转载来自zhf651555765 的BLOG原始出处 、作者信息和本声明。否则将追究法律责任。http://smallwoniu.blog.51cto.com/3911954/1308959
现如今主流的Android应用中,都少不了左右滑动滚屏这项功能,(貌似现在好多人使用智能机都习惯性的有事没事的左右滑屏,也不知道在干什么。。。 嘿嘿),由于前段时间项目的需要,所以也对其研究了一下,总的来说滑屏实现有三种方式:(至于其他的实现方式目前后还没碰到。。。)
嘿嘿),由于前段时间项目的需要,所以也对其研究了一下,总的来说滑屏实现有三种方式:(至于其他的实现方式目前后还没碰到。。。)
1.ViewPager 2.ViewFlipper 3.ViewFlow
一.ViewPager
官方文档介绍:http://developer.android.com/reference/android/support/v4/view/ViewPager.html
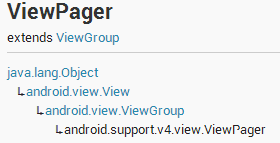
根据继承关系我们可以看出,ViewPager不在android sdk 自带jar包中,来源google 的补充组件android-support-v4.jar中,所以我们在3.0以前的版本中使用就需要导入该jar包了。
1.1 介绍:该类是一个布局管理器,它允许用户通过滑动左、右页的数据。你必须要一个实现了PagerAdapter接口从而生成的页面视图。
1.2 使用:
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="fill_parent" /></RelativeLayout> |
MainActivity类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package comzhf.android_viewpager;import java.util.ArrayList;import java.util.List;import android.os.Bundle;import android.app.Activity;import android.support.v4.view.ViewPager;import android.view.LayoutInflater;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.TextView;import android.widget.Toast;/** * 主界面:ViewPagerViewPager不在android sdk 自带jar包中,来源google 的补充组件android-support-v4.jar */public class ViewPagerActivity extends Activity { private ViewPager mViewPager; List<View> viewList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); LayoutInflater mInflater = getLayoutInflater().from(this); View v1 = mInflater.inflate(R.layout.layout1, null); View v2 = mInflater.inflate(R.layout.layout2, null); View v3 = mInflater.inflate(R.layout.layout3, null); //添加页面数据 viewList = new ArrayList<View>(); viewList.add(v1); viewList.add(v2); viewList.add(v3); //实例化适配器 mViewPager = (ViewPager) findViewById(R.id.viewpager); mViewPager.setAdapter(new MyPagerAdapter(viewList)); mViewPager.setCurrentItem(0); //设置默认当前页 View view = viewList.get(0); TextView textView = (TextView) view.findViewById(R.id.text_1); textView.setText("我是第一页"); Button button = (Button) view.findViewById(R.id.button_1); button.setOnClickListener(new OnClickListener() { public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "你点击了按钮", Toast.LENGTH_SHORT).show(); } }); }} |
这里还有三个布局文件:layout1.xml (其余两个类似,略)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="@drawable/guide01" > <TextView android:id="@+id/text_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="叶片一" android:textSize="25sp" /> <Button android:id="@+id/button_1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="点击我" > </Button> </LinearLayout> |
效果图:
补充说明:
1.这里我们用了Layout作为每个page的填充数据,其实官方文档说ViewPager+Fragment配合使用更好
2.每个页面的响应事件我们可以在OnPageChangeListener监听器类中进行捕获和处理对应事件。
二.ViewFlipper
官方文档:http://developer.android.com/reference/android/widget/ViewFlipper.html
2.1 介绍:ViewFilpper控件是系统自带控件之一,主要用于在同一个屏幕间的切换及设置动画效果、间隔时间,且可以自动播放。
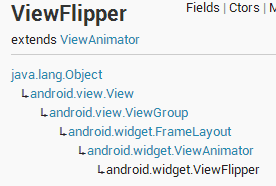
顺便提及一下,View动画关系图:
2.2 使用:
2.2.1 静态加载:
activity_main.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ViewFlipper android:id="@+id/body_flipper" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#f0f0f0" > <include android:id="@+id/layout01" layout="@layout/page1" /> <include android:id="@+id/layout02" layout="@layout/page2" /> <include android:id="@+id/layout02" layout="@layout/page3" /> <include android:id="@+id/layout02" layout="@layout/page4" /> </ViewFlipper></RelativeLayout> |
MainActivity类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
