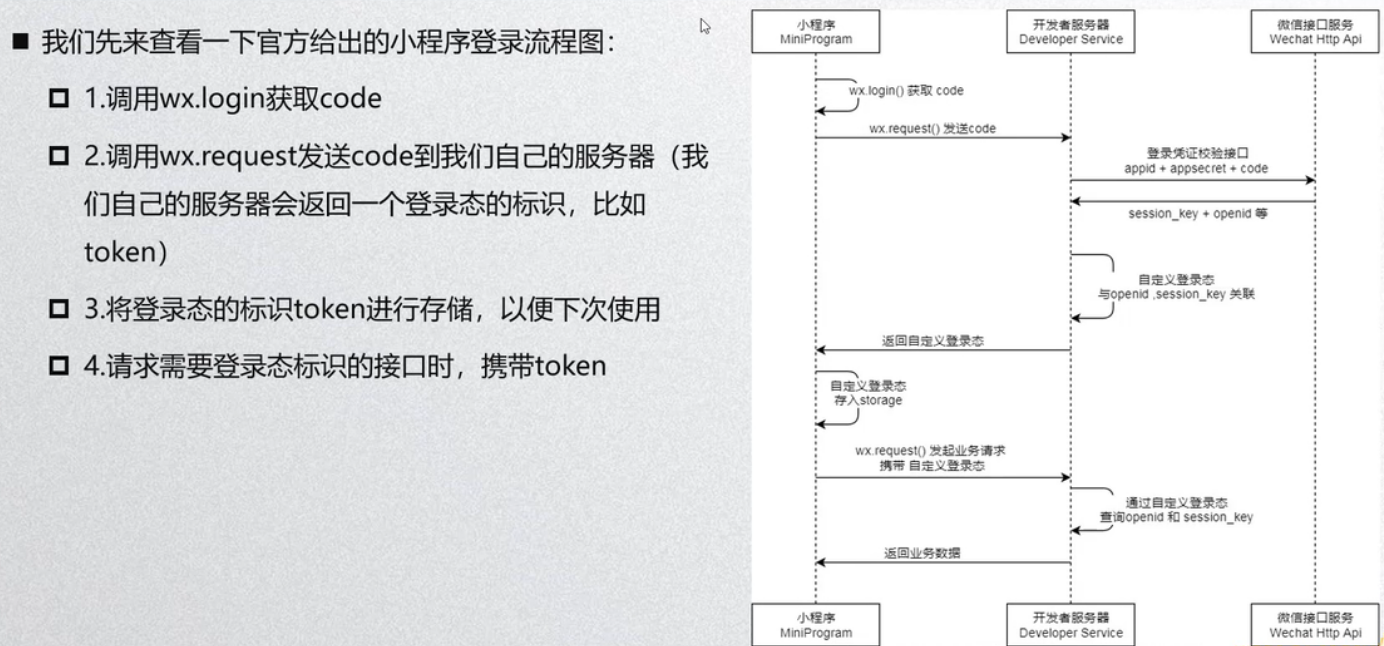
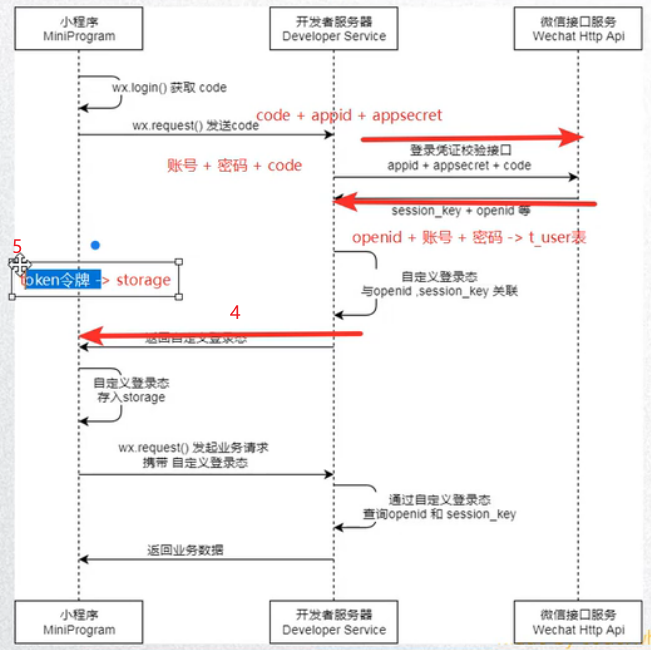
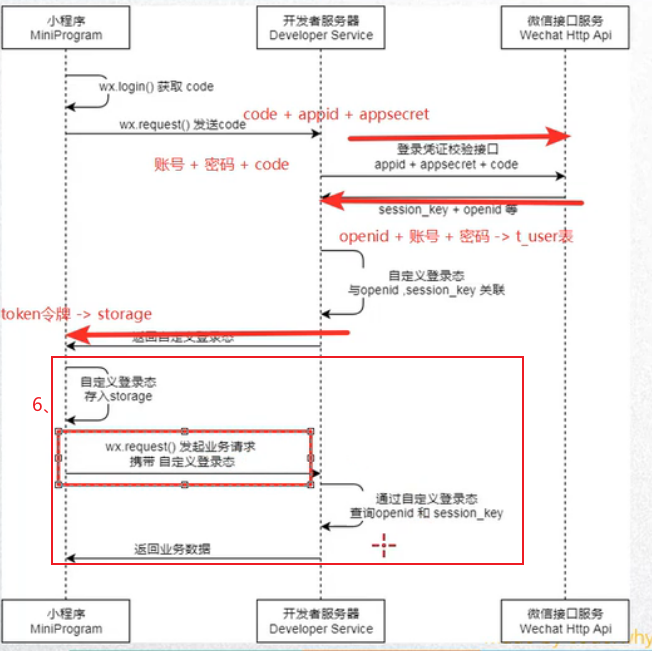
(一)流程分析


