【一】全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考小程序全局配置,下面是一个包含了部分常用配置选项的 app.json :
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "navigateToMiniProgramAppIdList": [ "wxe5f52902cf4de896" ] }
(2)详细全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
| navigateToMiniProgramAppIdList | string[] | 否 | 需要跳转的小程序列表,详见 wx.navigateToMiniProgram | 2.4.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | String | 是 | 指明 sitemap.json 的位置 |
接下来依次阐述下各自功能及含义
①pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。如开发目录为:
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils
则需要在 app.json 中写
{ "pages": ["pages/index/index", "pages/logs/logs"] }
②window
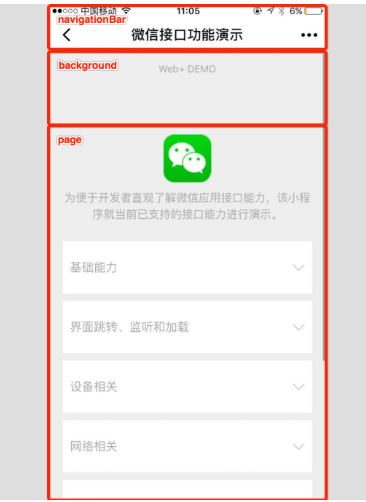
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 |
微信客户端 6.6.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto/ portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0(landscape) |
- 注 1:HexColor(十六进制颜色值),如"#ff00ff"
- 注 2:关于
navigationStyle- 客户端 7.0.0 以下版本,
navigationStyle只在app.json中生效。 - 客户端 6.7.2 版本开始,
navigationStyle: custom对 web-view 组件无效 - 开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
- 客户端 7.0.0 以下版本,
如:
{ "window": { "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" } }

③tabBar
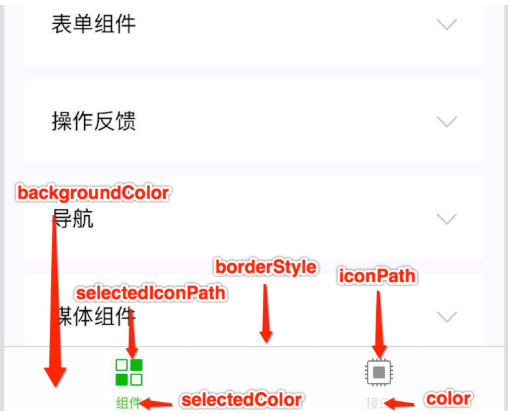
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
|
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom/ top |
|
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |

④networkTimeout
各类网络请求的超时时间,单位均为毫秒。
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| request | number | 否 | 60000 | wx.request 的超时时间,单位:毫秒。 |
| connectSocket | number | 否 | 60000 | wx.connectSocket 的超时时间,单位:毫秒。 |
| uploadFile | number | 否 | 60000 | wx.uploadFile 的超时时间,单位:毫秒。 |
| downloadFile | number | 否 | 60000 | wx.downloadFile 的超时时间,单位:毫秒。 |
⑤debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。
⑥functionalPages
基础库 2.1.0 开始支持,低版本需做兼容处理。插件所有者小程序需要设置这一项来启用插件功能页。
⑦subpackages
微信客户端 6.6.0 ,基础库 1.7.3 及以上版本支持
启用分包加载时,声明项目分包结构。
写成 subPackages 也支持。
⑧workers
基础库 1.9.90 开始支持,低版本需做兼容处理。
使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
⑨requiredBackgroundModes
微信客户端 6.7.2 及以上版本支持
申明需要后台运行的能力,类型为数组。目前支持以下项目:
audio: 后台音乐播放
如:
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio"]
}
注:在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核。
⑩plugins
基础库 1.9.6 开始支持,低版本需做兼容处理。
声明小程序需要使用的插件。
preloadRule
基础库 2.3.0 开始支持,低版本需做兼容处理。
声明分包预下载的规则。
resizable
基础库 2.3.0 开始支持,低版本需做兼容处理。
在 iPad 上运行的小程序可以设置支持屏幕旋转。
navigateToMiniProgramAppIdList
基础库 2.4.0 开始支持,低版本需做兼容处理。
当小程序需要使用 wx.navigateToMiniProgram 接口跳转到其他小程序时,需要先在配置文件中声明需要跳转的小程序 appId 列表,最多允许填写 10 个。
usingComponents
开发者工具 1.02.1810190 及以上版本支持
在此处声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。
permission
微信客户端 7.0.0 及以上版本支持
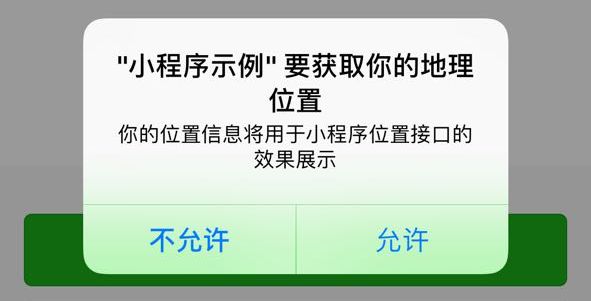
小程序接口权限相关设置。字段类型为 Object,结构为:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| scope.userLocation | PermissionObject | 否 | 位置相关权限声明 |
PermissionObject 结构
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| desc | string | 是 | 小程序获取权限时展示的接口用途说明。最长 30 个字符 |
如:
{
"pages": ["pages/index/index"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}

