之前Blog里面有关于QWT的编译、配置、使用的文章,分别是在VS与Creator下进行的。

|
编号 |
函数 |
返回值描述 |
|
1 |
name() |
提供了插件的类名称 |
|
2 |
group() |
该控件所属的组中的Qt Designer的小工具盒 |
|
3 |
toolTip() |
一个简短的说明,以帮助用户识别Qt Designer中的部件 |
|
4 |
whatsThis() |
为Qt Designer用户设计的部件一个较长的描述 |
|
5 |
includeFile() |
头文件必须包含在使用该插件的应用程序的。此信息存储在UI文件中,并将由UIC创建用于包含自定义插件形式的代码合适的#includes语句。 |
|
6 |
icon() |
Qt Designer的插件箱中小窗口的图标 |
|
7 |
isContainer() |
true表示部件将用来保存子部件,否则为false |
|
8
9
10 |
createWidget()
domXml()
codeTemplate() |
一个指向自定义窗口小部件的QWidget指针实例,构建了所提供的父母。 注:createWidget()是一个工厂方法,只负责创建小部件的功能。自定义窗口小部件的属性将不可用,直到load()返回。
描述了部件的属性,例如:对象名称、大小提示,以及其它标准的QWidget属性的描述。
这个函数是预留给Qt Designer将来使用的 |
|
编号 |
函数 |
返回值描述 |
|
11 |
initialize() |
设置了自定义窗口部件扩展等功能。自定义容器扩展(见QDesignerContainerExtension)和任务菜单扩展(见QDesignerTaskMenuExtension)应在此函数中设置。 |
|
12 |
isInitialized() |
如果该部件已被初始化,则返回true;否则返回false。重新实现通常检查initialize()函数是否已被调用,并返回本次测试的结果。 |
|
|
...
"
"
"
"
" 0
"
" 0
"
" 100
"
" 100
"
"
"
"
"
...
displayname="MyWidget">
widgets::MyWidget
addPage
| 属性 | 呈现形式 | 值 | 内容 |
|---|---|---|---|
language |
可选项 | "c++", "jambi" |
这个属性指定了自定义窗口部件提供的语言。 主要有防止C++插件出现在Qt Jambi中。 |
displayname |
可选项 | 类名 | 属性的值将出现在小工具框,可以用来剥去命名空间。 |
| 属性 | 呈现形式 | 值 | 内容 |
|---|---|---|---|
name |
必须的 | 该属性的名称 | |
type |
必须 | 见下表 | 该属性的值决定了属性编辑器将如何处理它们。 |
notr |
可选项 | "true", "false" |
如果属性是“true”,则该值意味着不再被翻译。 |
| 值 | 类型 |
|---|---|
"richtext" |
富文本 |
"multiline" |
多行纯文本 |
"singleline" |
单行纯文本 |
"stylesheet" |
一个CSS样式表 |
"objectname" |
对象名称(受限制的一组有效字符) |
"url" |
URL、文件名. |
#CONFIG += designer plugin debug_and_release
#TARGET = $$qtLibraryTarget($$TARGET)
#TEMPLATE = lib
#QT += svg
#QTDIR_build:DESTDIR = $$QT_BUILD_TREE/plugins/designer
CONFIG += plugin
CONFIG += designer
CONFIG += debug_and_release
TEMPLATE = lib
QT += svg widgets designer
HEADERS = qled.h
qledplugin.h
SOURCES = qled.cpp
qledplugin.cpp
RESOURCES = qled.qrc
target.path = $$[QT_INSTALL_PLUGINS]/designer
INSTALLS += target sources
# install
#target.path = $$[QT_INSTALL_PLUGINS]/designer
#sources.files = $$SOURCES $$HEADERS *.pro
#sources.path = $$[QT_INSTALL_EXAMPLES]/designer/qledplugin
#INSTALLS += target sources
#ifndef QLED_H #define QLED_H #include <</span>Qt> #include <</span>QWidget> #include <</span>QtDesigner/QDesignerExportWidget> class QColor; class QSvgRenderer; class QDESIGNER_WIDGET_EXPORT QLed : public QWidget { Q_OBJECT Q_ENUMS (ledColor) Q_ENUMS (ledShape) Q_PROPERTY(bool value READ value WRITE setValue); Q_PROPERTY(ledColor onColor READ onColor WRITE setOnColor); Q_PROPERTY(ledColor offColor READ offColor WRITE setOffColor); Q_PROPERTY(ledShape shape READ shape WRITE setShape) public: QLed(QWidget *parent = 0); virtual ~QLed(); bool value() const { return m_value; } enum ledColor { Red=0,Green,Yellow,Grey,Orange,Purple,Blue }; enum ledShape { Circle=0,Square,Triangle,Rounded}; ledColor onColor() const { return m_onColor; } ledColor offColor() const { return m_offColor; } ledShape shape() const { return m_shape; } public slots: void setValue(bool); void setOnColor(ledColor); void setOffColor(ledColor); void setShape(ledShape); void toggleValue(); protected: bool m_value; ledColor m_onColor, m_offColor; int id_Timer; ledShape m_shape; QStringList shapes; QStringList colors; void paintEvent(QPaintEvent *event); private: QSvgRenderer *renderer ; }; #endif
#include
#include
#include
#include
#include
#include
