1:uid
2 adressInfo = getAddressFromMysqlAdressByUid
3 setData({ adressInfo: adressInfo})
4
< view wx: if= "{{addressInfo}}" >
<input placeholder= "{{addressInfo.city}}" />
<input placeholder="{{addressInfo.name}}" />
</view>
< view wx:else>
<button bindtap="getadd" > 获得用户地址 < /button>
< /view>

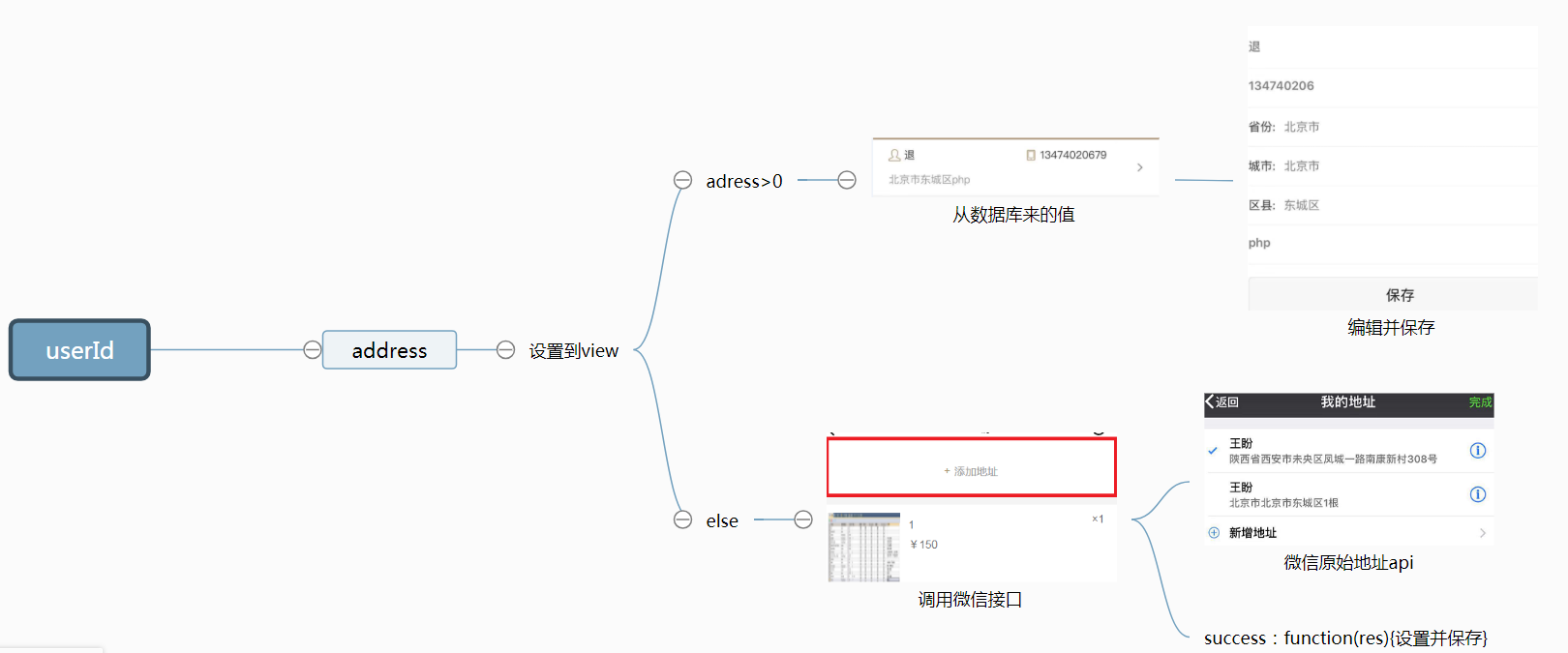
编程经验:头脑中始终有个图,即使没有图也要想象出来那个图和过程
1 根据uid区数据库去拿地址: (在头脑中想象从数据库拿到值)
2 Page页面把值address传过到html (在头脑中想象在onloand时候把拿到的值通过setData设置到html)
3.1 在html页面根据address大于0则显示传过来的地址,如果用户点击了修改会弹出修改页面并保存到数据库 (在头脑中想象显示那个页面)
3.2 否则显示添加地址按钮对应事件wx.choooseAdress ;继续取得值并设置html,设置完传到数据库微信会自动保存这个地址(在头脑中想象wx.chooseAdress设置并传回数据库)