openId为用户唯一标识
分析:
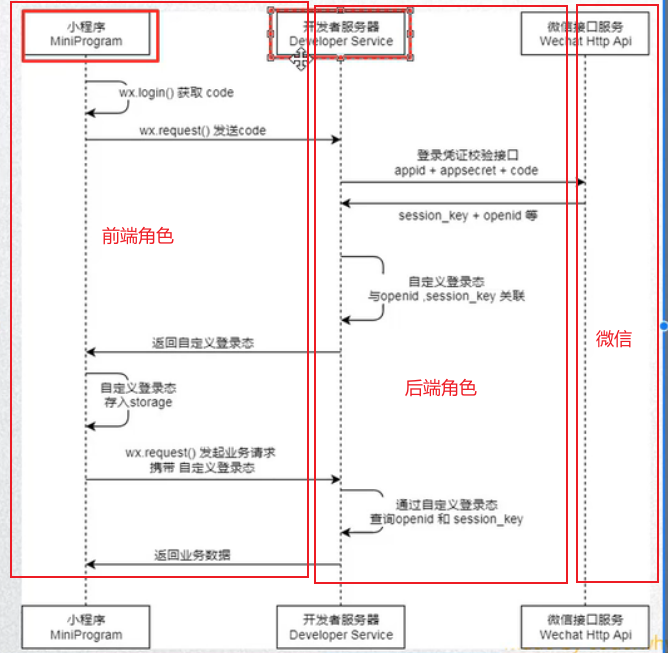
1、三个角色:前端、后端、微信服务器
2、交互:公司的服务器和微信的服务器做交互,获取openId和session_key。然后公司服务器将其存储到数据库里
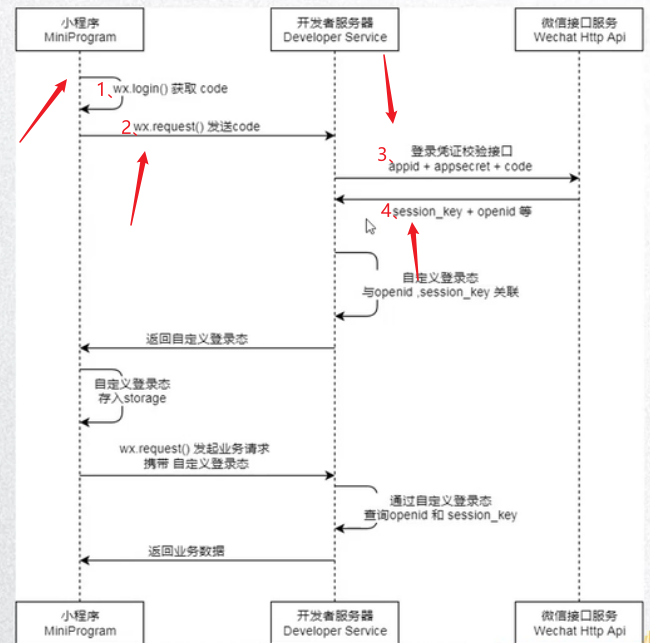
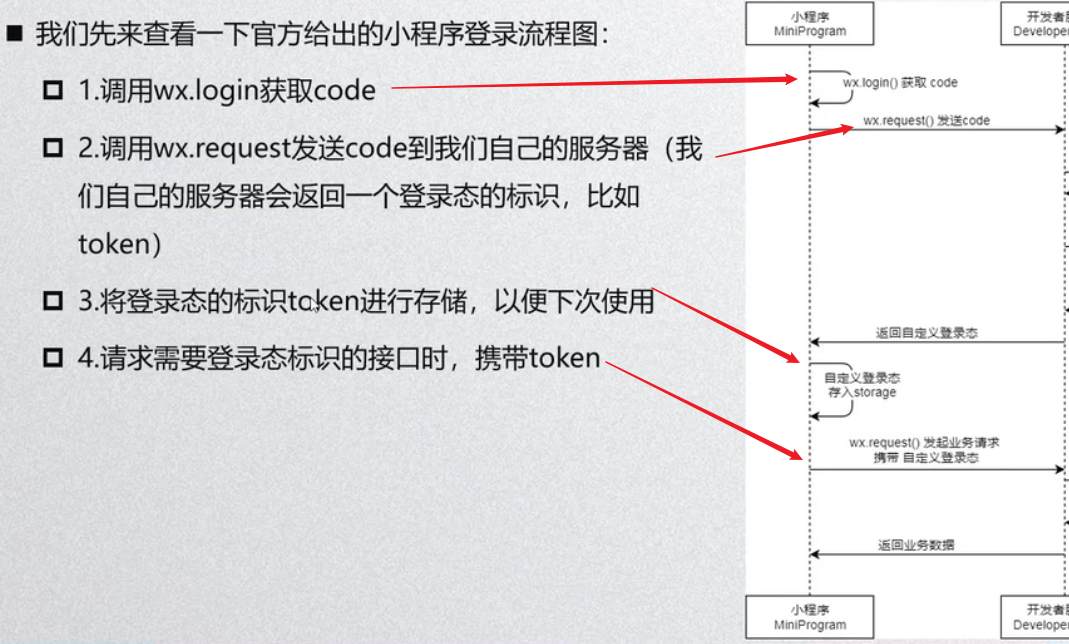
3、流程
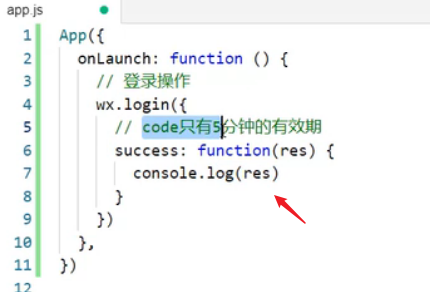
①调用wx.login获取code