#include "qled.h"
QLed::QLed(QWidget *parent)
: QWidget(parent)
{
m_value=false;
m_onColor=Red;
m_offColor=Grey;
m_shape=Circle;
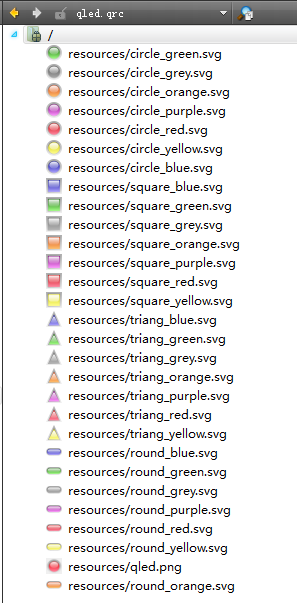
shapes << ":/resources/circle_" << ":/resources/square_" << ":/resources/triang_" << ":/resources/round_";
colors << "red.svg" << "green.svg" << "yellow.svg" << "grey.svg" << "orange.svg" << "purple.svg" << "blue.svg";
renderer = new QSvgRenderer();
}
QLed::~QLed() {
delete renderer;
}
void QLed::paintEvent(QPaintEvent *)
{
QString ledShapeAndColor;
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
ledShapeAndColor=shapes[m_shape];
if(m_value)
ledShapeAndColor.append(colors[m_onColor]);
else
ledShapeAndColor.append(colors[m_offColor]);
renderer->load(ledShapeAndColor);
renderer->render(&painter);
}
void QLed::setOnColor(ledColor newColor)
{
m_onColor=newColor;
update();
}
void QLed::setOffColor(ledColor newColor)
{
m_offColor=newColor;
update();
}
void QLed::setShape(ledShape newShape)
{
m_shape=newShape;
update();
}
void QLed::setValue(bool value)
{
m_value=value;
update();
}
void QLed::toggleValue()
{
m_value=!m_value;
update();
}
#ifndef CUSTOMWIDGETPLUGIN_H #define CUSTOMWIDGETPLUGIN_H #include <</span>QDesignerCustomWidgetInterface>
class QLedPlugin : public QObject, public QDesignerCustomWidgetInterface { Q_OBJECT Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface" FILE "QLedPlugin.json") Q_INTERFACES(QDesignerCustomWidgetInterface) public: QLedPlugin(QObject *parent = 0); bool isContainer() const; bool isInitialized() const; QIcon icon() const; QString domXml() const; QString group() const; QString includeFile() const; QString name() const; QString toolTip() const; QString whatsThis() const; QWidget *createWidget(QWidget *parent); void initialize(QDesignerFormEditorInterface *core); private: bool initialized; }; #endif
#include "qled.h"
#include "qledplugin.h"
#include <</span>QtPlugin>
QLedPlugin::QLedPlugin(QObject *parent)
: QObject(parent)
{
initialized = false;
}
void QLedPlugin::initialize(QDesignerFormEditorInterface * )
{
if (initialized)
return;
initialized = true;
}
bool QLedPlugin::isInitialized() const
{
return initialized;
}
QWidget *QLedPlugin::createWidget(QWidget *parent)
{
return new QLed(parent);
}
QString QLedPlugin::name() const
{
return "QLed";
}
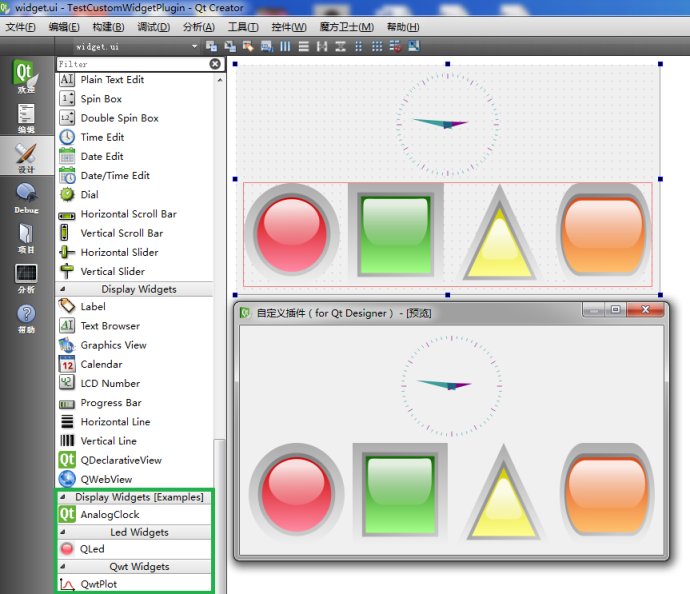
QString QLedPlugin::group() const
{
return "Led Widgets";
}
QIcon QLedPlugin::icon() const
{
return QIcon(":resources/qled.png");
}
QString QLedPlugin::toolTip() const
{
return tr("Led Custom widget Plugin fot Qt Designer");
}
QString QLedPlugin::whatsThis() const
{
return tr("Led Custom widget Plugin fot Qt Designer");
}
bool QLedPlugin::isContainer() const
{
return false;
}
QString QLedPlugin::domXml() const
{
return "
"
"
"
"
"
" 0
"
" 0
"
" 50
"
" 50
"
"
"
"
"
"
"
" Binary Led
"
"
"
"
"
" false
"
"
"
"
"
" Led widget
"
"
"
"
"
" QLed::Red
"
"
"
"
"
" QLed::Grey
"
"
"
"
"
" QLed::Circle
"
"
"
"
";
}
QString QLedPlugin::includeFile() const
{
return "qled.h";
}

QT += core gui svg
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = TestCustomWidgetPlugin
TEMPLATE = app
INCLUDEPATH += $$(QTDIR)/include/QCustomWidgetPlugin
INCLUDEPATH += $$(QTDIR)/include/QLed
LIBS += $$(QTDIR)/lib/customwidgetplugin.lib
$$(QTDIR)/lib/qledplugin.lib
SOURCES += main.cpp
widget.cpp
HEADERS += widget.h
FORMS += widget.ui