package com.zhf.android_viewflipper_view;import android.os.Bundle;import android.app.Activity;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.view.animation.AnimationUtils;import android.widget.ViewFlipper;/** * ViewFlipper 静态加载 * @author ZHF**/public class MainActivity extends Activity implements OnTouchListener{ private ViewFlipper viewFlipper; private float touchDownX; // 手指按下的X坐标 private float touchUpX; //手指松开的X坐标 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewFlipper = (ViewFlipper) findViewById(R.id.body_flipper); viewFlipper.setOnTouchListener(this); } @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { // 取得左右滑动时手指按下的X坐标 touchDownX = event.getX(); return true; } else if (event.getAction() == MotionEvent.ACTION_UP) { // 取得左右滑动时手指松开的X坐标 touchUpX = event.getX(); // 从左往右,看前一个View if (touchUpX - touchDownX > 100) { // 显示上一屏动画 viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_in)); viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_out)); // 显示上一屏的View viewFlipper.showPrevious(); // 从右往左,看后一个View } else if (touchDownX - touchUpX > 100) { //显示下一屏的动画 viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in)); viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_out)); // 显示下一屏的View viewFlipper.showNext(); } return true; } return false; }} |
动画配置文件(右进右出同理,略):
push_left_in.xml:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="100.0%p" android:toXDelta="0.0" /> <alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0" /></set> |
push_left_out.xml:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="0.0" android:toXDelta="-100.0%p" /> <alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1" /></set> |
效果:
向左滑屏 向右滑屏
补充:
上述的page只有4个,而真实项目中的page页面个数是不确定的,所以下面这种方式是项目中经常用到的。
2.2.2 动态加载(重要)
参考文章:http://blog.csdn.net/yuzhiboyi/article/details/7702953
activity_main2.xml
|
1
2
3
4
5
6
7
8
9
10
11
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.zhf.android_viewflipper_view.MyViewFlipper android:id="@+id/body_flipper" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#f0f0f0" > </com.zhf.android_viewflipper_view.MyViewFlipper></RelativeLayout> |
flipper_view.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?xml version="1.0" encoding="utf-8"?><ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="none" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView" android:textSize="100dip" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </ScrollView> |
注:这里并不是所有的View都能有onFling回调函数,外部需要加ScrollView !
MyGestureListener类:自定义滑动事件监听器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
package com.zhf.android_viewflipper_view;import android.view.GestureDetector.SimpleOnGestureListener;import android.view.MotionEvent;/** * 自定义滑动事件监听器 * SimpleOnGestureListener已经实现了OnGestureListener接口和OnDoubleTapListener接口, * 可以有选择性的复写需要的方法,提供方法onFling()作为滑动事件的回调函数 * @author ZHF * */public class MyGestureListener extends SimpleOnGestureListener{ private OnFlingListener mOnFlingListener; /**用户按下触摸屏、快速移动后松开,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE, 1个ACTION_UP触发 **/ @Override public final boolean onFling(final MotionEvent e1, final MotionEvent e2, final float speedX, final float speedY) { if (mOnFlingListener == null) { return super.onFling(e1, e2, speedX, speedY); } float XFrom = e1.getX(); //按下坐标 float XTo = e2.getX(); float YFrom = e1.getY(); float YTo = e2.getY(); // 左右滑动的X轴幅度大于100,并且X轴方向的速度大于100 if (Math.abs(XFrom - XTo) > 100.0f && Math.abs(speedX) > 100.0f) { // X轴幅度大于Y轴的幅度 if (Math.abs(XFrom - XTo) >= Math.abs(YFrom - YTo)) { if (XFrom > XTo) { // 下一个 mOnFlingListener.flingToNext(); } else { // 上一个 mOnFlingListener.flingToPrevious(); } } } else { return false; } return true; } /**自定义滑动的回调接口**/ public interface OnFlingListener { void flingToNext(); //滑动到下一页 void flingToPrevious(); //滑动到上一页 } public OnFlingListener getOnFlingListener() { return mOnFlingListener; } public void setOnFlingListener(OnFlingListener mOnFlingListener) { this.mOnFlingListener = mOnFlingListener; }} |