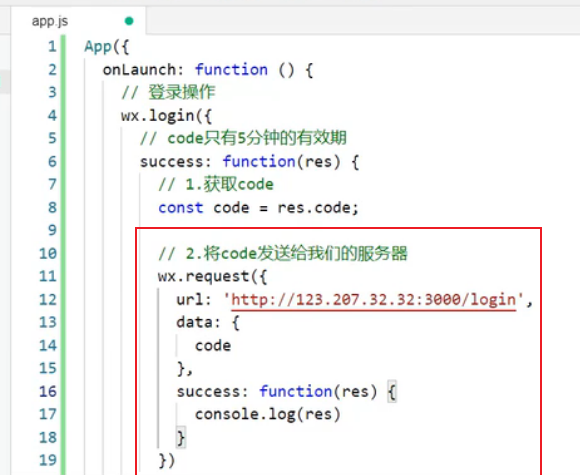
②将刚才客户端获取的code传递给公司的服务器
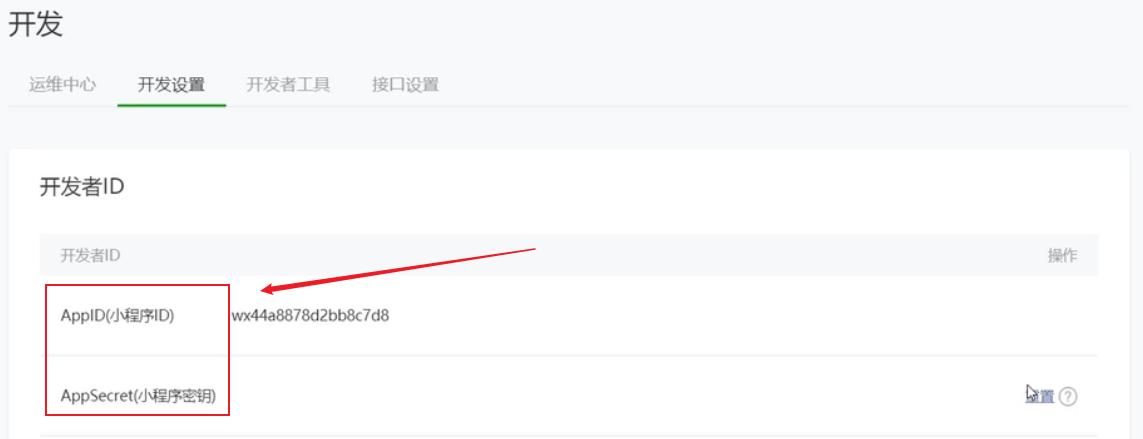
③公司服务器拿着code+appid+appsecret去和微信服务器做交互,通过接口传递给微信服务器
④公司服务器接受微信服务器返回的openId和session_key
注意:一般情况下公司服务器并不会把获取到的openId直接返回给客户端,一般会将其存起来。如果服务器有自己的登录方式,例如手机号或账号密码登录的话,需要结合openId,不仅仅微信登录,
需要将openid和账号密码绑定起来。

