsync方法将文本写入到文件中,最后在WriteFileTextBlock文本块中显示提示信息。与之相对应的“读取文件”按钮实现将myFile文件中的内容读取出来,实现此功能的单击事件处理方法ReadFile_Click的代码如下所示。
async private void ReadFile_Click(object sender, RoutedEventArgs e)
{
if (file != null)
{
String text = await FileIO.ReadTextAsync(file);
ReadFileTextBlock.Text = "文件 " + file.Name + "读取成功!" + Environment.NewLine + Environment.NewLine + "读取的内容为:" + text.ToString();
}
else ReadFileTextBlock.Text = "没有找到指定文件!";
}
方法首先检查file是否为空,如果不为空说明myFile文件存在,那么使用FileIO类的ReadTextAsync方法异步读取myFile文件,并将读取到的内容连同提示信息一起显示在ReadFileTextBlock文本块中,否则显示“没有找到指定文件!”。
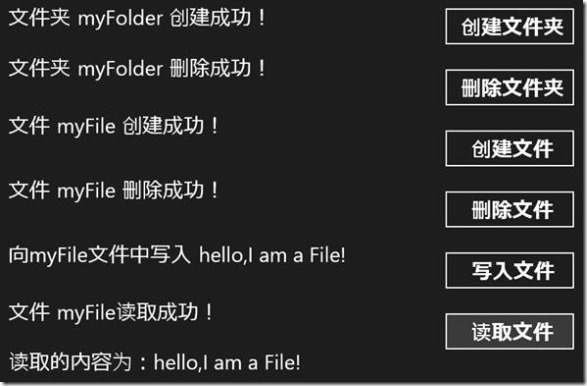
运行应用程序,从上到下依次单击界面中的六个按钮,显示效果如图13-1所示。
图13-1 应用存储中文件与文件夹操作
至此我们已经通过一个具体的应用示例,详细介绍了与本地应用存储空间有关的操作。
注:本文选自机械工业出版社3月出品的《Windows 8 应用开发权威指南》第12章 传感器
另外:为在4月27日举办的微软云体验营免费活动做一下宣传。
4月27日 微软云训练营活动,期待您的报名参加,本次活动无需任何费用。