MyViewFlipper类:自定义View滑动类:监听滑动事件,并做切换视图的处理。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
package com.zhf.android_viewflipper_view;import android.content.Context;import android.util.AttributeSet;import android.view.GestureDetector;import android.view.MotionEvent;import android.view.View;import android.widget.ViewFlipper;import com.zhf.android_viewflipper_view.MyGestureListener.OnFlingListener;/** * 自定义View滑动类:监听滑动事件,并做切换视图的处理。 * @author ZHF * */public class MyViewFlipper extends ViewFlipper implements OnFlingListener { //手势监听类 private GestureDetector mGestureDetector = null; private OnViewFlipperListener mOnViewFlipperListener = null; public MyViewFlipper(Context context) { super(context); } public MyViewFlipper(Context context, AttributeSet attrs) { super(context, attrs); } public void setOnViewFlipperListener(OnViewFlipperListener mOnViewFlipperListener) { this.mOnViewFlipperListener = mOnViewFlipperListener; //初始化自定义滑动事件监听器 MyGestureListener myGestureListener = new MyGestureListener(); //绑定自定义的滑动监听器 myGestureListener.setOnFlingListener(this); mGestureDetector = new GestureDetector(myGestureListener); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { if (null != mGestureDetector) { return mGestureDetector.onTouchEvent(ev); } else { return super.onInterceptTouchEvent(ev); } } /**向下一条滑动事件**/ @Override public void flingToNext() { if (null != mOnViewFlipperListener) { int childCnt = getChildCount(); if (childCnt == 2) { removeViewAt(1); } addView(mOnViewFlipperListener.getNextView(), 0); if (0 != childCnt) { setInAnimation(getContext(), R.anim.push_left_in); setOutAnimation(getContext(), R.anim.push_left_out); setDisplayedChild(0); } } } /**向上一条滑动事件**/ @Override public void flingToPrevious() { if (null != mOnViewFlipperListener) { int childCnt = getChildCount(); if (childCnt == 2) { removeViewAt(1); } addView(mOnViewFlipperListener.getPreviousView(), 0); if (0 != childCnt) { setInAnimation(getContext(), R.anim.push_right_in); setOutAnimation(getContext(), R.anim.push_right_out); setDisplayedChild(0); } } } /**自定义View变化监听回调接口**/ public interface OnViewFlipperListener { View getNextView(); //获取下一页View View getPreviousView(); //获取上一页View }} |
MainActivity2类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
package com.zhf.android_viewflipper_view;import com.zhf.android_viewflipper_view.MyViewFlipper.OnViewFlipperListener;import android.app.Activity;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.widget.ScrollView;import android.widget.TextView;/** * ViewFlipper 动态加载 * @author ZHF */public class MainActivity2 extends Activity implements OnViewFlipperListener{ private MyViewFlipper myViewFlipper; private int currentNumber; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); currentNumber = 1; //默认页号 myViewFlipper = (MyViewFlipper) findViewById(R.id.body_flipper); //给ViewFlipper绑定自定义的滑动监听器 myViewFlipper.setOnViewFlipperListener(this); //初始化页面数据,即View myViewFlipper.addView(createView(currentNumber)); } /**获取下一页View**/ @Override public View getNextView() { currentNumber = currentNumber == 10 ? 