目前几个步骤如下所示

⑤公司服务器返回一个自定义的登录态,即返回给客户端自定义登录态(也叫token令牌)
⑥客户端将token保存到本地,后期发送时携带token

⑥下次用户登录直接拿缓存里的token发送给服务器判断token是否过期,如果没有过期直接用
 前端开发需要做的事情
前端开发需要做的事情

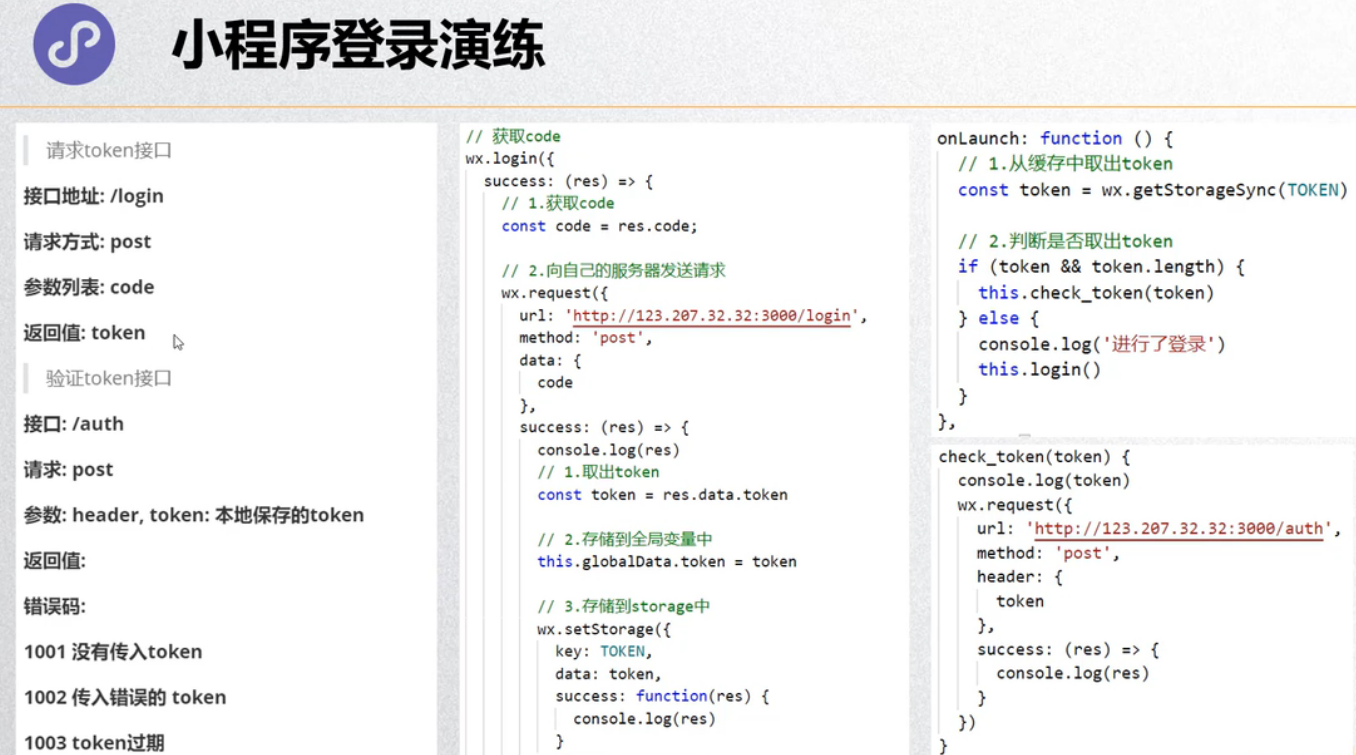
(二)代码演练
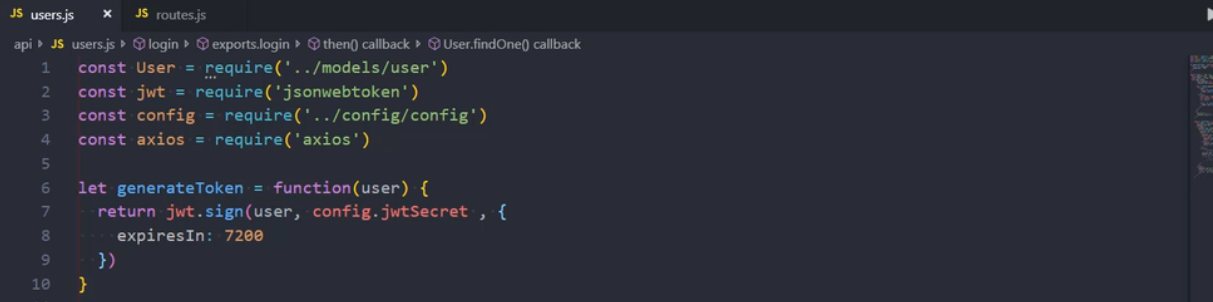
1、后台接口

