客户端渲染+服务器端渲染
1、客户端渲染

所以一般会发两次请求,第一次请求页面字符串,第二次请求数据
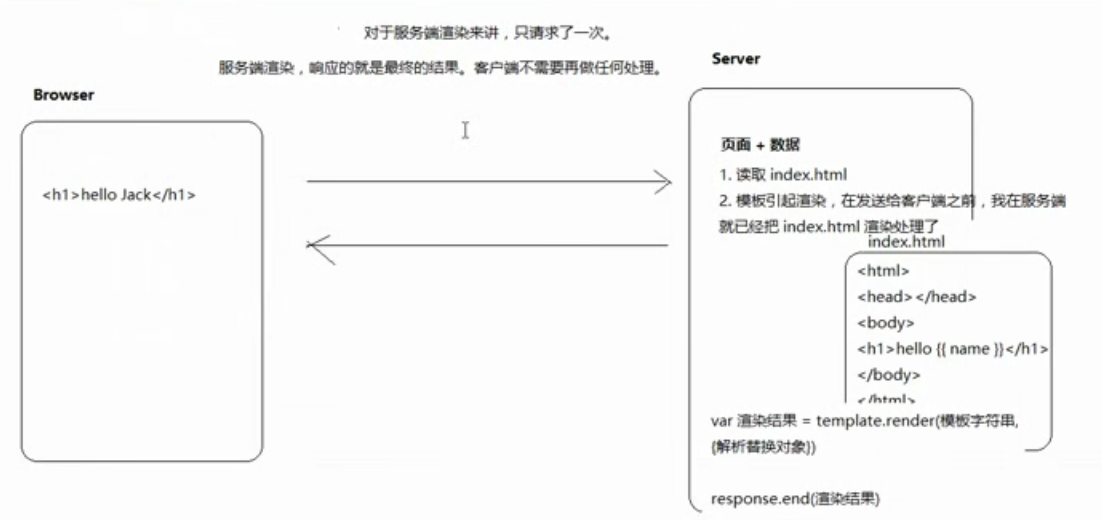
2、服务端渲染

当然,ajax等异步请求也会用到,只是看具体应用场景
3、如何判断网页是客户端渲染还是服务器渲染
查看网页源代码,如果源代码里有页面对应内容,则是服务端渲染。如果没有页面对应内容,则是客户端渲染
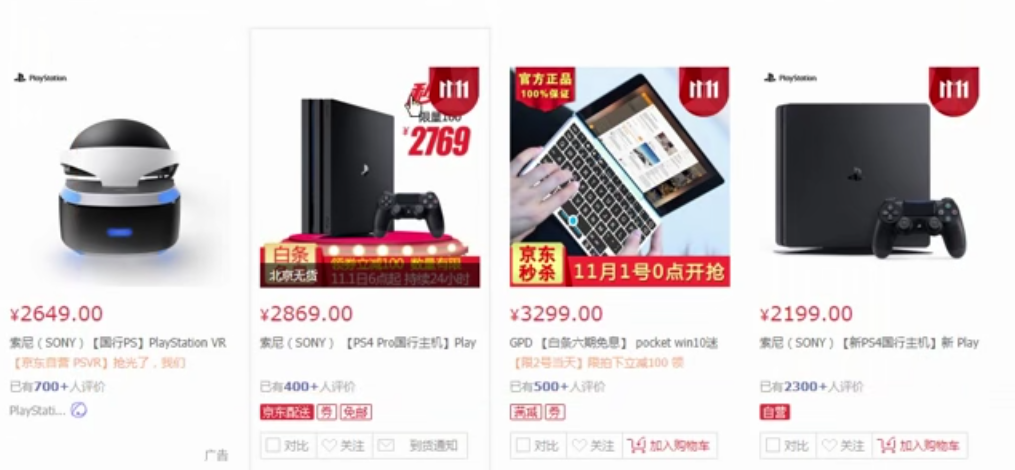
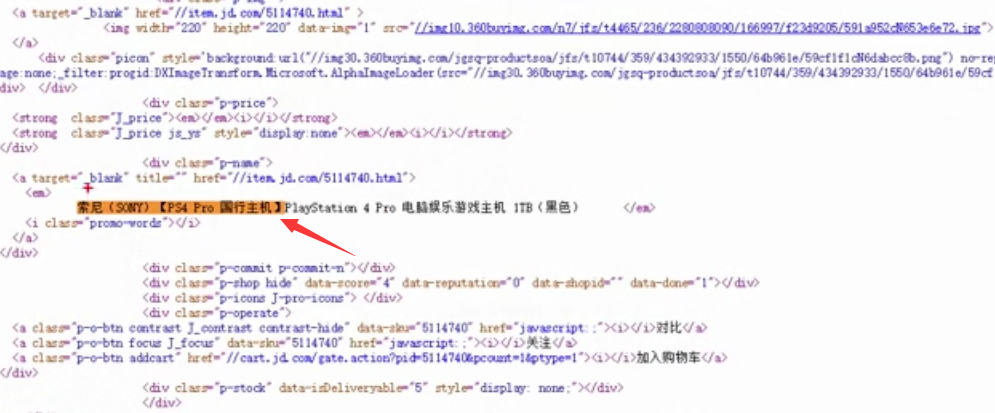
①查看网页源代码,发现里面有商品信息,所以这里是服务端渲染


