验证有两种方式:静态验证与动态验证。
一、静态验证
在模型类里面预先定义好该模型的自动验证规则,我们称为静态定义。
验证时要在test表的Model里面加验证条件:新建testModel.class.php,在模型类里面定义了$_validate属性如下:
<?php
namespace HomeModel;
use ThinkModel;
class testModel extends Model
{
//静态验证
protected $_validate = array(
array('uid','require','用户名不能为空'),
array('pwd','require','密码不能为空'),
array('repwd','pwd','确认密码不正确',1,'confirm'),
array('age','18,50','年龄必须在18-50岁之间',1,'between'),
array('email','email','邮箱格式不正确'),
);
}
定义好验证规则后,就可以在使用create方法创建数据对象的时候自动调用:
<?php
namespace HomeController;
use HomeControllerCheckController;
class ZhuCeController extends CheckController
{
function ZhuCe()
{
//静态验证,不能在后面直接显示,必须全部通过验证才能注册
$cw = "";
if(!empty($_GET))
{
$cw = $_GET["cw"];
}
if(empty($_POST))
{
$this->assign("error",$cw);
$this->display();
}
else
{
$model = new HomeModel estModel();
//$model = D("test"); //动态验证可以用D方法
if(!$model->create())
{
$e = $model->getError();
$url = "ZhuCe/cw/{$e}";
$this->error("注册失败!",$url,1);
}
else
{
$model->add();
}
模板ZhuCe.html:
<body>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" id="uid" /> </div><br />
<div>密码:<input type="text" name="pwd" id="pwd" /></div><br />
<div>确认密码:<input type="text" name="repwd" id="repwd" /> </div><br />
<div>年龄:<input type="text" name="age" id="age" /> </div><br />
<div>邮箱:<input type="text" name="email" id="email" /> </div><br />
<div>姓名:<input type="text" name="name" /></div><br />
<div><{$error}></div> <!--显示错误信息-->
<input type="submit" value="注册" />
</form>
请求ZhuCe方法:


二、动态验证
如果采用动态验证的方式,就比较灵活,可以根据不同的需要,在操作同一个模型的时候使用不同的验证规则,例如上面的静态验证方式可以改为:
<?php
namespace HomeController;
use HomeControllerCheckController;
class ZhuCeController extends CheckController
{
function ZhuCe()
{
if(empty($_POST))
{
$this->display();
}
else
{
//$model = new HomeModel estModel();
$model = D("test"); //动态验证可以用D方法
//动态验证
$rules = array(
array('uid','require','用户名不能为空')
);
//调用validate()加入验证规则
$r = $model->validate($rules)->create();//若验证失败返回false,成功返回注册的test表数组信息
//var_dump($r);
if(!$r)
{
echo $model->getError(); //若验证失败则输出错误信息
}
else
{
$model->add();
}
}
}
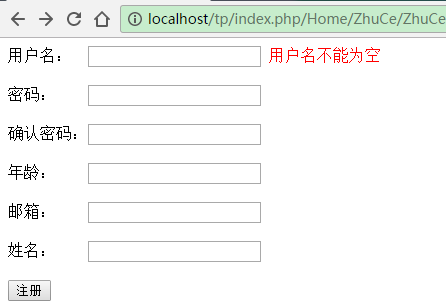
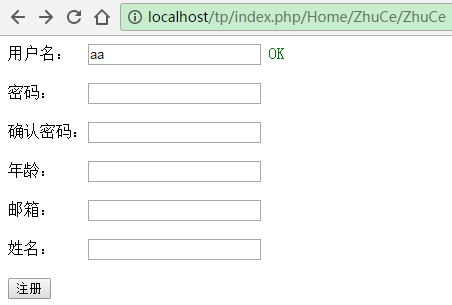
我们还可以在表单后面直接显示错误提示,这就要用到ajax。以验证用户名非空为例:
在模板ZhuCe.html中:
<script src="../../../../../jquery-1.11.2.min.js"></script>
</head>
<body>
<form action="__ACTION__" method="post">
<div>用户名: <input type="text" name="uid" id="uid" /> <span id="ts"></span></div><br />
<div>密码: <input type="text" name="pwd" id="pwd" /> <span id="pts"></span></div><br />
<div>确认密码:<input type="text" name="repwd" id="repwd" /> <span id="rpts"></span></div><br />
<div>年龄: <input type="text" name="age" id="age" /> <span id="nts"></span></div><br />
<div>邮箱: <input type="text" name="email" id="email" /> <span id="ets"></span></div><br />
<div>姓名: <input type="text" name="name" /></div><br />
<!--<div><{$error}></div> --> <!--显示错误信息-->
<input type="submit" value="注册" />
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(e) {
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__CONTROLLER__/Yhm", <!--提交到方法,而不是页面-->
data:{uid:uid}, <!--因为做的是表单验证,所以提交时要与表单name值一致,相当于提交表单 -->
type:"POST",
dataType:"TEXT", <!--返回数据类型要与ajaxReturn中的参数对应,TEXT对应eval-->
success: function(data){
//alert(data);
var str = "";
if(data.trim()=="OK")
{
str = "<span style='color:green'>"+data+"</span>";
}
else
{
str = "<span style='color:red'>"+data+"</span>";
}
$("#ts").html(str);
}
});
})
在ZhuCe控制器中再做一个Yhm方法:
//验证用户名非空
function Yhm()
{
$model = D("test");
$rules = array(
array('uid','require','用户名不能为空')
);
if(!$model->validate($rules)->create())
{
$fh = $model->getError();
$this->ajaxReturn($fh,'eval'); //ajax返回数据,默认返回json格式,eval返回字符串,因为dataType是TEXT,所以用eval格式
}
else
{
$fh = "OK";
$this->ajaxReturn($fh,'eval');
}
}
请求ZhuCe方法:


其他验证也是类似的方法,提交相应数据到对应方法,使用相应的验证规则。