2、编写客户端代码
①获取code,注意:有效期只有5分钟

②发送code给公司后台服务器

这里我们可以看下服务器操作


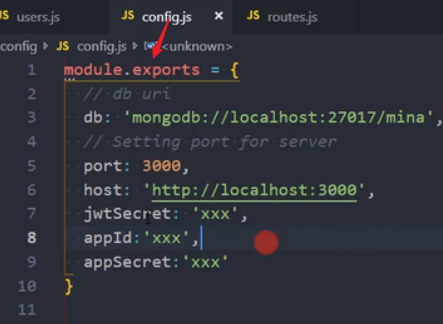
在配置文件里做过配置,如下

远程服务器配置如下

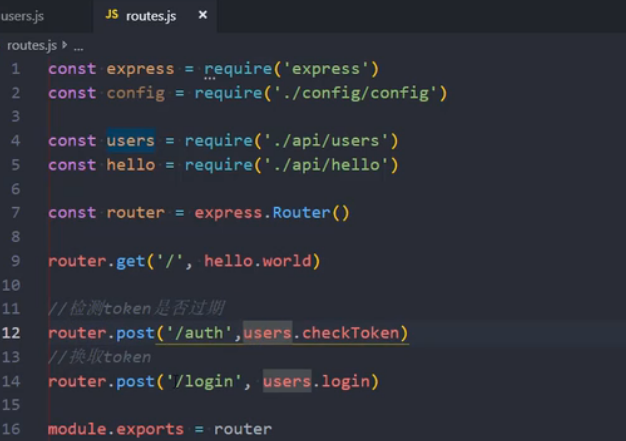
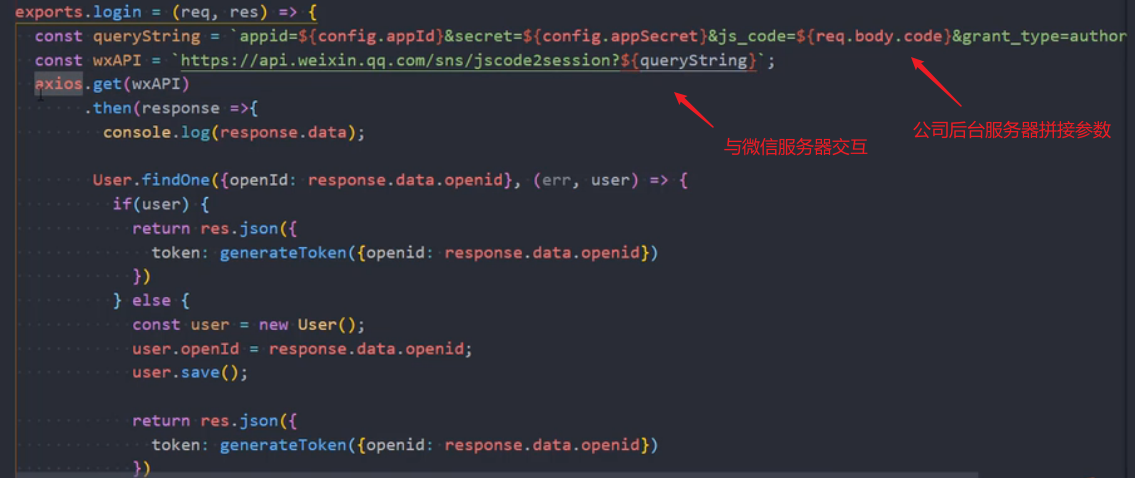
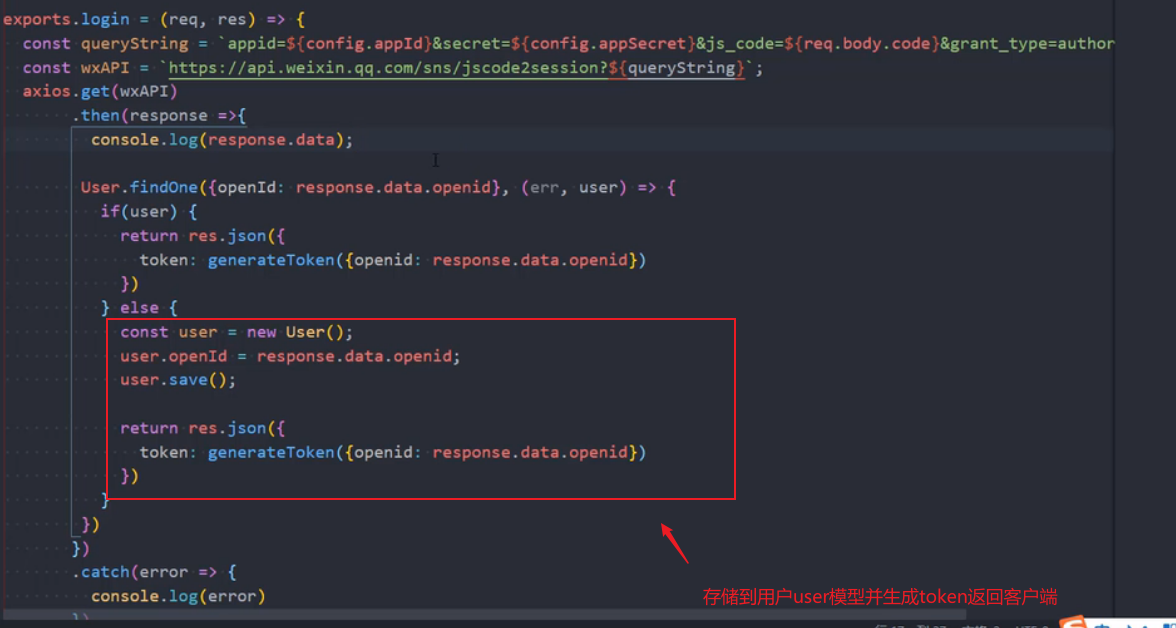
后台代码接口路由操作如下

