现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高。在推荐完图形库之后,再来推荐一些精品的独立 UI 组件。这些组件可组合在一起,形成美观而交互强大的 Web UI 。
下面将针对布局(Layout)、Icon(图标)、Progress(进度)、Button(按钮)、Picker(选择器)、Accordion(折叠)、Input(输入)、Overlay(重叠)、Content(内容/目录)、Editor(编辑)、Widget(挂件)等分别做一些推荐整理。由于篇幅有限,将分两期发布,欢迎保持关注。
一、布局
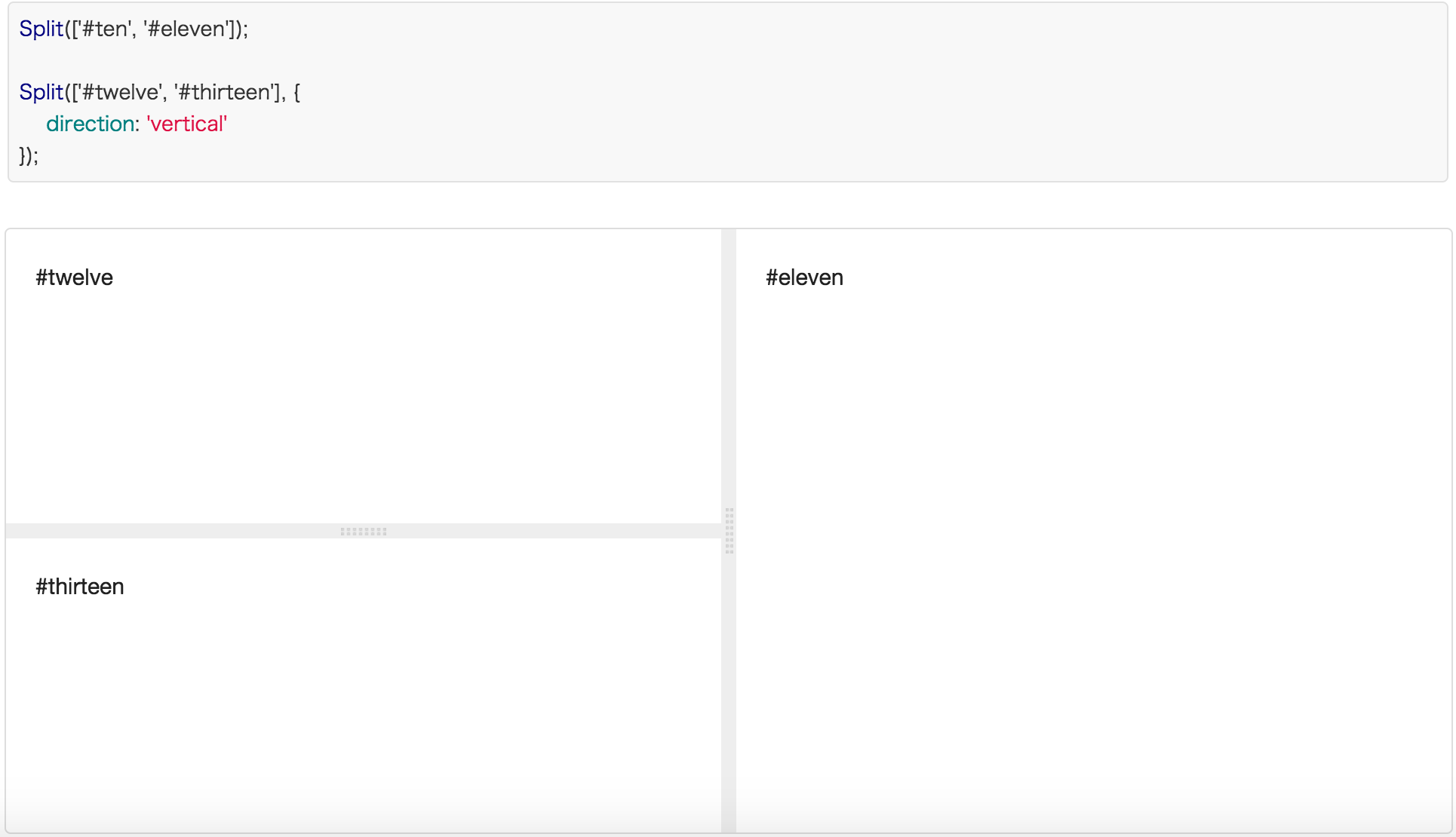
1、Split.js
一个轻量级的 JavaScript 工具,用于创建可调整的分割视图或者窗格,gzip 大小仅 2 KB。视图可以水平或者垂直分割,没有附加的开销和窗口,使用纯 CSS 进行调整。同时,还保证了与 IE9 和 IE8 ,以及 Firefox / Chrome / Safari / Opera 等主流浏览器的兼容性。
Demo 点此查看
2、Bricks.js
一个快速的布局堆砌器,不需要 HTML 标记或 CSS 样式表即可完成布局。功能强大,配置文件可读。
Demo 点此查看