1 : currentNumber + 1; return createView(currentNumber); } /**获取上一页View**/ @Override public View getPreviousView() { currentNumber = currentNumber == 1 ? 10 : currentNumber - 1; return createView(currentNumber); } /**更换View数据:这里是根据页号来更换textView上的文字**/ private View createView(int currentNumber) { LayoutInflater layoutInflater = LayoutInflater.from(this); ScrollView resultView = (ScrollView) layoutInflater.inflate(R.layout.flipper_view, null); ((TextView) resultView.findViewById(R.id.textView)).setText(currentNumber + ""); return resultView; }} |
效果图:
补充说明:
上述的三个类:
MyGestureListener:继承了SimpleGestureListener手势监听类, 复写了该类onFling()方法,用于监听用户按下滑动事件的处理;还自定义了滑动的回调接口OnFlingListener(包含了两个抽象方法flingToNext(),flingToPrevious)。
MyViewFlipper:是一个自定义ViewFlipper,该类首先实现和绑定了上一个类中的滑动的回调接口OnFlingListener,完成了接口中两个重要的方法。同时定义了一个View变化监听回调接口OnViewFlipperListener(包含了两个抽象方法getNextView(),getPreviousView())。
MainActivity2:加载布局,实现监听,统一处理页面数据View和滑动事件的绑定。
三.ViewFlow类
3.1介绍:
ViewFlow不是google官方的api,它是gethub上的一个开源项目,利用ViewFlow可以产生视图切换的效果。ViewFlow 相当于 Android UI 部件提供水平滚动的 ViewGroup,使用 Adapter 进行条目绑定,例如ViewPager或是ViewFlipper。它提供了三个组件ViewFlow、FlowIndicator和TitleFlowIndicator,一般情况下,当你需要做一个滑动然而不确定view的数目时,可以考虑使用ViewFlow。如果你的view数目确定,使用Fragments 或兼容库里的ViewPager比较好 。
3.2使用:
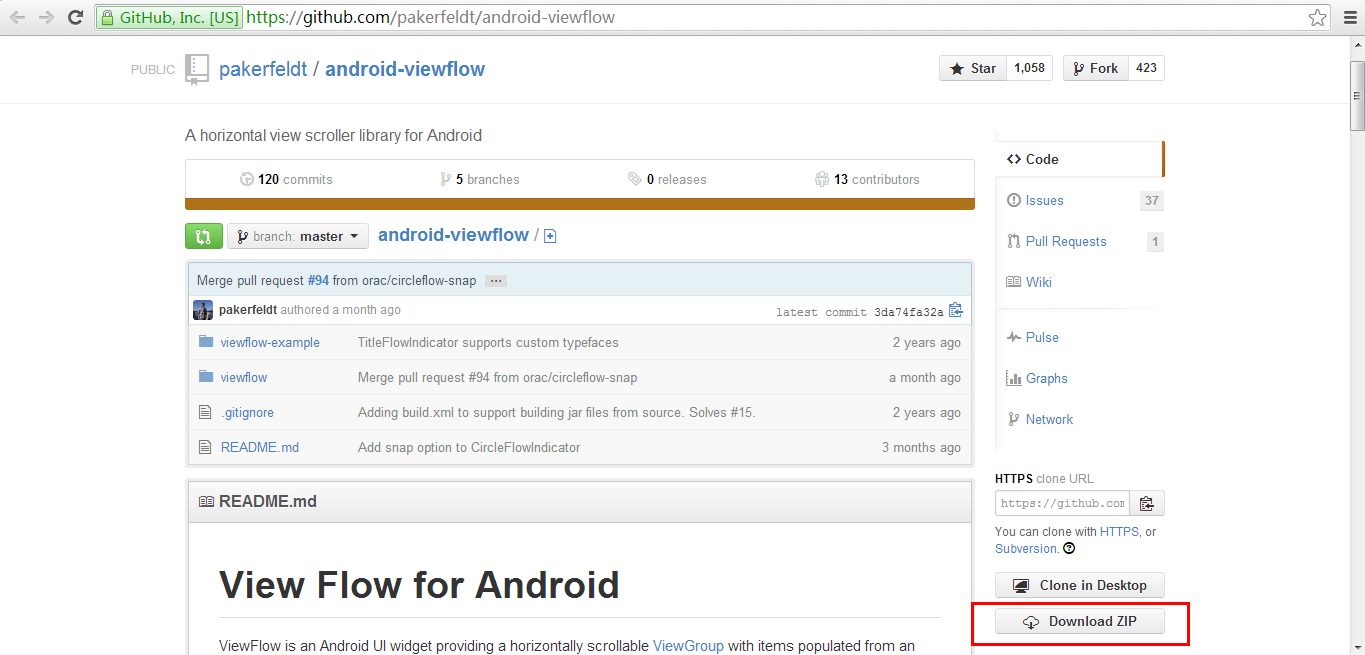
A.首先下载ViewFlow开源库代码:
官方文档:https://github.com/pakerfeldt/android-viewflow
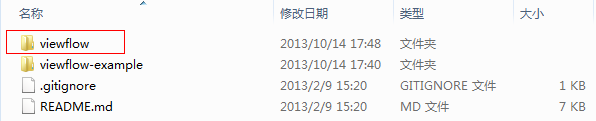
B.下载之后我们解压打开viewflow文件夹:
C.建项目将这三个类直接复制过来放项目中使用即可。
注:这里可能还需要一个styleable文件,直接将value文件夹下的attrs.xml拷入即可。
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res/com.zhf.android_viewflow" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="135dp" android:orientation="vertical" > <com.zhf.android_viewflow.ViewFlow android:id="@+id/viewflow" android:layout_width="fill_parent" android:layout_height="fill_parent" app:sidebuffer="3"/> </RelativeLayout> <com.zhf.android_viewflow.CircleFlowIndicator android:id="@+id/viewflowindic" android:layout_width="wrap_content" android:layout_height="140dp" android:layout_alignParentBottom="true" android:layout_gravity="center_horizontal" app:fadeOut="0" app:inactiveType="fill" android:paddingTop="125dp" /> <!--圆点指示器还支持activeColor、inactiveColor、activeType(填充或描边)、 inactiveType(填充或描边)、 fadeOut(设置圆点自动隐藏的秒数,若为0则不会自动隐藏)、 radius(圆点的半径)等。 --> </FrameLayout></LinearLayout> |
注:这里需要强调一下,因为使用第三方的库组件,所以要在使用之前引入:
xmlns:app="http://schemas.android.com/apk/res/com.zhf.android_viewflow"
main_item.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:isScrollContainer="true" android:scrollbarAlwaysDrawVerticalTrack="true" android:scrollbars="vertical" ><!-- isScrollContainer 设置当前View为滚动容器 scrollbarAlwaysDrawVerticalTrack 设置是否始终显示垂直滚动条--> <ImageView android:id="@+id/imgView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical|center_horizontal" > </ImageView></LinearLayout> |
MainActivity类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package com.zhf.android_viewflow;import android.os.Bundle;import android.app.Activity;import android.content.res.Configuration;public class MainActivity extends Activity { private ViewFlow viewFlow; private CircleFlowIndicator indic; //页表指示器 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewFlow = (ViewFlow) findViewById(R.id.viewflow); //为其绑定适配器 viewFlow.setAdapter(new ImageAdapter(this),5); //初始位置5 indic = (CircleFlowIndicator) findViewById(R.id.viewflowindic); //为viewFlow绑定页表指示器 viewFlow.setFlowIndicator(indic); } /**处理转屏操作**/ @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); viewFlow.onConfigurationChanged(newConfig); }} |