接下来操作如下

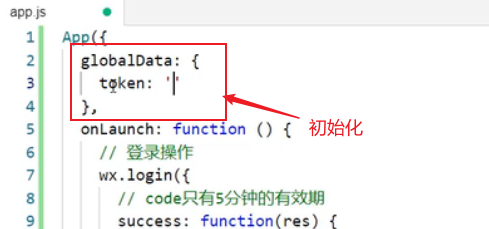
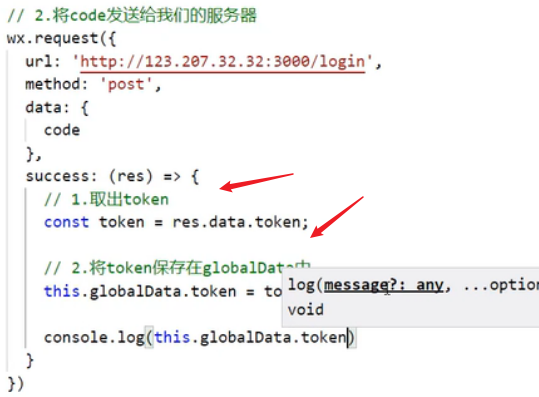
③编写客户端方法,接受服务端返回的token,并保存到全局


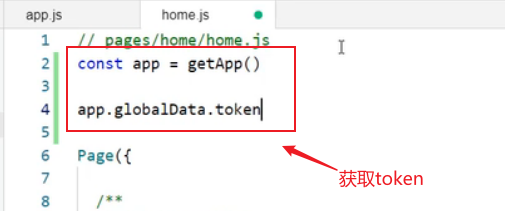
此时便保存到全局,可以在其他页面使用

此时是将其放到全局对象里,但此时存在问题,即对象存储的话,当程序关闭后便会清空对象内存,内存便会被回收。用户还需要再次登录.... ....
所以除了保存到全局对象globalData外,还需要保存到内存里
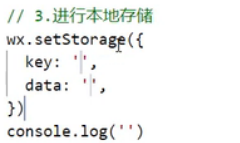
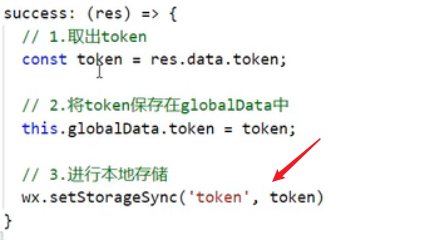
④存储到内存
注意:存储wx.setStorage(异步)和wx.setStorageSync(同步)区别