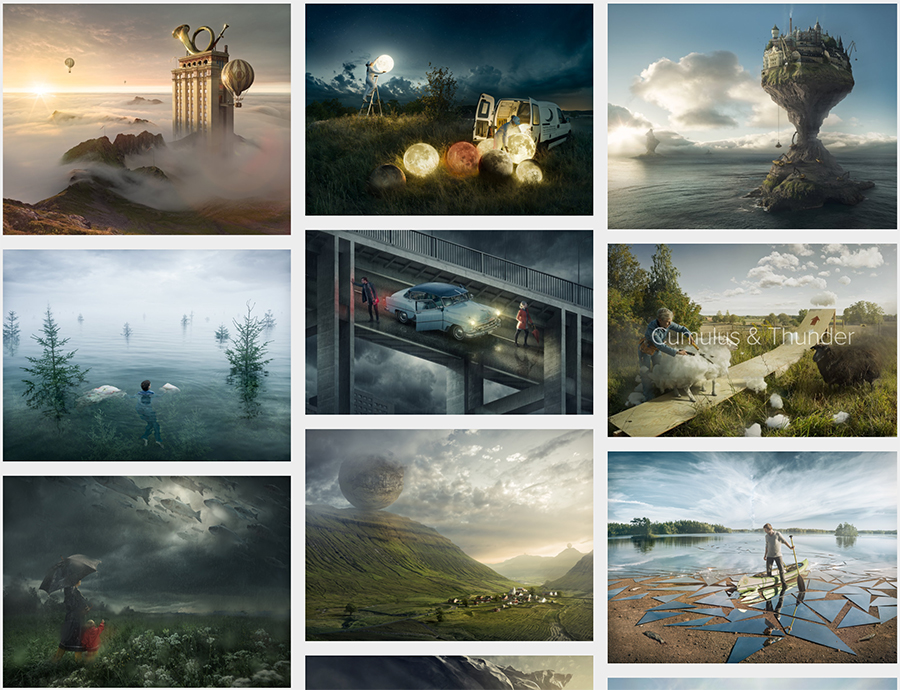
3、masonry
一个老牌布局框架,已开发和维护 8 年,拥有自己的描述语法,采用优雅的链式语法封装自动布局。它可以根据可用的垂直空间将元素放置在最佳位置,类似于在墙壁上砌砖的经验丰富的泥水匠。
Demo 点此查看
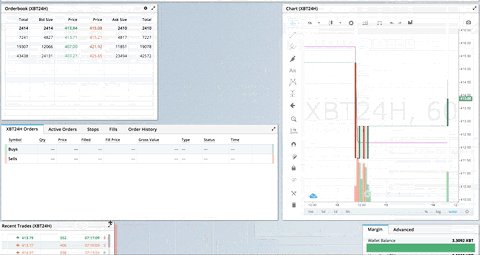
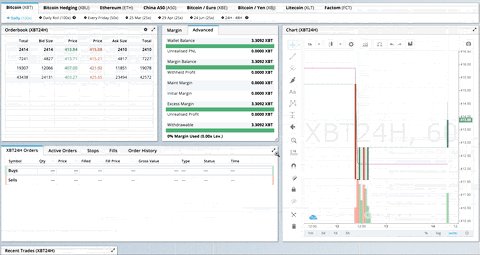
4、React-Grid-Layout
