【1】简介
因为小程序的api描述都比较简单,并没有wxml及wxss的描述,一定会想小程序有没有一个UI库,类似于前端中的Bootstrap,MD,Semantic UI这样的框架UI库。有的,它就是WeUI。
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
WeUI是在微信终端非常出色的UI样式库,提供了非常多丰富的基础UI组件,最重要的是拥有了和微信一致的视觉体验,使得用户即使从微信切换到相关小程序,也不会觉得UI感到突兀。
它的界面如图:

【2】下载配置
下载链接:https://github.com/Tencent/weui-wxss
- 将整个文件下载下来,将其中的dist文件夹导入到独立的小程序中作为参考如下图

注意:样式文件可直接引用dist/style/weui.wxss,或者单独引用dist/style/widget下的组件的wxss。
2.将style文件夹拷贝到小程序根目录中,如下图。

3.weui.wxss的引入方法
方法一.在app.wxss内或者需要的页面引入style/weui.wxss。
/**app.wxss**/ @import 'style.weui.wxss'
方式二:在app.wxss内或者需要的页面引入style/widget下的组件的wxss。
/**app.wxss---->引入button的wxss**/ @import 'style.widget.weui-button.weui-button.wxss';
注意:这样引入前提是weui.wxss放在全局的位置如图

