SPA单页应用的2种类型分页技术,常见于React、Vue等基于组件化开发的项目
1、纯前端分页 2、基于后台的分页
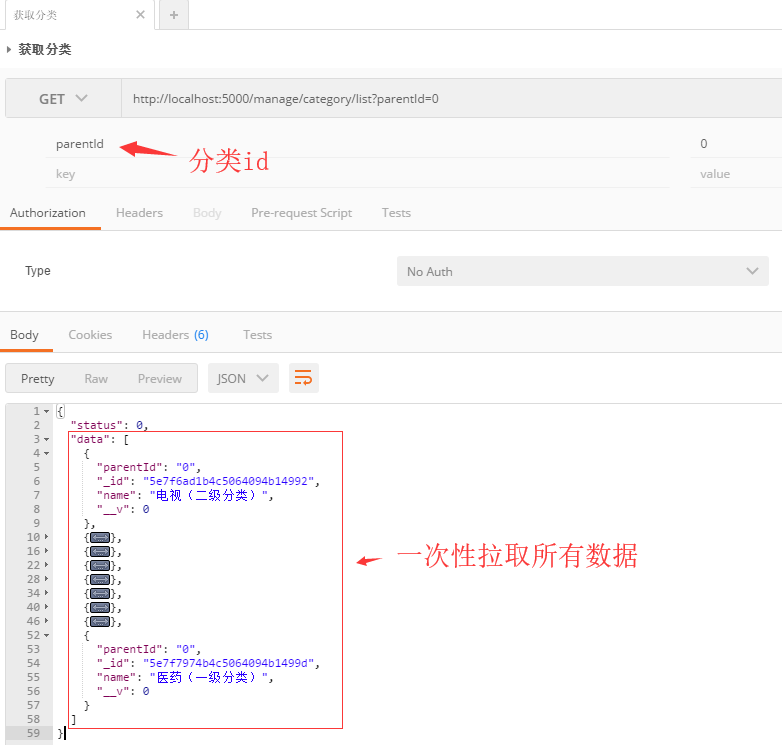
(1)纯前端分页
1、请求获取数据:一次性获取所有数据,翻页时不再发送请求
2、请求接口:不需要指定页面(pageNum)和每页数量(pageSize)

3、响应数据:所有数据的数组
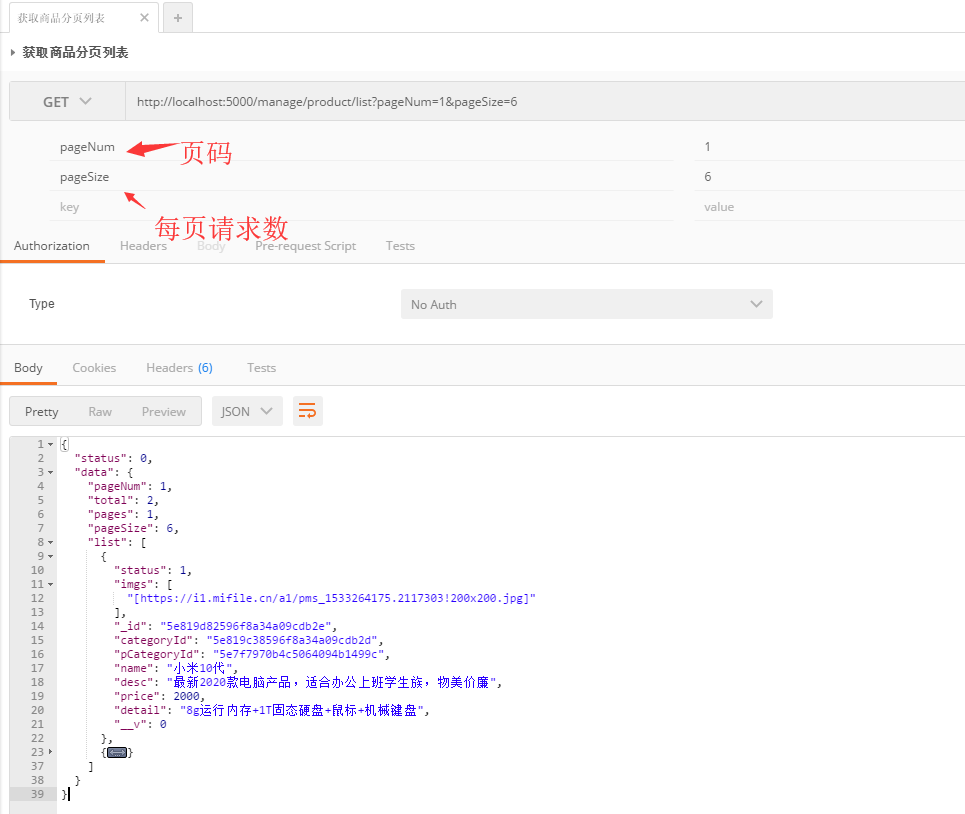
(2)基于后台分页
1、请求获取数据:每次只获取当前页的数据,翻页时要发请求
2、请求接口:需要指定页面(pageNum页码)和每页数量(pageSize请求数量)

3、响应数据
当前页数据的数组list、总记录数total、总页数pages、当前页数pageNum、pageSize每页显示列表数
(3)技术选取
主要根据数据多少来选取技术,数据量大时采用基于后台实现方式,较小时采用纯前端方式实现
.