这里还有一个图片适配器:ImageAdapter
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
package com.zhf.android_viewflow;import com.cjf.ui.R;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;public class ImageAdapter extends BaseAdapter{ private LayoutInflater mInflater; //图片资源的id private static final int[] ids = { R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g, R.drawable.h}; public ImageAdapter(Context context) { this.mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); } @Override public int getCount() { // TODO Auto-generated method stub return ids == null ? 0 :ids.length; } @Override public Object getItem(int position) { // TODO Auto-generated method stub return position; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = mInflater.inflate(R.layout.image_item, null); } ((ImageView) convertView.findViewById(R.id.imgView)).setImageResource(ids[position]); return convertView; }} |
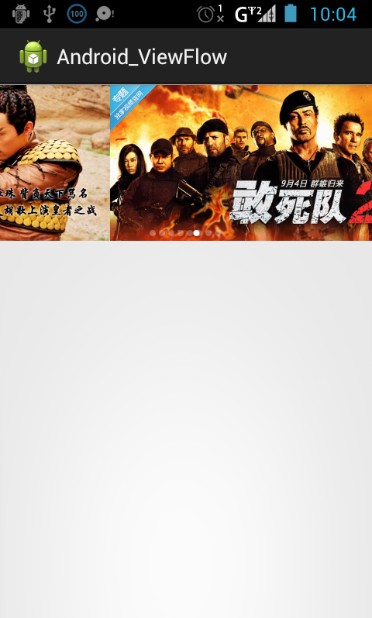
运行一下吧!效果图:
三个例子的源码我已总结好(独立的三个项目,压缩在一个zip里了)
下载地址:http://down.51cto.com/data/976370
本文出自 “狂奔的蜗牛” 博客,请务必保留此出处http://smallwoniu.blog.51cto.com/3911954/1308959
现如今主流的Android应用中,都少不了左右滑动滚屏这项功能,(貌似现在好多人使用智能机都习惯性的有事没事的左右滑屏,也不知道在干什么。。。 嘿嘿),由于前段时间项目的需要,所以也对其研究了一下,总的来说滑屏实现有三种方式:(至于其他的实现方式目前后还没碰到。。。)
嘿嘿),由于前段时间项目的需要,所以也对其研究了一下,总的来说滑屏实现有三种方式:(至于其他的实现方式目前后还没碰到。。。)
1.ViewPager 2.ViewFlipper 3.ViewFlow
一.ViewPager
官方文档介绍:http://developer.android.com/reference/android/support/v4/view/ViewPager.html
根据继承关系我们可以看出,ViewPager不在android sdk 自带jar包中,来源google 的补充组件android-support-v4.jar中,所以我们在3.0以前的版本中使用就需要导入该jar包了。
1.1 介绍:该类是一个布局管理器,它允许用户通过滑动左、右页的数据。你必须要一个实现了PagerAdapter接口从而生成的页面视图。
1.2 使用:
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="fill_parent" /></RelativeLayout> |
MainActivity类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package comzhf.android_viewpager;import java.util.ArrayList;import java.util.List;import android.os.Bundle;import android.app.Activity;import android.support.v4.view.ViewPager;import android.view.LayoutInflater;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.TextView;import android.widget.Toast;/** * 主界面:ViewPagerViewPager不在android sdk 自带jar包中,来源google 的补充组件android-support-v4.jar */public class ViewPagerActivity extends Activity { private ViewPager mViewPager; List<View> viewList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); LayoutInflater mInflater = getLayoutInflater().from(this); View v1 = mInflater.inflate(R.layout.layout1, null); View v2 = mInflater.inflate(R.layout.layout2, null); View v3 = mInflater.inflate(R.layout.layout3, null); //添加页面数据 viewList = new ArrayList<View>(); viewList.add(v1); viewList.add(v2); viewList.add(v3); //实例化适配器 mViewPager = (ViewPager) findViewById(R.id.viewpager); mViewPager.setAdapter(new MyPagerAdapter(viewList)); mViewPager.setCurrentItem(0); //设置默认当前页 View view = viewList.get(0); TextView textView = (TextView) view.findViewById(R.id.text_1); textView.setText("我是第一页"); Button button = (Button) view.findViewById(R.id.button_1); button.setOnClickListener(new OnClickListener() { public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "你点击了按钮", Toast.LENGTH_SHORT).show(); } }); }} |
这里还有三个布局文件:layout1.xml (其余两个类似,略)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="@drawable/guide01" > <TextView android:id="@+id/text_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="叶片一" android:textSize="25sp" /> <Button android:id="@+id/button_1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="点击我" > </Button> </LinearLayout> |
