使用 BrowserRouter 的问题(方案:后台自定义中间件,前提:前台和后台不要有路径重复)
a. 问题: 刷新某个路由路径时, 会出现 404 的错误 b. 原因: 项目根路径后的 path 路径会被当作后台路由路径, 去请求对应的后台路由,但没有 c. 解决: 使用自定义中间件去读取返回 index 页面展现
d. 注意: 前端路由的路径不要与后台路由路径相同(并且请求方式也相同)
如下所示,访问首页时可以正常访问

但刷新页面时便会出现问题

分析如下:

分析:
1、如果是localhost:5000/#/home则是访问的是项目根路径下的文件,即打包后的index.html文件为主的SPA应用 2、但这里是localhost:5000/home,后台收到的是该路径请求,会将其看成后台路径进行处理,而后台确实没有处理该路由。而我们希望将视为前端路由进行处理。 3、这里注意,我们在开发环境下可以正常刷新访问。因为在开发环境是webpack服务器,始终返回index.html
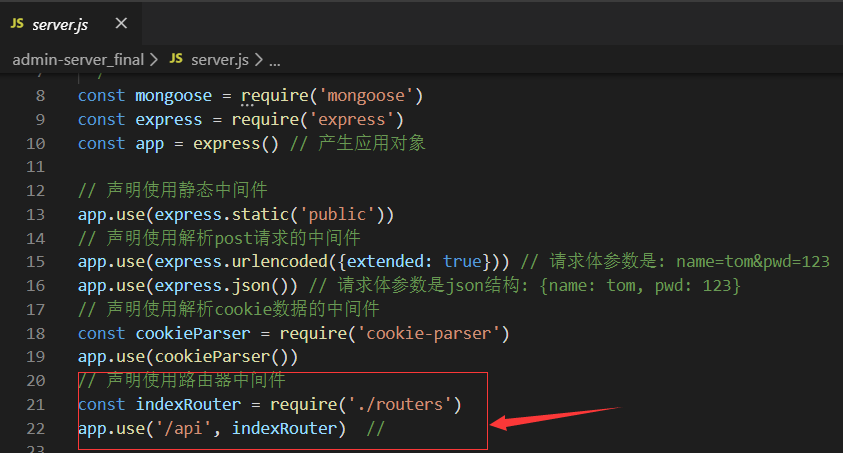
继续分析如下,后端路由都有对应的注册步骤

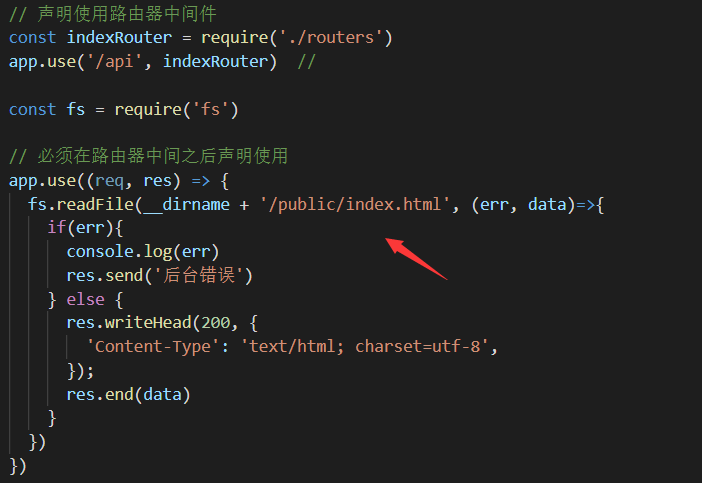
接下来我们使用自定义中间件,如果没有对应路由,则读取我们打包的Index.html页面

此时便可以正常刷新
app.use((req, res) => { fs.readFile(__dirname + '/public/index.html', (err, data)=>{ if(err){ console.log(err) res.send('后台错误') } else { res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8', }); res.end(data) } }) })
具体步骤如下
1、当发送的请求在后端注册的路由里不存在时,则返回读取打包的index.html对应的数据
2、即只要前台请求路径,后台没有对应的请求处理,则会返回给前台一个index,html页面,而该文件则会将路径作为前台路由进行处理
代码如下:
const fs = require('fs') // 必须在路由器中间之后声明使用 app.use((req, res) => { fs.readFile(__dirname + '/public/index.html', (err, data)=>{ if(err){ console.log(err) res.send('后台错误') } else { res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8', }); res.end(data) } }) })
.