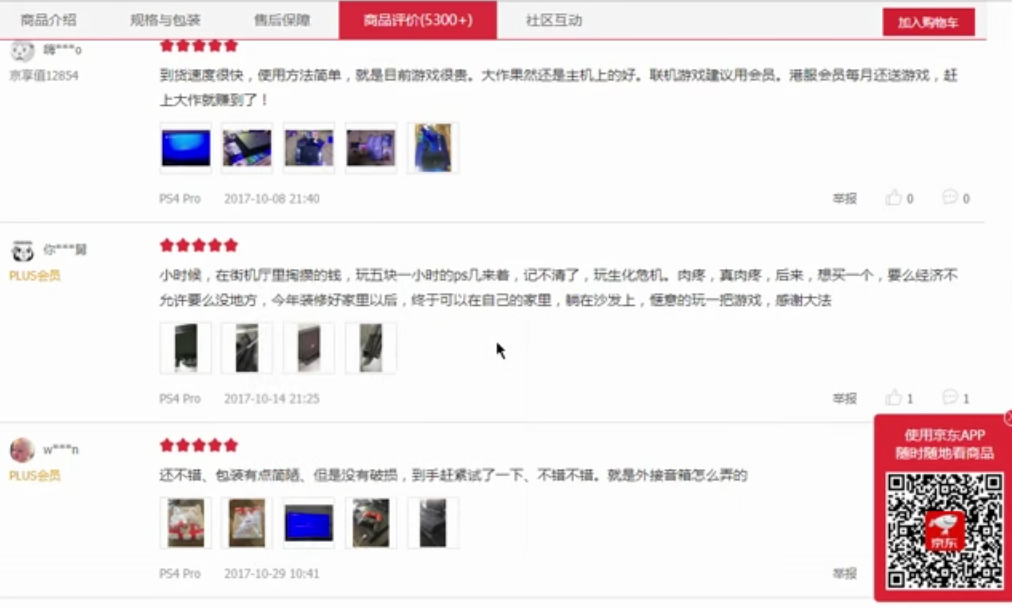
②查看商品评价,明显有异步操作,没有刷新页面,但局部更新了页面部分内容,这里便使用了客户端渲染技术

如果是客户端后期动态追加的,便从源码里找不到相应内容
4、小结
分析后得出,商品列表为服务端渲染,在发送响应时,将页面和数据一起给了浏览器,可以在审查源代码里找到。 而商品评价为客户端渲染,是客户端发送请求,后期动态生成的,审查源代码找不到。 所以,一个网站既有服务端渲染,又有客户端渲染。
5、SEO问题
之所以将客户端渲染和服务器渲染结合,这里主要考虑SEO搜索引擎优化问题。 ajax异步渲染的数据,使用爬虫无法获取,即客户端渲染不利于SEO

6、使用场景
如果需要考虑SEO搜索引擎优化,则必须使用服务端渲染,否则使用客户端渲染可以更快一些,用户体验也更好
.