效果图:
补充说明:
1.这里我们用了Layout作为每个page的填充数据,其实官方文档说ViewPager+Fragment配合使用更好
2.每个页面的响应事件我们可以在OnPageChangeListener监听器类中进行捕获和处理对应事件。
二.ViewFlipper
官方文档:http://developer.android.com/reference/android/widget/ViewFlipper.html
2.1 介绍:ViewFilpper控件是系统自带控件之一,主要用于在同一个屏幕间的切换及设置动画效果、间隔时间,且可以自动播放。
顺便提及一下,View动画关系图:
2.2 使用:
2.2.1 静态加载:
activity_main.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ViewFlipper android:id="@+id/body_flipper" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#f0f0f0" > <include android:id="@+id/layout01" layout="@layout/page1" /> <include android:id="@+id/layout02" layout="@layout/page2" /> <include android:id="@+id/layout02" layout="@layout/page3" /> <include android:id="@+id/layout02" layout="@layout/page4" /> </ViewFlipper></RelativeLayout> |
MainActivity类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
package com.zhf.android_viewflipper_view;import android.os.Bundle;import android.app.Activity;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.view.animation.AnimationUtils;import android.widget.ViewFlipper;/** * ViewFlipper 静态加载 * @author ZHF**/public class MainActivity extends Activity implements OnTouchListener{ private ViewFlipper viewFlipper; private float touchDownX; // 手指按下的X坐标 private float touchUpX; //手指松开的X坐标 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewFlipper = (ViewFlipper) findViewById(R.id.body_flipper); viewFlipper.setOnTouchListener(this); } @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { // 取得左右滑动时手指按下的X坐标 touchDownX = event.getX(); return true; } else if (event.getAction() == MotionEvent.ACTION_UP) { // 取得左右滑动时手指松开的X坐标 touchUpX = event.getX(); // 从左往右,看前一个View if (touchUpX - touchDownX > 100) { // 显示上一屏动画 viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_in)); viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_out)); // 显示上一屏的View viewFlipper.showPrevious(); // 从右往左,看后一个View } else if (touchDownX - touchUpX > 100) { //显示下一屏的动画 viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in)); viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_out)); // 显示下一屏的View viewFlipper.showNext(); } return true; } return false; }} |
动画配置文件(右进右出同理,略):
push_left_in.xml:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="100.0%p" android:toXDelta="0.0" /> <alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0" /></set> |
push_left_out.xml:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="0.0" android:toXDelta="-100.0%p" /> <alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1" /></set> |
效果:
向左滑屏 向右滑屏
补充:
上述的page只有4个,而真实项目中的page页面个数是不确定的,所以下面这种方式是项目中经常用到的。
2.2.2 动态加载(重要)
参考文章:http://blog.csdn.net/yuzhiboyi/article/details/7702953
activity_main2.xml
|
1
2
3
4
5
6
7
8
9
10
11
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.zhf.android_viewflipper_view.MyViewFlipper android:id="@+id/body_flipper" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#f0f0f0" > </com.zhf.android_viewflipper_view.MyViewFlipper></RelativeLayout> |
flipper_view.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?xml version="1.0" encoding="utf-8"?><ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="none" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView" android:textSize="100dip" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </ScrollView> |
注:这里并不是所有的View都能有onFling回调函数,外部需要加ScrollView !