不同于前面,这是一个 React Grid 布局系统,不需要 jQuery。它是响应式的,并且支持断点(breakpoints)。断点布局可由用户提供或自动生成,可随意拖动和调整大小。
Demo 点此查看
二、图标
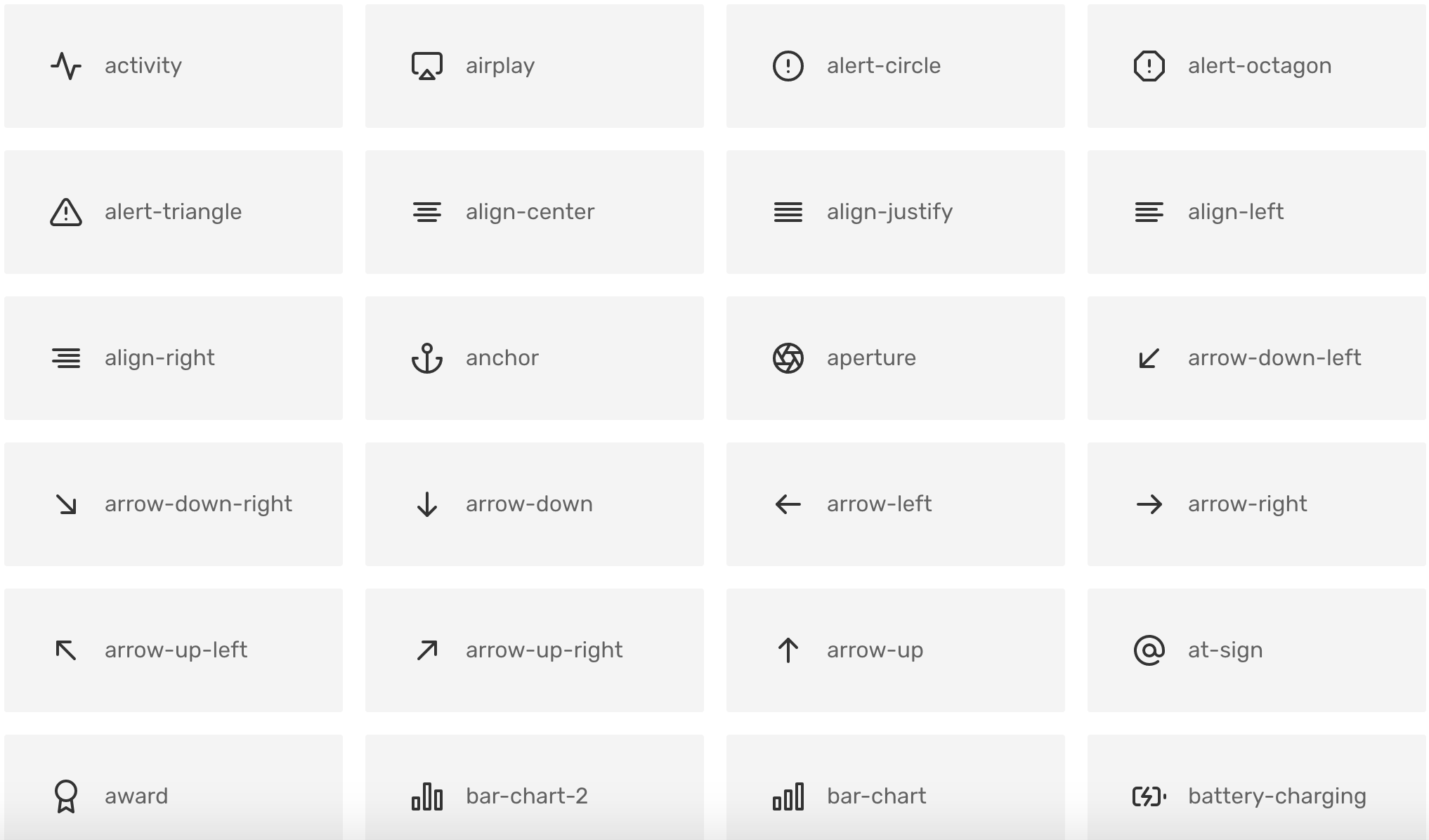
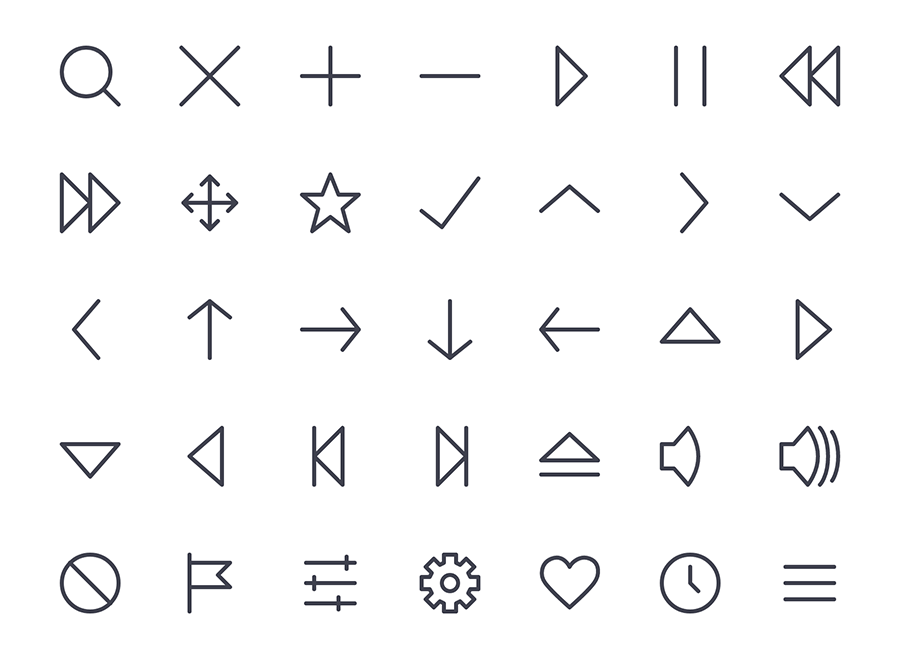
1、Feather
一款简单漂亮的开源图标集,强调功能、一致性和简单性。主要设计的使用范畴为应用系统、媒体控制、位置、天气、箭头、徽标等,均为以线条为主的极简化设计。图标遵循 24x24 Grid 设计。
Demo 点此查看
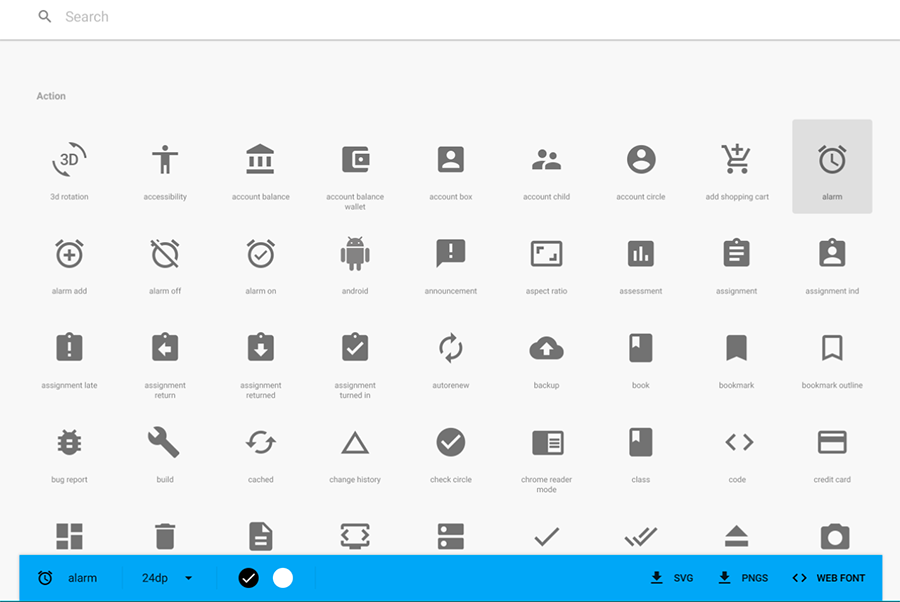
