先回顾下之前所做的操作,在用户登录成功后将用户信息存储在内存里,如下所示
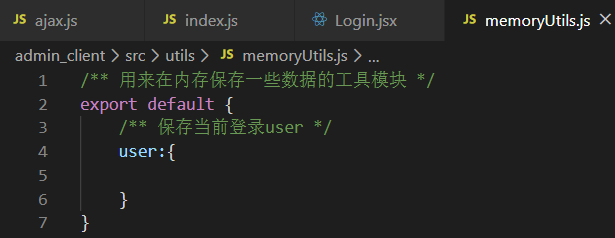
1、编写用户存储信息模块memoryUtils.js

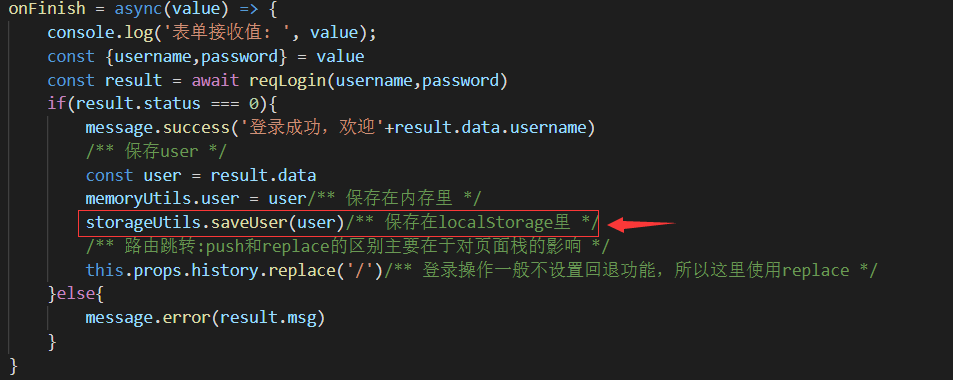
2、登录组件里,当登录成功时将信息存储到内存

3、后台主页里进行登录验证
判断内存里是否包含user用户信息,如果没有则表示没有登录,重定向到登录页;否则正常访问

但此时发现问题,即刷新页面时便会自动清除内存,所以接下来开始维持登录与自动登录,持久化存储信息,这里用到localStorage,简称local
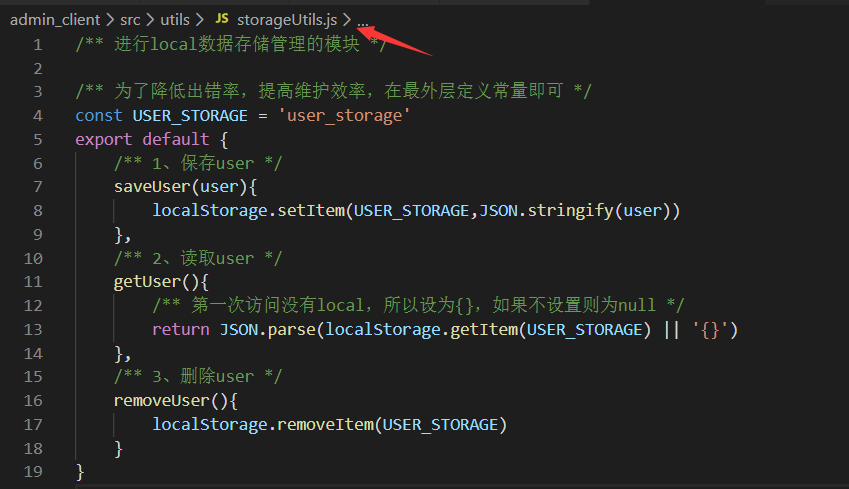
4、首先我们用原生语法做个封装