MyGestureListener类:自定义滑动事件监听器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
package com.zhf.android_viewflipper_view;import android.view.GestureDetector.SimpleOnGestureListener;import android.view.MotionEvent;/** * 自定义滑动事件监听器 * SimpleOnGestureListener已经实现了OnGestureListener接口和OnDoubleTapListener接口, * 可以有选择性的复写需要的方法,提供方法onFling()作为滑动事件的回调函数 * @author ZHF * */public class MyGestureListener extends SimpleOnGestureListener{ private OnFlingListener mOnFlingListener; /**用户按下触摸屏、快速移动后松开,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE, 1个ACTION_UP触发 **/ @Override public final boolean onFling(final MotionEvent e1, final MotionEvent e2, final float speedX, final float speedY) { if (mOnFlingListener == null) { return super.onFling(e1, e2, speedX, speedY); } float XFrom = e1.getX(); //按下坐标 float XTo = e2.getX(); float YFrom = e1.getY(); float YTo = e2.getY(); // 左右滑动的X轴幅度大于100,并且X轴方向的速度大于100 if (Math.abs(XFrom - XTo) > 100.0f && Math.abs(speedX) > 100.0f) { // X轴幅度大于Y轴的幅度 if (Math.abs(XFrom - XTo) >= Math.abs(YFrom - YTo)) { if (XFrom > XTo) { // 下一个 mOnFlingListener.flingToNext(); } else { // 上一个 mOnFlingListener.flingToPrevious(); } } } else { return false; } return true; } /**自定义滑动的回调接口**/ public interface OnFlingListener { void flingToNext(); //滑动到下一页 void flingToPrevious(); //滑动到上一页 } public OnFlingListener getOnFlingListener() { return mOnFlingListener; } public void setOnFlingListener(OnFlingListener mOnFlingListener) { this.mOnFlingListener = mOnFlingListener; }} |
MyViewFlipper类:自定义View滑动类:监听滑动事件,并做切换视图的处理。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
package com.zhf.android_viewflipper_view;import android.content.Context;import android.util.AttributeSet;import android.view.GestureDetector;import android.view.MotionEvent;import android.view.View;import android.widget.ViewFlipper;import com.zhf.android_viewflipper_view.MyGestureListener.OnFlingListener;/** * 自定义View滑动类:监听滑动事件,并做切换视图的处理。 * @author ZHF * */public class MyViewFlipper extends ViewFlipper implements OnFlingListener { //手势监听类 private GestureDetector mGestureDetector = null; private OnViewFlipperListener mOnViewFlipperListener = null; public MyViewFlipper(Context context) { super(context); } public MyViewFlipper(Context context, AttributeSet attrs) { super(context, attrs); } public void setOnViewFlipperListener(OnViewFlipperListener mOnViewFlipperListener) { this.mOnViewFlipperListener = mOnViewFlipperListener; //初始化自定义滑动事件监听器 MyGestureListener myGestureListener = new MyGestureListener(); //绑定自定义的滑动监听器 myGestureListener.setOnFlingListener(this); mGestureDetector = new GestureDetector(myGestureListener); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { if (null != mGestureDetector) { return mGestureDetector.onTouchEvent(ev); } else { return super.onInterceptTouchEvent(ev); } } /**向下一条滑动事件**/ @Override public void flingToNext() { if (null != mOnViewFlipperListener) { int childCnt = getChildCount(); if (childCnt == 2) { removeViewAt(1); } addView(mOnViewFlipperListener.getNextView(), 0); if (0 != childCnt) { setInAnimation(getContext(), R.anim.push_left_in); setOutAnimation(getContext(), R.anim.push_left_out); setDisplayedChild(0); } } } /**向上一条滑动事件**/ @Override public void flingToPrevious() { if (null != mOnViewFlipperListener) { int childCnt = getChildCount(); if (childCnt == 2) { removeViewAt(1); } addView(mOnViewFlipperListener.getPreviousView(), 0); if (0 != childCnt) { setInAnimation(getContext(), R.anim.push_right_in); setOutAnimation(getContext(), R.anim.push_right_out); setDisplayedChild(0); } } } /**自定义View变化监听回调接口**/ public interface OnViewFlipperListener { View getNextView(); //获取下一页View View getPreviousView(); //获取上一页View }} |
MainActivity2类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
package com.zhf.android_viewflipper_view;import com.zhf.android_viewflipper_view.MyViewFlipper.OnViewFlipperListener;import android.app.Activity;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.widget.ScrollView;import android.widget.TextView;/** * ViewFlipper 动态加载 * @author ZHF */public class MainActivity2 extends Activity implements OnViewFlipperListener{ private MyViewFlipper myViewFlipper; private int currentNumber; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); currentNumber = 1; //默认页号 myViewFlipper = (MyViewFlipper) findViewById(R.id.body_flipper); //给ViewFlipper绑定自定义的滑动监听器 myViewFlipper.setOnViewFlipperListener(this); //初始化页面数据,即View myViewFlipper.addView(createView(currentNumber)); } /**获取下一页View**/ @Override public View getNextView() { currentNumber = currentNumber == 10 ? 1 : currentNumber + 1; return createView(currentNumber); } /**获取上一页View**/ @Override public View getPreviousView() { currentNumber = currentNumber == 1 ? 10 : currentNumber - 1; return createView(currentNumber); } /**更换View数据:这里是根据页号来更换textView上的文字**/ private View createView(int currentNumber) { LayoutInflater layoutInflater = LayoutInflater.from(this); ScrollView resultView = (ScrollView) layoutInflater.inflate(R.layout.flipper_view, null); ((TextView) resultView.findViewById(R.id.textView)).setText(currentNumber + ""); return resultView; }} |