sitemapLocation
指明 sitemap.json 的位置;默认为 'sitemap.json' 即在 app.json 同级目录下名字的 sitemap.json 文件
配置示例
{ "pages": ["pages/index/index", "pages/logs/index"], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" } ] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "navigateToMiniProgramAppIdList": ["wxe5f52902cf4de896"] }
【二】页面配置
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象,有以下属性:
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮 |
微信客户端 7.0.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto/ portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0(landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 |
|
| disableSwipeBack | boolean | false | 禁止页面右滑手势返回 | 微信客户端 7.0.0 |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
注意:页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性
配置示例:
{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }
【三】sitemap网站地图设置
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
小程序根目录下的 sitemap.json 文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象,如果没有 sitemap.json ,则默认为所有页面都允许被索引;sitemap.json 有以下属性:
配置项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| rules | Object[] | 是 | 索引规则列表 |
rules
rules 配置项指定了索引规则,每项规则为一个JSON对象,属性如下所示:
| 属性 | 类型 | 必填 | 默认值 | 取值 | 取值说明 |
|---|---|---|---|---|---|
| action | string | 否 | "allow" | "allow"、"disallow" | 命中该规则的页面是否能被索引 |
| page | string | 是 | "*"、页面的路径 | * 表示所有页面,不能作为通配符使用 |
|
| params | string[] | 否 | [] | 当 page 字段指定的页面在被本规则匹配时可能使用的页面参数名称的列表(不含参数值) | |
| matching | string | 否 | "inclusive" | 参考 matching 取值说明 | 当 page 字段指定的页面在被本规则匹配时,此参数说明 params 匹配方式 |
| priority | Number | 否 | 优先级,值越大则规则越早被匹配,否则默认从上到下匹配 |
matching 取值说明
| 值 | 说明 |
|---|---|
| exact | 当小程序页面的参数列表等于 params 时,规则命中 |
| inclusive | 当小程序页面的参数列表包含 params 时,规则命中 |
| exclusive | 当小程序页面的参数列表与 params 交集为空时,规则命中 |
| partial | 当小程序页面的参数列表与 params 交集不为空时,规则命中 |
配置示例
示例1
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "exact"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page?a=1&b=2=> 优先索引path/to/page=> 不被索引path/to/page?a=1=> 不被索引path/to/page?a=1&b=2&c=3=> 不被索引- 其他页面都会被索引
示例2
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page?a=1&b=2=> 优先索引path/to/page?a=1&b=2&c=3=> 优先索引path/to/page=> 不被索引path/to/page?a=1=> 不被索引- 其他页面都会被索引
示例3
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "exclusive"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page=> 优先索引path/to/page?c=3=> 优先索引path/to/page?a=1=> 不被索引path/to/page?a=1&b=2=> 不被索引- 其他页面都会被索引
示例4
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "partial"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page?a=1=> 优先索引path/to/page?a=1&b=2=> 优先索引path/to/page=> 不被索引path/to/page?c=3=> 不被索引- 其他页面都会被索引
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "*"} 是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引
.
.