但原生写法有些兼容问题,我们可以结合第三方库使用

然后去GitHub搜索store的语法文档

5、首先安装依赖包
> yarn add store
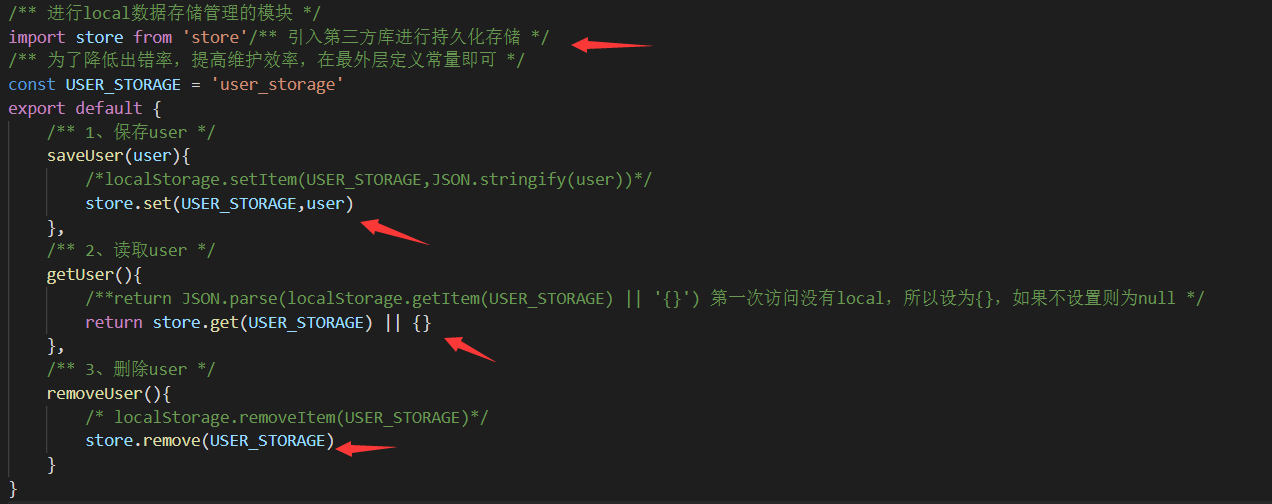
6、引入使用
依次替代原生语法,如下所示

优点:语法简洁、兼容性好
7、登录成功时做持久化存储操作

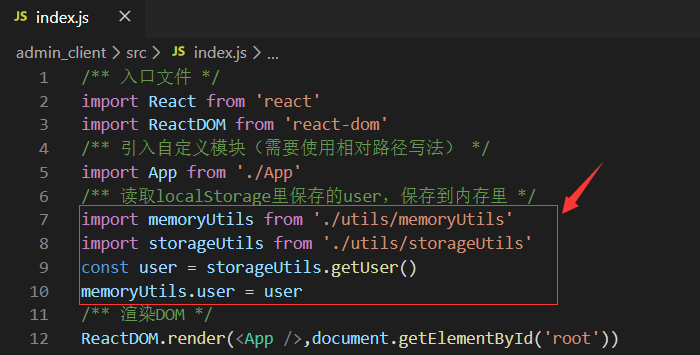
接下来在入口文件index.js做存储操作,读取持久化存储的user,保存到内存里

此时刷新页面或者关闭浏览器,再次打开localhost:3000时便会直接显示用户信息,因为此时已经做了持久化存储localStorage操作

但是此时任然存在问题,即访问localhost:3000/login登录页面时仍然可以访问,理论上来讲,登录成功后(在退出登录前)不应该访问到登录页面(业务逻辑)
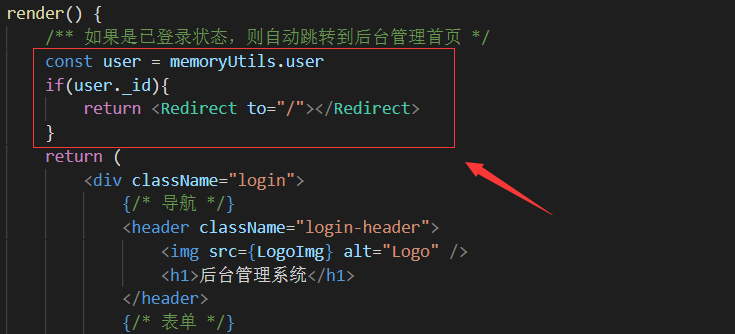
8、登录页面做登录状态判断

测试如下,此时登录状态下再次访问登录页
 结果如右所示:
结果如右所示:
会自动帮我们重定向到后台首页。
如果删除本地存储,则可以正常访问到登录页,如下所示

接着访问后台首页发现自动重定向到了登录页

.