2、Material Icons Guide
Google 开源的 Material Design 图标集,在 Web 应用,安卓和 iOS 设计中均适用。包含用于媒体播放、通讯、内容编辑、连接等等常用的图标,目前数量已超过 900 个。
Demo 点此查看
3、Bytesize Icons
一个轻量级 style-controlled SVG 图标集,每个图标都是遵循 32x32 Grid 进行手工编码,并使用 SVG 笔画,以实现最大灵活性。这意味着你可以调整颜色、尺寸、量级,以及是否希望边缘为圆形或正方形。
Demo 演示:点此查看
三、进度
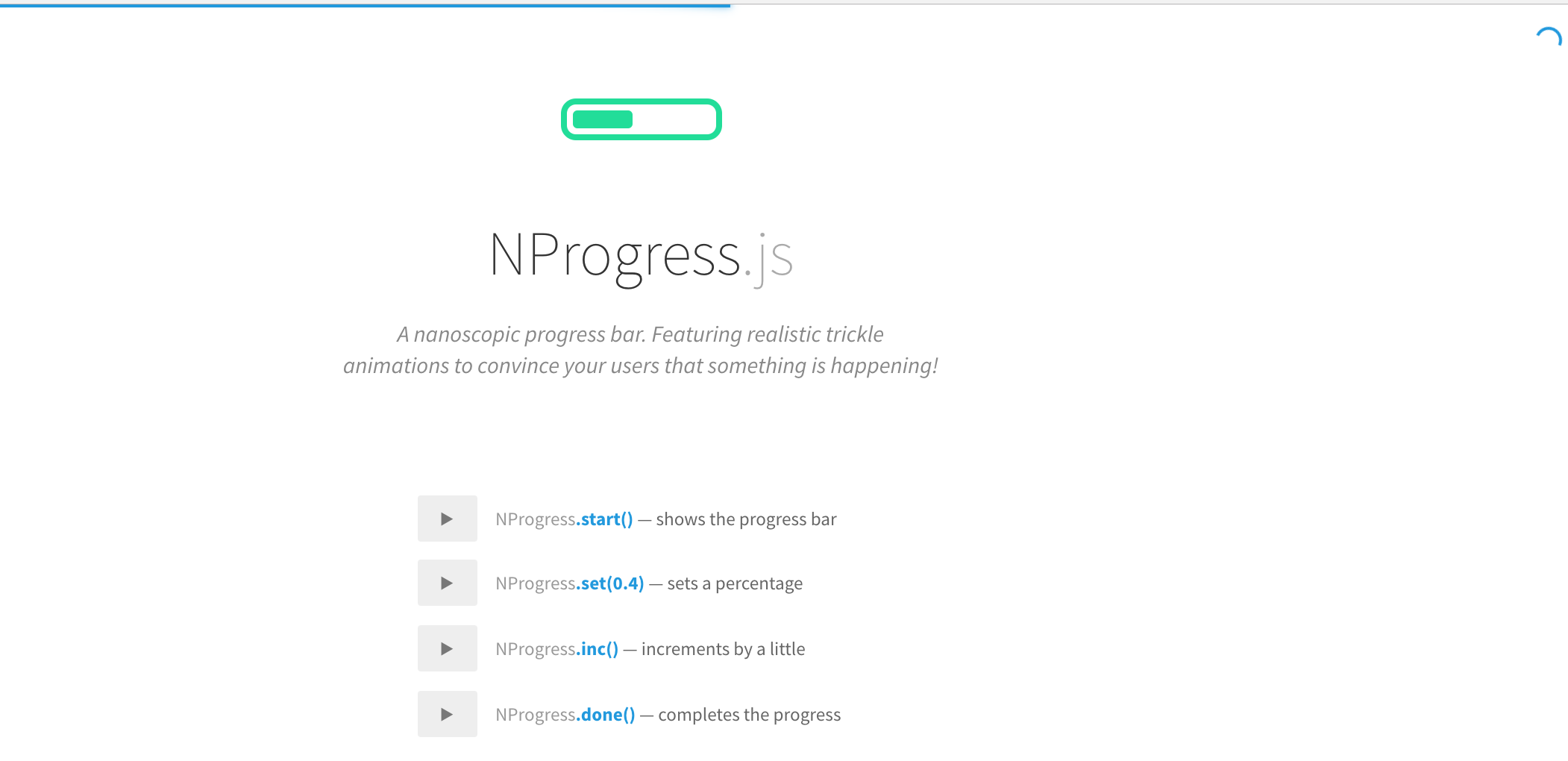
1、NProgress
应用于复杂网页的细长进度条,非常轻巧,使用便捷,灵感来源于 Google、YouTube 和 Medium 。它也是极细的纳米级进度条,用逼真的细线条动画让用户看到网页正在发生的事情。
Demo 点此查看
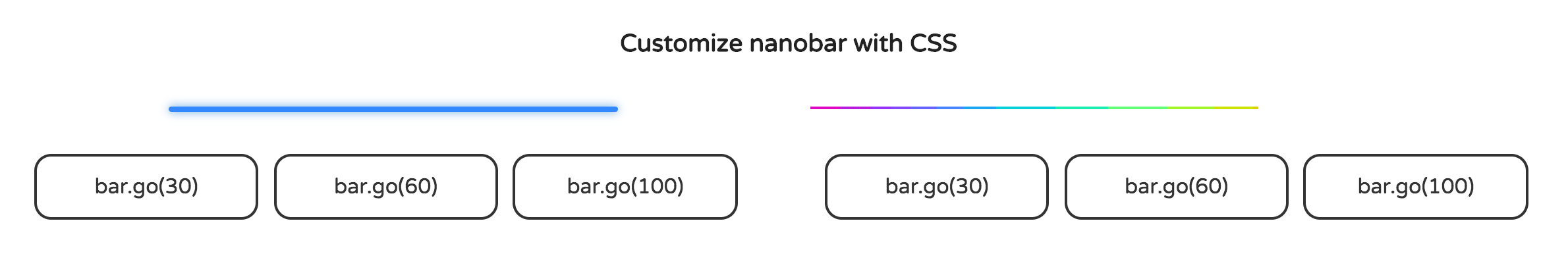
2、nanobar
非常轻量级的进度条,gziped 大小仅约 699 字节。就是很直接的提供一些方法来控制进度条的当前进度。
Demo 点此查看
四、按钮
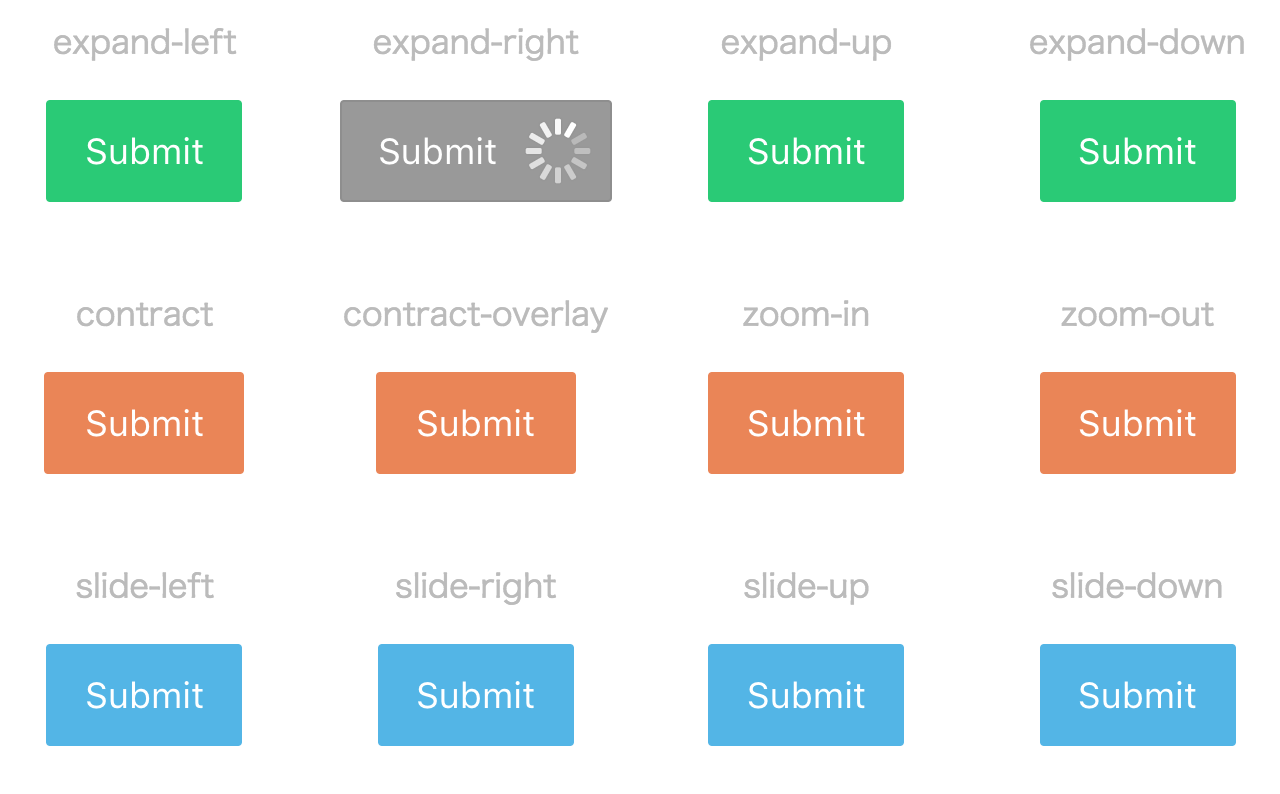
1、Ladda
一款把加载提示效果集成到按钮中,以弥合行动和反馈之间的时间间隔,提供更好的功能使用体验的库。主要用于在用户点击提交之后,即时提供反馈,让他们知道浏览器正在处理用户提交的任务。
Demo 点此查看
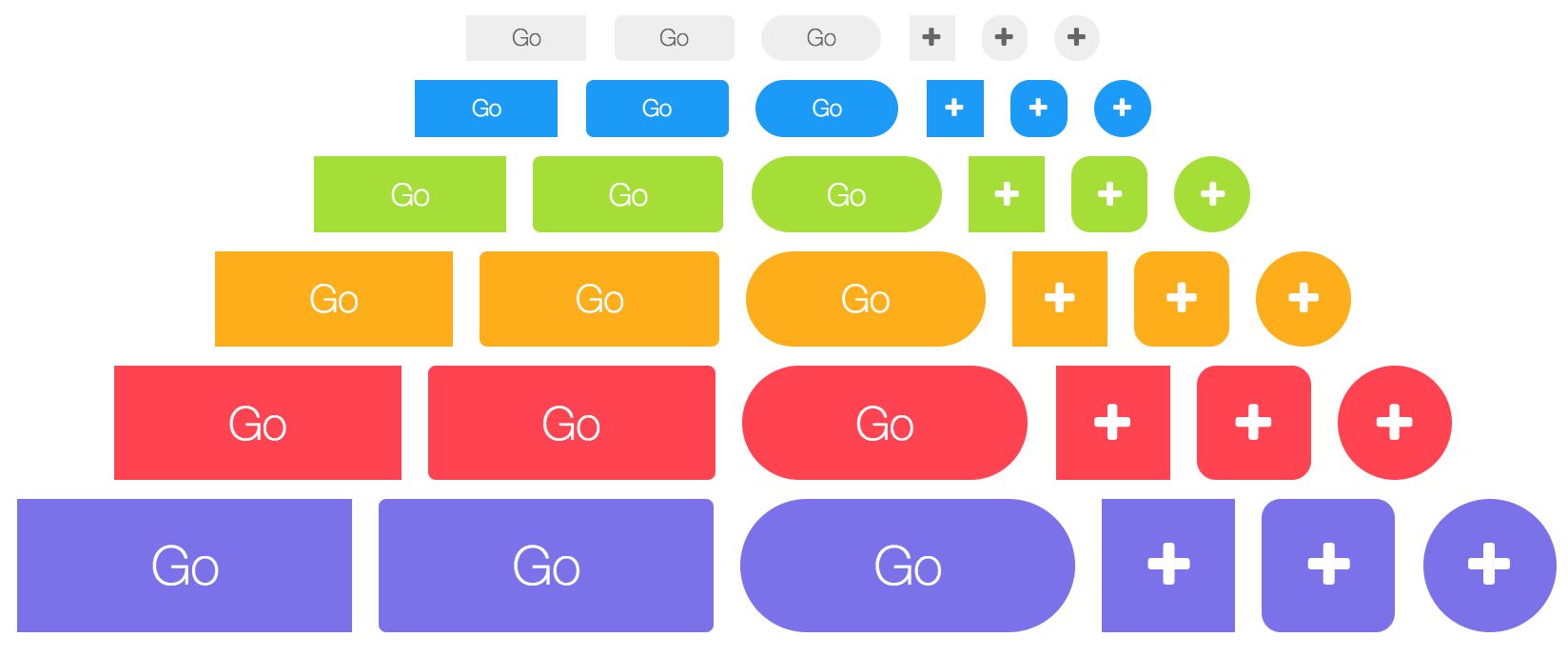
2、Buttons
一个高度可定制、开箱即用的移动 web 和桌面 css 按钮库,基于 Sass 和 Compass 框架构建,包含各种形状、颜色、边框、2D/3D 、阴影、发光、下拉、分组、堆叠等不同类型的按钮。
