在html中有很多常用小技能,记下来,下次直接看自己的,就不用四处找啦!
1、<li>标签去掉点号:list-style-type:none;
去掉前:

去掉后:

2、<li>标签横向排列:display:inherit; float:left
前:

后:

3、<a>标签去掉下划线:text-decoration:none;
参考链接:https://blog.csdn.net/mylitboy/article/details/6613518
前:

后:

4、<a>标签鼠标移到链接上时:a:hover{}
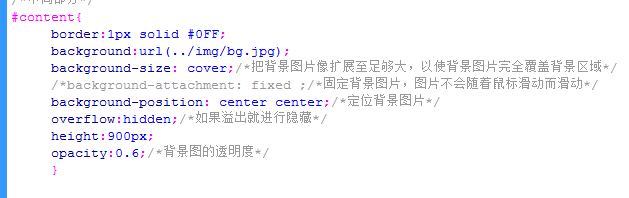
5、固定背景颜色设置:

#main_wrapper{
magin:0;padding:0;
background:url(../images/banner1.jpg);
background-attachment: fixed ;/*固定背景图片,图片不会随着鼠标滑动而滑动*/
background-repeat: no-repeat;/*不重复背景图片*/
background-size: cover;/*把背景图片像扩展至足够大,以使背景图片完全覆盖背景区域*/
background-position: center center;/*定位背景图片*/
overflow:hidden;/*如果溢出就进行隐藏*/
opacity:0.6;/*背景图的透明度*/
}
6、点击图片,自动放大效果:img:hover{}
前:

后:

代码:

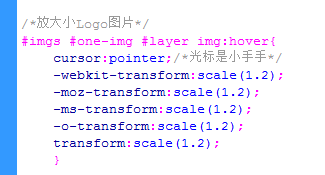
/*放大小Logo图片*/
#imgs #one-img #layer img:hover{
cursor:pointer;/*光标是小手手*/
-webkit-transform:scale(1.2);
-moz-transform:scale(1.2);
-ms-transform:scale(1.2);
-o-transform:scale(1.2);
transform:scale(1.2);
}
7、将图片进行时间设置,缓慢变大,而不是直接变大

这个效果,没法通过截屏显示,直接贴例子代码:
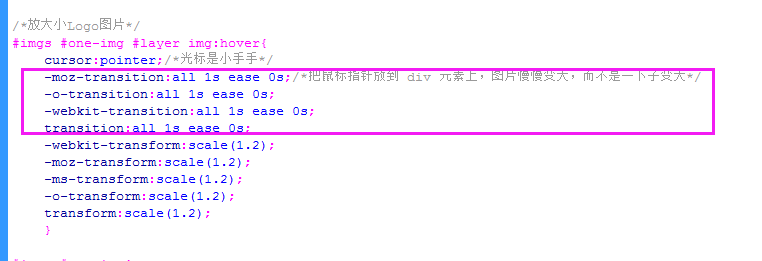
/*放大小Logo图片*/
#imgs #one-img #layer img:hover{
cursor:pointer;/*光标是小手手*/
-moz-transition:all 1s ease 0s;/*把鼠标指针放到 div 元素上,图片慢慢变大,而不是一下子变大*/
-o-transition:all 1s ease 0s;
-webkit-transition:all 1s ease 0s;
transition:all 1s ease 0s;
-webkit-transform:scale(1.2);
-moz-transform:scale(1.2);
-ms-transform:scale(1.2);
-o-transform:scale(1.2);
transform:scale(1.2);
}
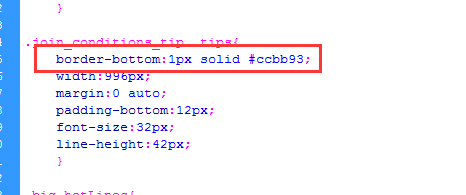
8、在div里面加个下划线,比用<hr/>还方便:border-bottom
前:

后:

代码:

9、设置HTML编码:<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />