第一种方法:
div.box{
weight:200px;
height:400px;
<!--把元素变成定位元素-->
position:absolute;
<!--设置元素的定位位置,距离上、左都为50%-->
left:50%;
top:50%;
<!--设置元素的左外边距、上外边距为宽高的负1/2-->
margin-left:-100px;
margin-top:-200px;
}
*兼容性好;缺点:必须知道元素的宽高
-------------
第二种方法:
div.box{
weight:200px;
height:400px;
<!--把元素变成定位元素-->
position:absolute;
<!--设置元素的定位位置,距离上、左都为50%-->
left:50%;
top:50%;
<!--设置元素的相对于自身的偏移度为负50%(也就是元素自身尺寸的一半)-->
transform:translate(-50%,-50%);
}
*这是css3里的样式;缺点:兼容性不好,只支持IE9+的浏览器
---------------
第三种方法
div.box{
weight:200px;
height:400px;
<!--把元素变成定位元素-->
position:absolute;
<!--设置元素的定位位置,距离上、下、左、右都为0-->
left:0;
right:0;
top:0;
bottom:0;
<!--设置元素的margin样式值为 auto-->
margin:auto;
}
*兼容性较好,缺点:不支持IE7以下的浏览器
第四种方法
场景: 一个块状元素A内 有若干个块状元素B,要达到的效果是 ,所有块状元素B 在 元素A 内水平居中显示。
<div class="A">
<div class="B"></div>
<div class="B"></div>
<div class="B"></div>
</div>
首先,我们要设置元素A的大小为500px,设置背景色为green方便查看
.A{
500px;
backgrond-color:green;
}
然后, 设置所有元素B 的宽度为100px,高度为100px,外边据都为5px,背景色为#000方便查看
.B{
100px;
height:100px;
magin:5PX;
backgrond-color:green;
}
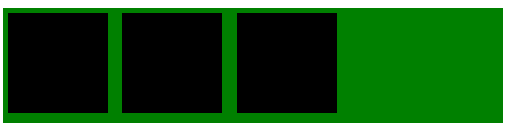
当然现在的效果应该是这样的

我们要做的就是,先把所有元素B设置为行内块元素,让他们都排成一行, display:inline-block;

最后就是让所有的元素B居中了, 到这里,相信很多人就猜到下一步要做什么了,我锦上添花,解释一下。
先想一想,如果是行内元素, 我们一般让它怎么居中呢?答:当然是给它的父容器加一个text-align:center的样式。
这里我们已经把所有的元素B变成了行内块, 也就有了行内元素的特性,所以,我们下一步要做的就是给元素A加text-align:center,
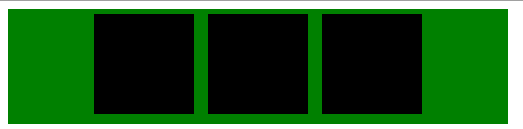
这样我们的目的就达到了,请看效果:

完美!
*兼容性较好,父元素和子元素的宽度都要已知