微信小程序之数据缓存
开发中常用setStorageSync来实现本地数据缓存操作
(1)点击缓存案例:
<button bindtap="toStorage">存储</button> // 本地存储 toStorage(){ // 获取用户数据存到本地 const appInstance = getApp() console.log(appInstance.globalData);//打印用户信息 try { wx.setStorageSync('userInfo', appInstance.globalData); //弹框提示 wx.showToast({ title: '存储本地缓存数据成功', icon: 'none', duration: 2000 }); } catch (e) { //弹框提示 wx.showToast({ title: '存储本地缓存数据失败,请检查相关配置,是否联网等', icon: 'none', duration: 2000 }); } }
点击按钮缓存失败时提示: ,点击按钮成功时提示
,点击按钮成功时提示
但日常开发里,像用户信息数据数据缓存,无需人工操作缓存,一般都是页面加载完毕后自动缓存。所以接下来将其修改下
关于app.js小程序生命周期和page.js页面生命周期,详情见下篇文章微信小程序~生命周期方法详解

(2)自动缓存本地数据
页面生命周期
日常开发中,一般会把需要读取缓存的数据,放到onready函数里
①打开小程序后会依次执行onLoad,onReady和onShow方法
②前后台切换会分别执行onHide和onShow方法,
③小程序页面销毁时会执行 onUnload方法
onReady:function(){ // 获取用户数据存到本地 const appInstance = getApp() console.log(appInstance.globalData);//用户信息 try { wx.setStorageSync('userInfo', appInstance.globalData); //一般刚加载完毕后,数据缓存成功也不会有弹框提示,所以这里去掉 } catch (e) { //失败时,弹框提示 wx.showToast({ title: '存储本地缓存数据失败,请检查相关配置,是否联网等', icon: 'none', duration: 2000 }); } }
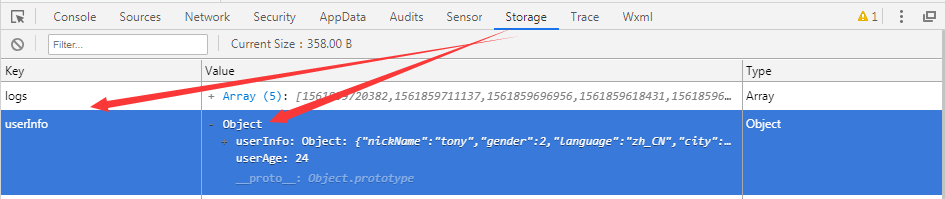
此时页面加载完毕后,用户信息便会自动缓存到本地

.