Set-cookie:name=name;expires=date;path=path;domain=domain
支持cookie的浏览器都会对此作出反应,即创建cookie文件并保存(也可能是内存cookie),用户以后在每次发出请求时,浏览器都要判断当前所有的cookie中有没有没失效(根据expires属性判断)并且匹配了path属性的cookie信息,如果有的话,会以下面的形式加入到请求头中发回服务端: Cookie: name="zj"; Path="/linkage" 服务端的动态脚本会对其进行分析,并做出相应的处理,当然也可以选择直接忽略。 这里牵扯到一个规范(或协议)与实现的问题,简单来讲就是规范规定了做成什么样子,那么实现就必须依据规范来做,这样才能互相兼容,但是各个实现所使用的方式却不受约束,也可以在实现了规范的基础上超出规范,这就称之为扩展了。无论哪种浏览器,只要想提供cookie的功能,那就必须依照相应的RFC规范来实现。所以这里服务器只管发Set-cookie头域,这也是HTTP协议无状态性的一种体现。
需要注意的是,出于安全性的考虑,cookie可以被浏览器禁用。

name: 类型为String value: 类型为String和Object,如果是Object会在cookie.serialize()之前自动调用JSON.stringify对其进行处理 Option: 类型为对象,可使用的属性如下 domain:cookie在什么域名下有效,类型为String,。默认为网站域名 expires: cookie过期时间,类型为Date。如果没有设置或者设置为0,那么该cookie只在这个这个session有效,即关闭浏览器后,这个cookie会被浏览器删除。 httpOnly: 只能被web server访问,类型Boolean,禁止客户端JavaScript的访问,禁止后不能使用document.cookie。 maxAge: 实现expires的功能,设置cookie过期的时间,类型为String,指明从现在开始,多少毫秒以后,cookie到期。 path: cookie在什么路径下有效,默认为’/’,类型为String secure:只能被HTTPS使用,类型Boolean,默认为false signed:使用签名,类型Boolean,默认为false。express会使用req.secret来完成签名,需要cookie-parser配合使用
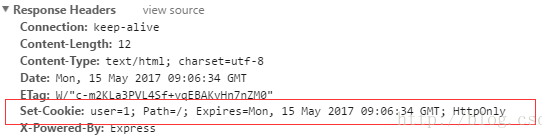
设置cookie
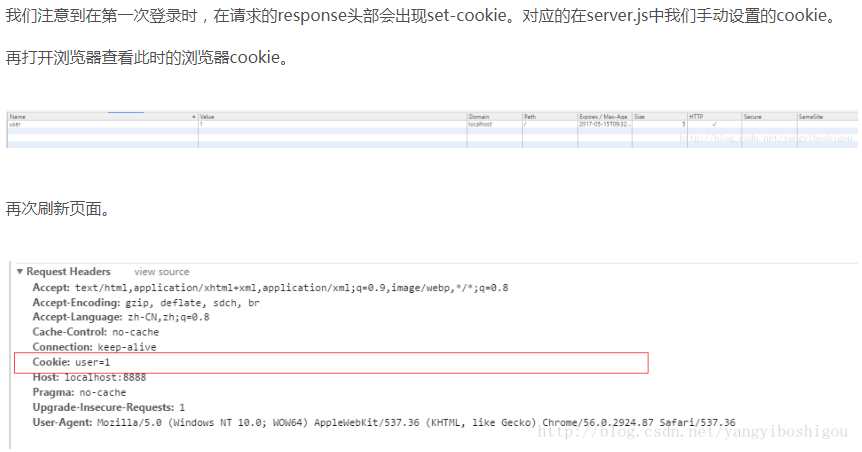
var express=require('express'); var cookie=require('cookie-parser'); var app=express(); app.use(cookie()); app.get('/',function(req,res){ if(req.cookies.user){ res.send('欢迎在次登录') } else{ res.cookie('user',1,{ expires: new Date(Date.now() + 100), httpOnly: true }); res.send('欢迎新用户登录') } }); app.listen(8888);