01: <phone:PhoneApplicationPage 02: x:Class="Demos7.GridDemo" 03: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 04: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 05: xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" 06: xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" 07: xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 08: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 09: FontFamily="{StaticResource PhoneFontFamilyNormal}" 10: FontSize="{StaticResource PhoneFontSizeNormal}" 11: Foreground="{StaticResource PhoneForegroundBrush}" 12: SupportedOrientations="Portrait" Orientation="Portrait" 13: mc:Ignorable="d" d:DesignHeight="696" d:DesignWidth="480" 14: shell:SystemTray.IsVisible="True" Loaded="PhoneApplicationPage_Loaded"> 15: <!--上面的顶标签,除了事件是后加上去的,其余的都是默认就有的--> 16: <!--LayoutRoot is the root grid where all page content is placed--> 17: <Grid x:Name="LayoutRoot" Background="Transparent"> 18: <Grid.RowDefinitions> 19: <RowDefinition Height="Auto"/> 20: <RowDefinition Height="*"/> 21: </Grid.RowDefinitions> 22: 23: <!--TitlePanel contains the name of the application and page title--> 24: <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> 25: <TextBlock x:Name="ApplicationTitle" Text="GridDemo" Style="{StaticResource PhoneTextNormalStyle}"/> 26: <TextBlock x:Name="PageTitle" Text="Register Page" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> 27: </StackPanel> 28: 29: <!--ContentPanel - place additional content here--> 30: <Grid Grid.Row="1" x:Name="ContentPanel"> 31: <!--列定义--> 32: <Grid.ColumnDefinitions> 33: <ColumnDefinition Width="180*" /> 34: <ColumnDefinition Width="300*" /> 35: </Grid.ColumnDefinitions> 36: <!--行定义--> 37: <Grid.RowDefinitions> 38: <RowDefinition Height="110*" /> 39: <RowDefinition Height="110*" /> 40: <RowDefinition Height="410*" /> 41: </Grid.RowDefinitions> 42: <TextBlock Height="30" HorizontalAlignment="Left" Margin="50,33,0,0" Name="textblockUserName" Text="UserName:" VerticalAlignment="Top" Foreground="#FF1A48E2" /> 43: <TextBlock Grid.Row="1" Height="30" HorizontalAlignment="Left" Margin="50,31,0,0" Name="textBlock2" Text="Password:" VerticalAlignment="Top" Foreground="#FF1A48E2" /> 44: <Button Content="Submit" Grid.Column="1" Grid.Row="2" Height="72" HorizontalAlignment="Left" Margin="19,24,0,0" Name="btnSubmit" VerticalAlignment="Top" Width="160" /> 45: <TextBox Grid.Column="1" Height="72" HorizontalAlignment="Left" Margin="40,19,0,0" Name="textBox1" Text="TextBox" VerticalAlignment="Top" Width="224" /> 46: <TextBox Height="72" HorizontalAlignment="Left" Margin="40,15,0,0" Name="textBox2" Text="TextBox" VerticalAlignment="Top" Width="224" Grid.Column="1" Grid.Row="1" /> 47: </Grid> 48: 49: </Grid> 50: 51: <!--下面代码的用处是可以加入一个菜单--> 52: <phone:PhoneApplicationPage.ApplicationBar> 53: <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> 54: <shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/> 55: <shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/> 56: <shell:ApplicationBar.MenuItems> 57: <shell:ApplicationBarMenuItem Text="MenuItem 1"/> 58: <shell:ApplicationBarMenuItem Text="MenuItem 2"/> 59: </shell:ApplicationBar.MenuItems> 60: </shell:ApplicationBar> 61: </phone:PhoneApplicationPage.ApplicationBar> 62: 63: </phone:PhoneApplicationPage> 64: 65:
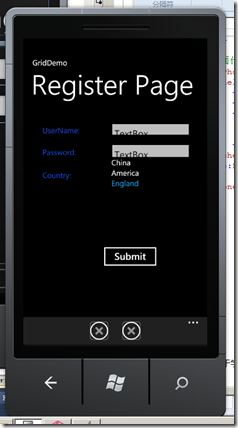
效果
后台代码,通过代码添加控件到Grid
01: using System; 02: using System.Collections.Generic; 03: using System.Linq; 04: using System.Net; 05: using System.Windows; 06: using System.Windows.Controls; 07: using System.Windows.Documents; 08: using System.Windows.Input; 09: using System.Windows.Media; 10: using System.Windows.Media.Animation; 11: using System.Windows.Shapes; 12: using Microsoft.Phone.Controls; 13: 14: namespace Demos7 15: { 16: public partial class GridDemo : PhoneApplicationPage 17: { 18: public GridDemo() 19: { 20: InitializeComponent(); 21: } 22: 23: private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e) 24: { 25: 26: //创建一个新的行定义并插入到索引2位置 27: RowDefinition newRow = new RowDefinition(); 28: newRow.Height = new GridLength(200, GridUnitType.Pixel); 29: ContentPanel.RowDefinitions.Insert(2, newRow); 30: 31: //将提交按钮btnSubmit下移到下一行 32: Grid.SetRow(btnSubmit, Grid.GetRow(btnSubmit) + 1); 33: 34: //创建一个TextBlock和一个ListBox控件 35: TextBlock txblCountry = new TextBlock(); 36: txblCountry.Text = "Country:"; 37: txblCountry.Foreground = textblockUserName.Foreground; 38: txblCountry.Margin = textblockUserName.Margin; 39: 40: //ListBox 41: ListBox listCountry = new ListBox(); 42: listCountry.SelectionMode = SelectionMode.Single; 43: listCountry.Margin = new Thickness(50,0,0,0); 44: listCountry.Items.Add("China"); 45: listCountry.Items.Add("America"); 46: listCountry.Items.Add("England"); 47: 48: //将刚创建的控件放置到新建的行中 49: ContentPanel.Children.Add(txblCountry); 50: Grid.SetRow(txblCountry, 2); 51: Grid.SetColumn(txblCountry, 0); 52: 53: //设置文本框到面板 54: ContentPanel.Children.Add(listCountry); 55: Grid.SetRow(listCountry, 2); 56: Grid.SetColumn(listCountry, 1); 57: 58: } 59: } 60: }
学习笔记,示例来源于学习资料。