作用:用来操作路径
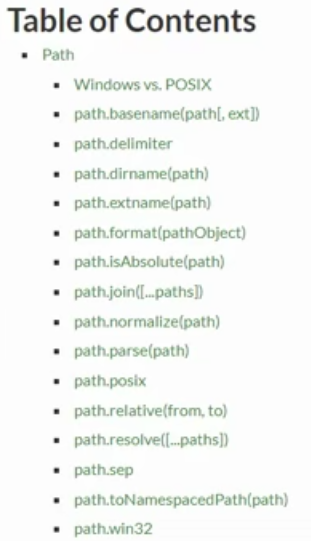
相关文档参见:node.js中文网

注意:文件编写代码测试较为繁琐,所以这里直接在CMD控制台,进入node环境操作测试

接下来做几个测试
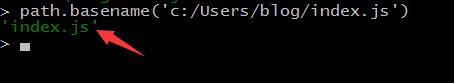
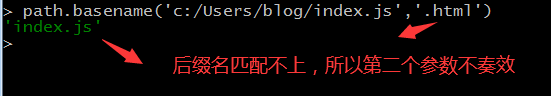
(1)path.basename(path,[.ext])---路径中文件
.ext后缀,英文extension延伸扩展的缩写

获取路径中的文件名部分,包含后缀;
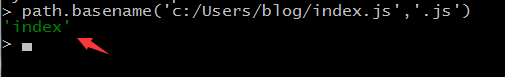
这里还有第二个参数,用于去除后缀名,如下所示

这里注意文件后缀只有匹配上才奏效,否则无效,如下所示

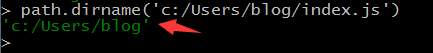
(2)path.dirname(path)---路径中的目录

获取路径中的目录部分,不包含文件名+后缀
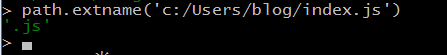
(3)path.extname(path)---路径中扩展名

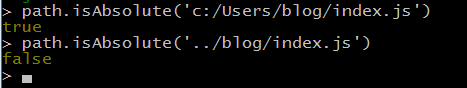
(4)path.isAbsolute(path)---判断是否是绝对路径

案例2:

注意:/代表当前磁盘根目录
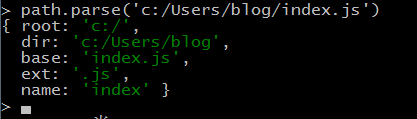
(5)path.parse(path)---路径解析对象

将一个路径解析为对象,对象里包含上述之前所有API功能总和,具体如下
root根目录
dir目录部分
base文件部分,包含后缀名
ext后缀
name文件名,不包含后缀名
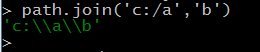
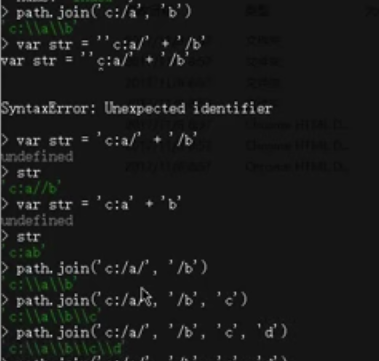
(6)path.join([...paths])---路径拼接

注意:不同操作系统中,路径分隔符不一样。
Windows里,路径分隔符为反斜杠,字符串转义里要用两个,来表示一个

在Linux和Mas苹果里,路径分隔符用正斜杠/,与Wondows里刚好相反
注意:反斜杠在字符串里是用来做转义的,所以在交给操作系统处理时,需要转义。
这里一个反斜杠表示转义,两个反斜杠才表示真正的路径分隔。也可以拼接多个

在路径拼接时避免手动拼接
(7)小结


.