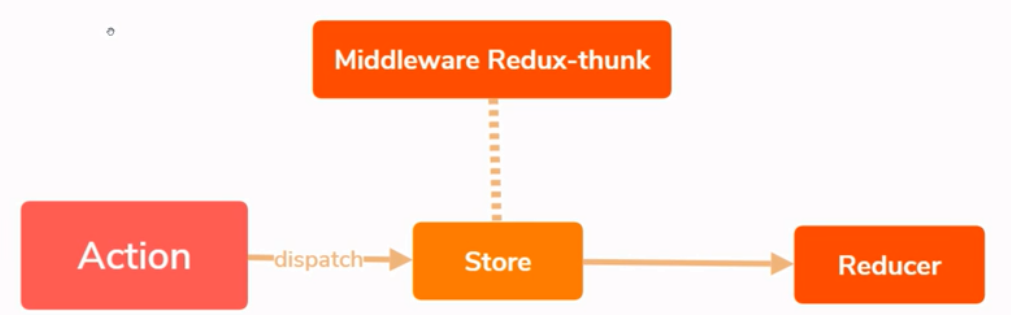
(1)概念图+简介

中间件相当于在Action到Reducer的中间放置了一个函数,常用场景:项目日志、创建奔溃报告、调用异步接口等等。
例如之前常用案例ToDoList里的Redux结合axios异步获取数据

实际开发里,一般会将异步调用放到Redux中间件Redux-thunk来完成。
Redux中间件很多,这里我们介绍一种常见的Redux-thunk.
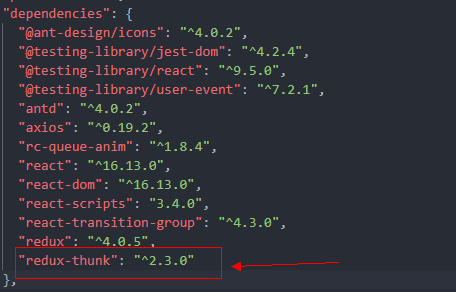
(2)安装
首先安装依赖
>npm i redux-thunk --save

(3)配置
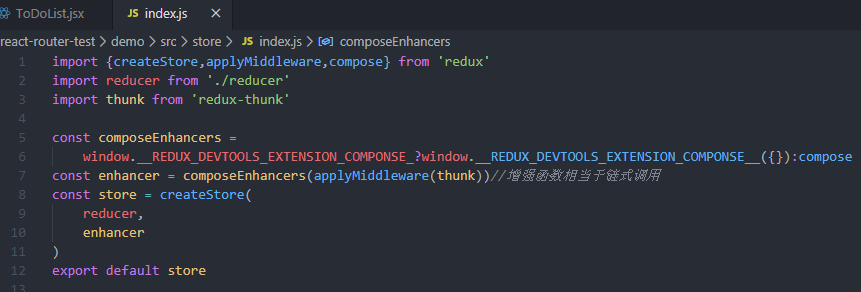
配置store/index.js文件,首先引入redux的applyMiddleware中间件方法,然后引入第三方中间件依赖包,接着传入调用即可

测试发现中间件不能和浏览器Redux-devTools调试工具的环境变量同时存在,此时便需要用到Redux的增强函数方法

代码如下:
import {createStore,applyMiddleware,compose} from 'redux'
import reducer from './reducer'
import thunk from 'redux-thunk'
const composeEnhancers =
window.__REDUX_DEVTOOLS_EXTENSION_COMPONSE_?window.__REDUX_DEVTOOLS_EXTENSION_COMPONSE__({}):compose
const enhancer = composeEnhancers(applyMiddleware(thunk))//增强函数相当于链式调用
const store = createStore(
reducer,
enhancer
)
export default store
注意:官方文档没有两个函数的同时调用说明,所以这里需要用到增强函数,做个类似的链式调用。
(4)使用
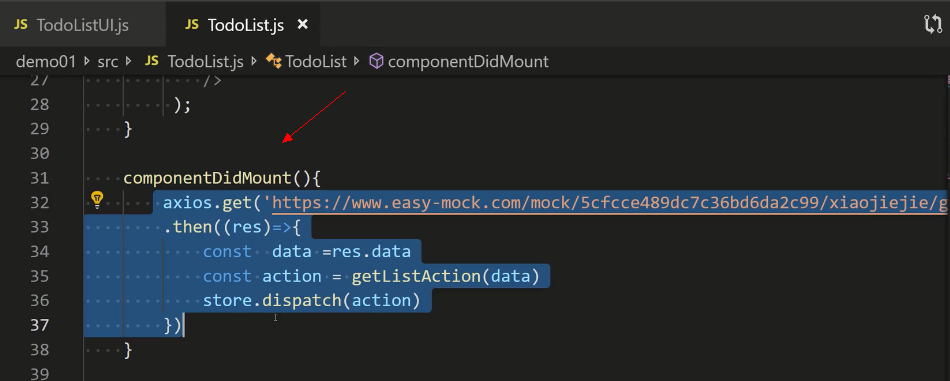
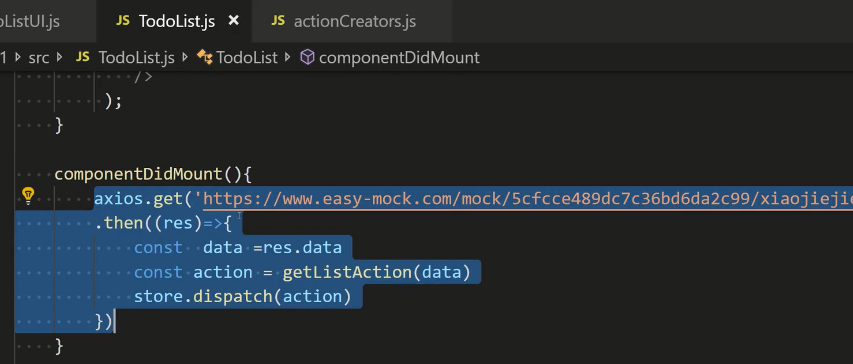
之前案例ToDoList中,结合axios和redux完成了数据的异步请求,直接在组件里使用生命周期钩子里进行数据操作