效果图:
补充说明:
上述的三个类:
MyGestureListener:继承了SimpleGestureListener手势监听类, 复写了该类onFling()方法,用于监听用户按下滑动事件的处理;还自定义了滑动的回调接口OnFlingListener(包含了两个抽象方法flingToNext(),flingToPrevious)。
MyViewFlipper:是一个自定义ViewFlipper,该类首先实现和绑定了上一个类中的滑动的回调接口OnFlingListener,完成了接口中两个重要的方法。同时定义了一个View变化监听回调接口OnViewFlipperListener(包含了两个抽象方法getNextView(),getPreviousView())。
MainActivity2:加载布局,实现监听,统一处理页面数据View和滑动事件的绑定。
三.ViewFlow类
3.1介绍:
ViewFlow不是google官方的api,它是gethub上的一个开源项目,利用ViewFlow可以产生视图切换的效果。ViewFlow 相当于 Android UI 部件提供水平滚动的 ViewGroup,使用 Adapter 进行条目绑定,例如ViewPager或是ViewFlipper。它提供了三个组件ViewFlow、FlowIndicator和TitleFlowIndicator,一般情况下,当你需要做一个滑动然而不确定view的数目时,可以考虑使用ViewFlow。如果你的view数目确定,使用Fragments 或兼容库里的ViewPager比较好 。
3.2使用:
A.首先下载ViewFlow开源库代码:
官方文档:https://github.com/pakerfeldt/android-viewflow
B.下载之后我们解压打开viewflow文件夹:
C.建项目将这三个类直接复制过来放项目中使用即可。
注:这里可能还需要一个styleable文件,直接将value文件夹下的attrs.xml拷入即可。
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res/com.zhf.android_viewflow" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="135dp" android:orientation="vertical" > <com.zhf.android_viewflow.ViewFlow android:id="@+id/viewflow" android:layout_width="fill_parent" android:layout_height="fill_parent" app:sidebuffer="3"/> </RelativeLayout> <com.zhf.android_viewflow.CircleFlowIndicator android:id="@+id/viewflowindic" android:layout_width="wrap_content" android:layout_height="140dp" android:layout_alignParentBottom="true" android:layout_gravity="center_horizontal" app:fadeOut="0" app:inactiveType="fill" android:paddingTop="125dp" /> <!--圆点指示器还支持activeColor、inactiveColor、activeType(填充或描边)、 inactiveType(填充或描边)、 fadeOut(设置圆点自动隐藏的秒数,若为0则不会自动隐藏)、 radius(圆点的半径)等。 --> </FrameLayout></LinearLayout> |
注:这里需要强调一下,因为使用第三方的库组件,所以要在使用之前引入:
xmlns:app="http://schemas.android.com/apk/res/com.zhf.android_viewflow"
main_item.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:isScrollContainer="true" android:scrollbarAlwaysDrawVerticalTrack="true" android:scrollbars="vertical" ><!-- isScrollContainer 设置当前View为滚动容器 scrollbarAlwaysDrawVerticalTrack 设置是否始终显示垂直滚动条--> <ImageView android:id="@+id/imgView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical|center_horizontal" > </ImageView></LinearLayout> |
MainActivity类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package com.zhf.android_viewflow;import android.os.Bundle;import android.app.Activity;import android.content.res.Configuration;public class MainActivity extends Activity { private ViewFlow viewFlow; private CircleFlowIndicator indic; //页表指示器 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewFlow = (ViewFlow) findViewById(R.id.viewflow); //为其绑定适配器 viewFlow.setAdapter(new ImageAdapter(this),5); //初始位置5 indic = (CircleFlowIndicator) findViewById(R.id.viewflowindic); //为viewFlow绑定页表指示器 viewFlow.setFlowIndicator(indic); } /**处理转屏操作**/ @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); viewFlow.onConfigurationChanged(newConfig); }} |
这里还有一个图片适配器:ImageAdapter
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
package com.zhf.android_viewflow;import com.cjf.ui.R;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;public class ImageAdapter extends BaseAdapter{ private LayoutInflater mInflater; //图片资源的id private static final int[] ids = { R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g, R.drawable.h}; public ImageAdapter(Context context) { this.mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); } @Override public int getCount() { // TODO Auto-generated method stub return ids == null ? 0 :ids.length; } @Override public Object getItem(int position) { // TODO Auto-generated method stub return position; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = mInflater.inflate(R.layout.image_item, null); } ((ImageView) convertView.findViewById(R.id.imgView)).setImageResource(ids[position]); return convertView; }} |
运行一下吧!效果图:
三个例子的源码我已总结好(独立的三个项目,压缩在一个zip里了)
下载地址:http://down.51cto.com/data/976370
本文出自 “狂奔的蜗牛” 博客,请务必保留此出处http://smallwoniu.blog.51cto.com/3911954/1308959