同步存储时,代码会等到存储完毕才会接着往下执行。

异步存储表示存储过程中,代码不会等待执行完毕,会接着往下继续执行。
开发里使用同步较多,如下所示,最后进行存储即可。

⑤完善登录态记录

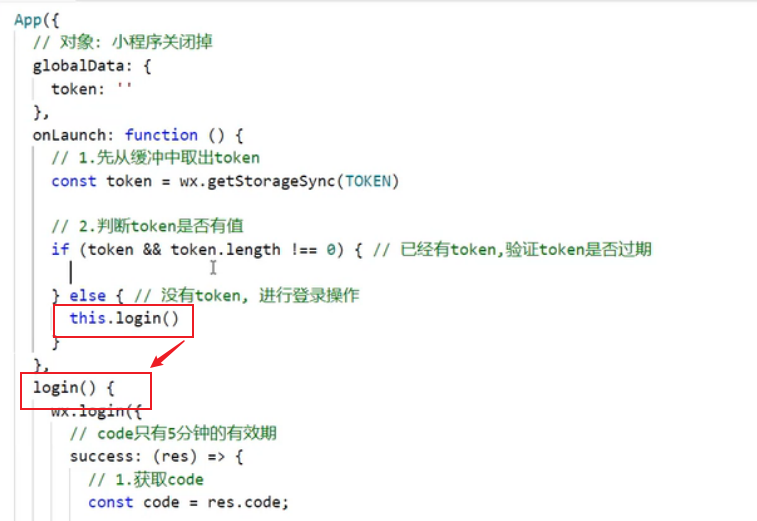
如上所示,目前为止虽然实现了登录操作,但每次启动小程序都会进行一次登录,这显然不符合业务逻辑。。。
所以首先需要判断token,如果没有token,则进行登录操作