因为之前redux要求必须是纯函数形式,所以我们不能直接在里面做异步操作,但现在有了中间件,可以结合中间件做处理。
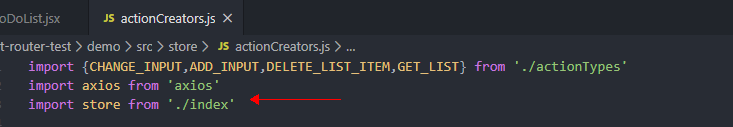
1、引入axios并编写新的action,来异步获取数据


编写完成后,需要调用action才会执行,所以修改组件,将原先的生命周期钩子改为调用action

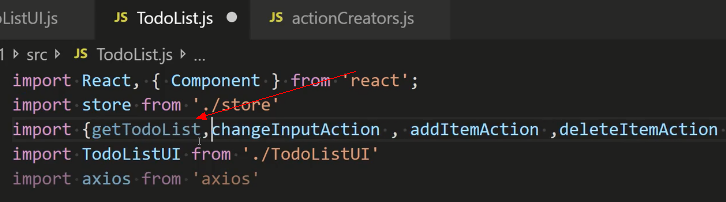
将其改为调用action,首先引入action,然后注册调用


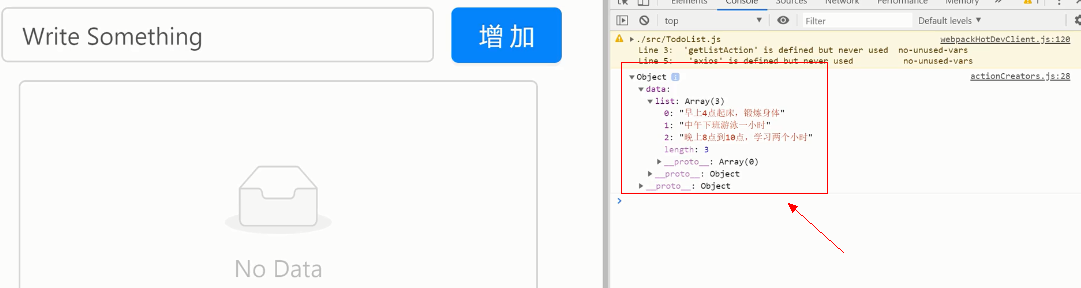
此时控制台已经打印出相关数据

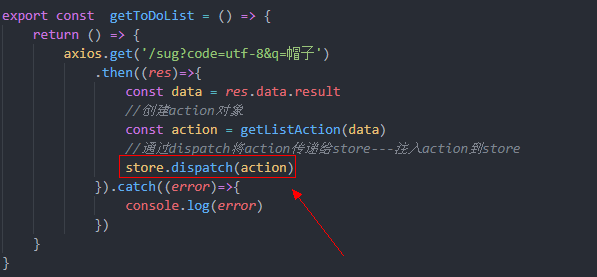
接下来直接将其数据dispatch给reducers即可。
注意:
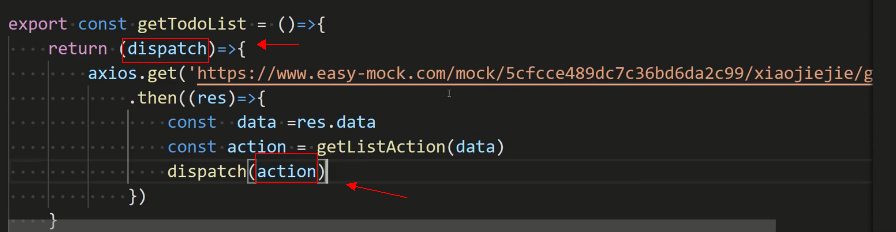
这里在箭头函数中传入dispatch参数,即可在内部调用
 、
、
当然,也可以在该文件引入store然后自行调用


注意(Redux中间件优势对比): 1、使用redux中间件获取数据进行处理相对之前写法,完善了很多。此时关于redux数据的持久化存储、所以业务逻辑都放到了action(Redux所属系统里),而不是生命周期里。 2、如果将业务逻辑都放到生命周期钩子里,那么生命周期函数将会变得非常臃肿,且缺乏逻辑性
.