Demo 点此查看
五、选择器
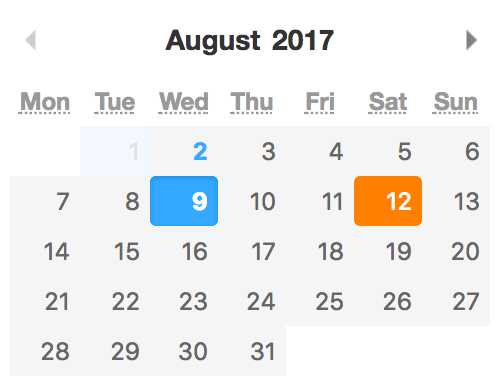
1、Pikaday
一个清爽简洁的 JavaScript 日期选择器,轻量、无依赖,CSS 模块化。
Demo 点此查看

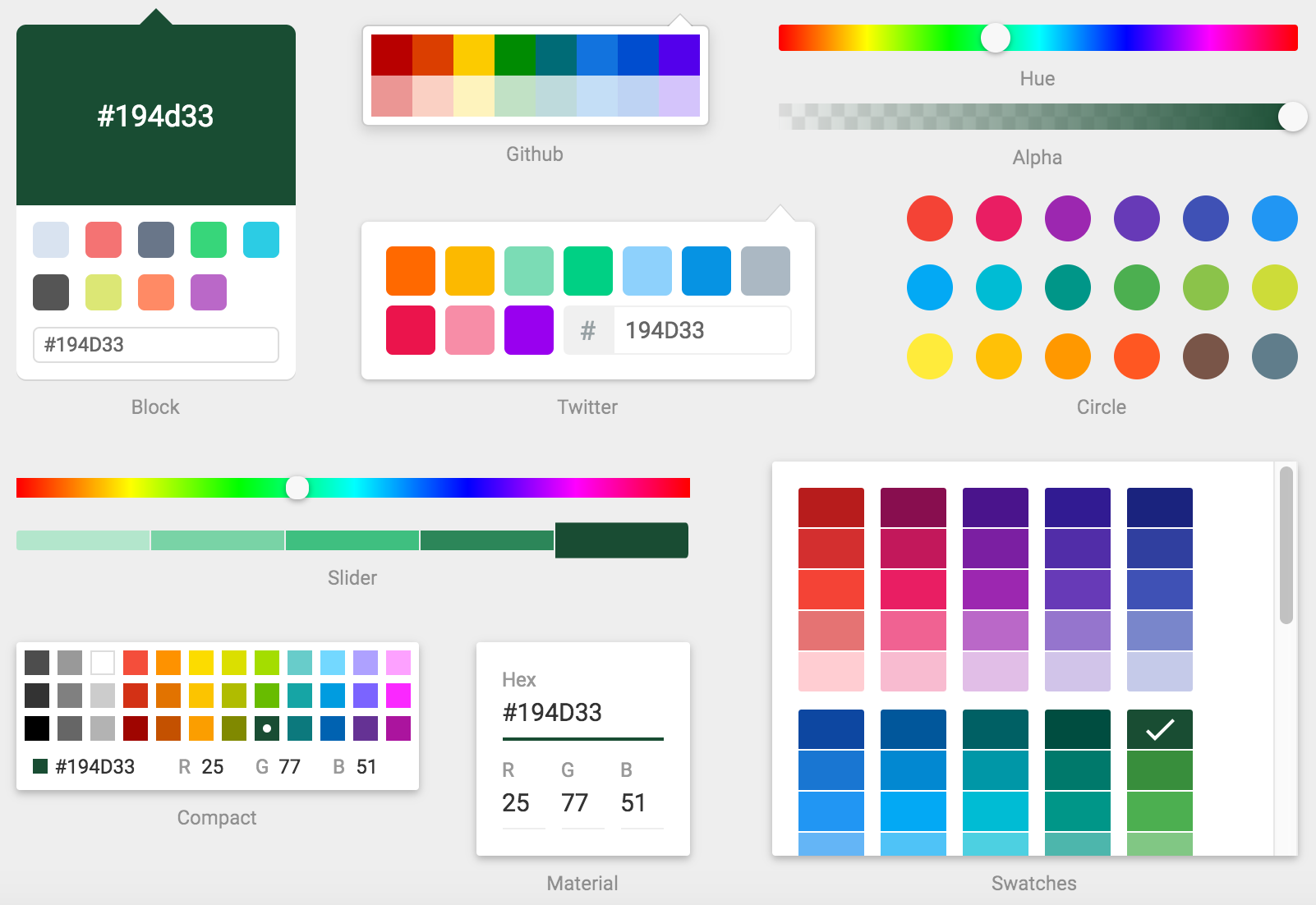
2、React Color
Sketch、Photoshop、Chrome、Github、Twitter、Material Design 等多种颜色选择器合集,包含 13 种不同的选择器,也可以使用提供的标准组件来创建自己的组件。
Demo 点此查看