这样就可以简单的调用WeUI组件了。

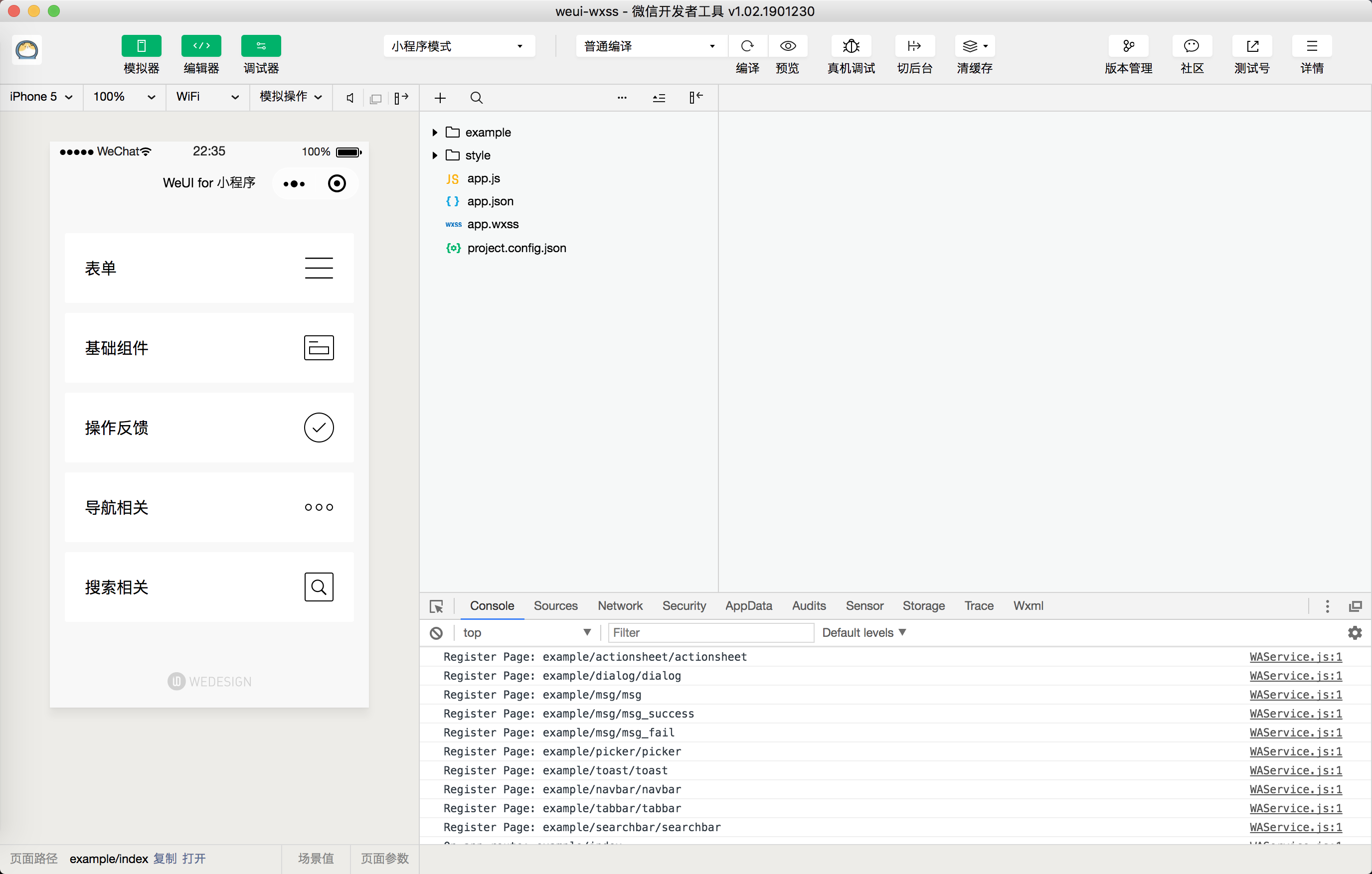
【3】微信开发工具预览
-
使用微信开发者工具打开源代码工程的dist目录
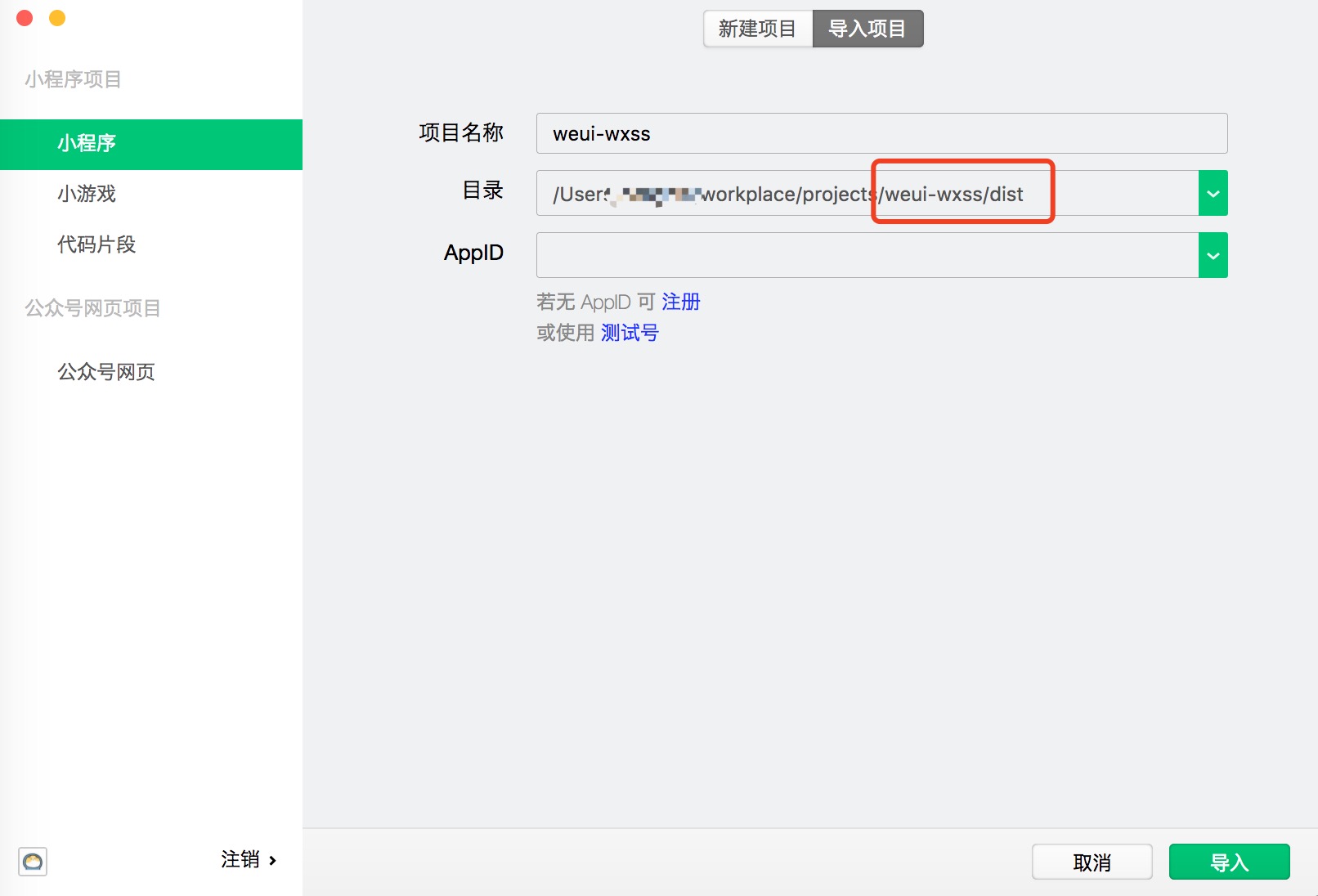
打开微信开发者工具,点击导入项目,选择
weui-wxss项目目录下的dist目录。
接着点击导入,就可以看到weui的预览了。
【4】使用