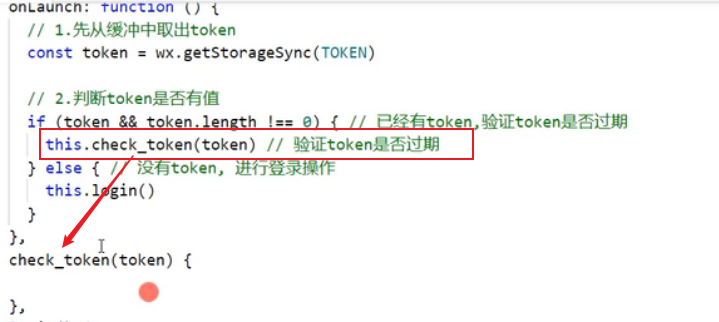
如果有token,则进行验证

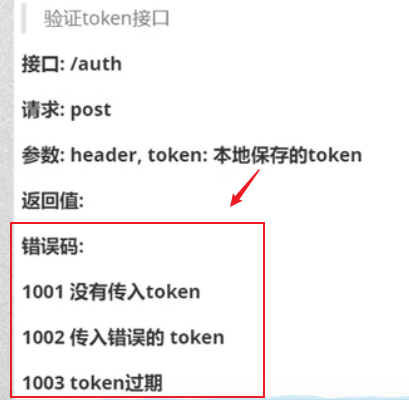
接着调用接口验证token是否过期

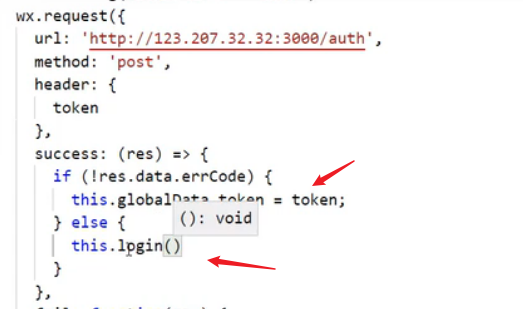
如果没有过期则验证如下

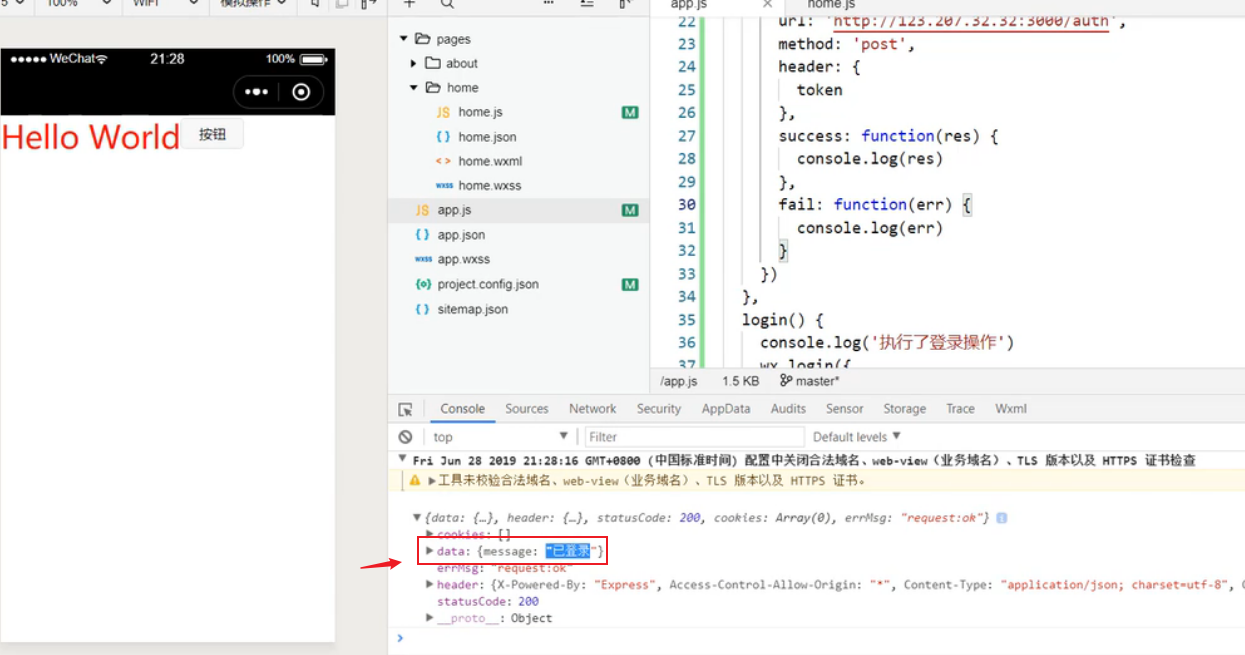
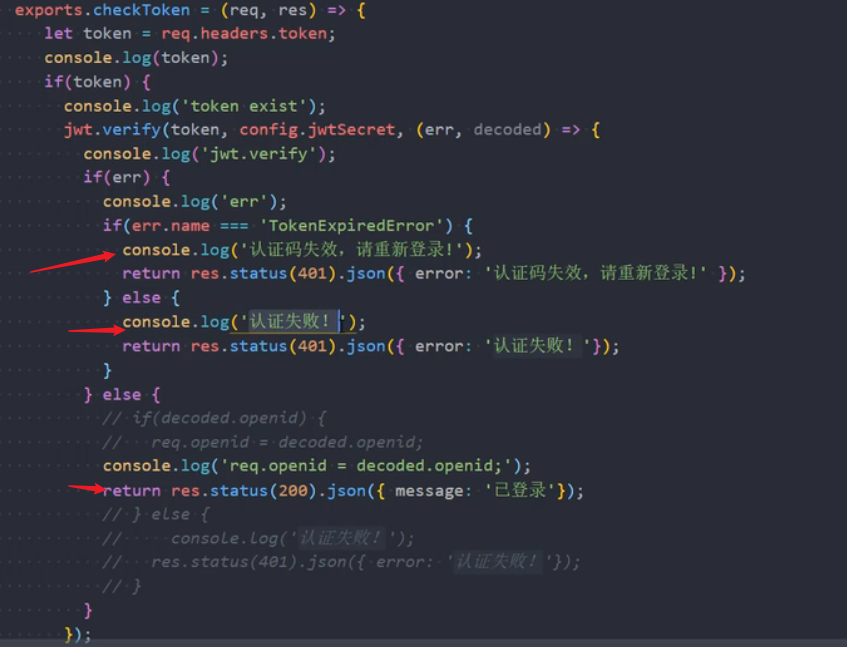
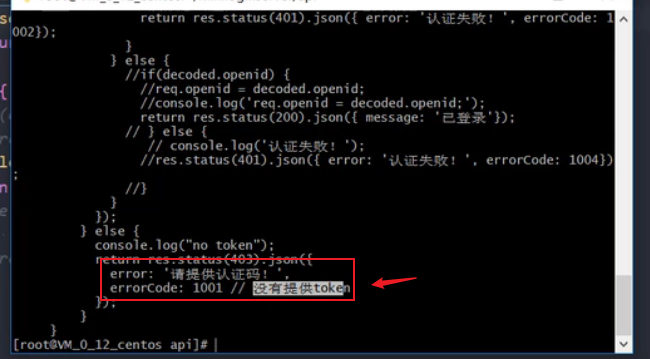
后台代码如下

查看该代码远程码


接下来做个判断,查看是否有errCode

.