了解了weui的预览方法,接下来我们就可以使用weui进行一些简单的开发了,在这里,我们完成一个九宫格的开发。
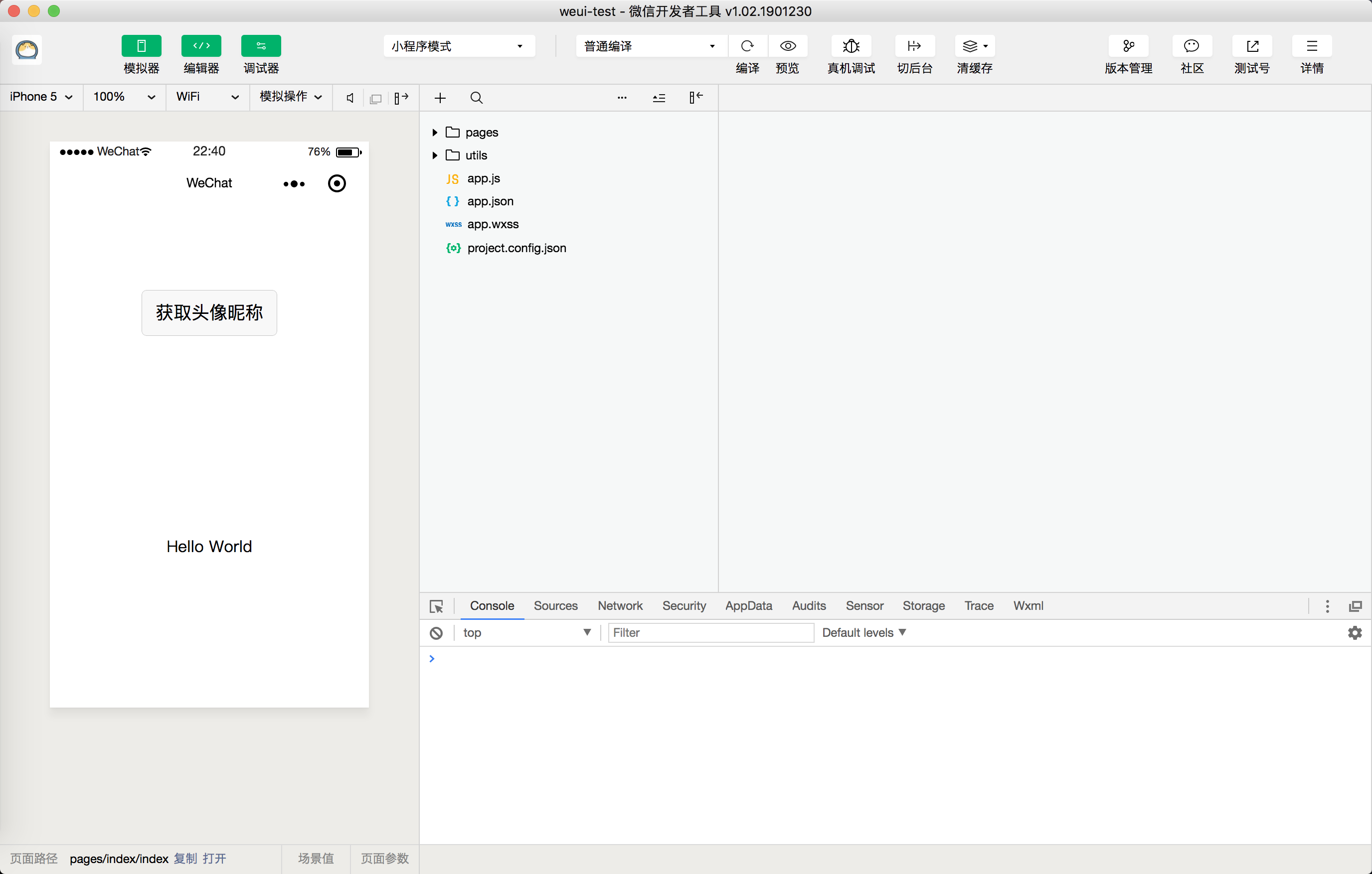
新建一个空白的小程序工程,选择新建项目,填写项目名称、appId、项目目录之后,就进入小程序的开发页面。
新建了小程序工程之后,我们就可以在这个工程上使用weui了。
使用weui进行开发可以简单分为两个步骤。
(1)导入weui.wxss文件 (2)参照weui提供的例子使用weui组件
接下来我们按步骤尝试即可。
.

