node.js简介
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
- Node.js 的包管理器 npm,是全球最大的开源库生态系统。
以上是官网上的介绍。初步尝试使用node.js,我在看了许多文档的同时,也看了一些学习视频。下面是是我学习后对node的一些理解(还没有实战过,说的不对请大家多指点)。
- node.js是运行在服务器端的JavaScript
- node.js开发就是利用ES+第三方开源库+node平台环境API进行编程
node相关资源?
- cnode:http://cnodejs.org/
- 《深入浅出node.js》阿里巴巴.朴灵
版本差距

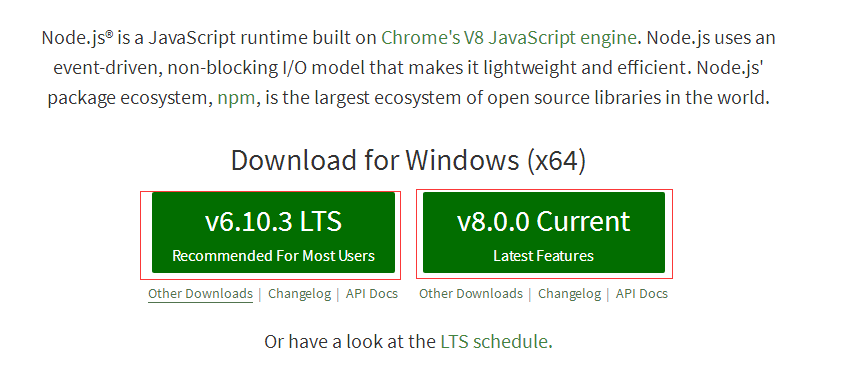
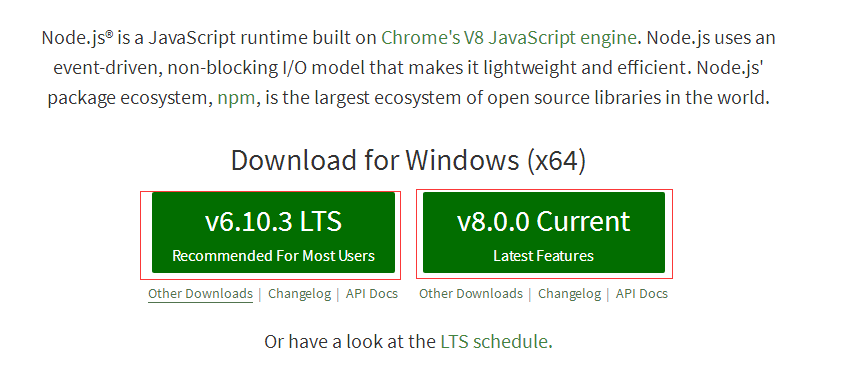
上面这个是在node官网 https://nodejs.org/en/ 的截图。经过查资料发现:v6.10.3 LTS 是node.js和io.js的合并版本;v8.0.0Current是io版本。
关于node和io之间的关系,可以看看 http://www.infoq.com/cn/articles/node-js-and-io-js/
node.js下载
下载地址:http://nodejs.cn/download/
需要根据自己电脑的系统选择安装包。
我下载的是v6.10.3 LTS,稳定版。

node.js安装
安装的时候可以双击node文件安装,也可以使用cmd控制台安装。

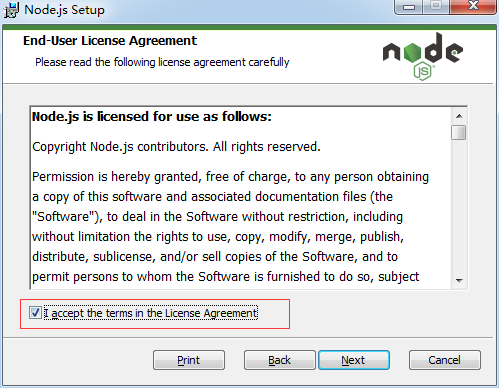
同意node许可协议:

选择安装路径:

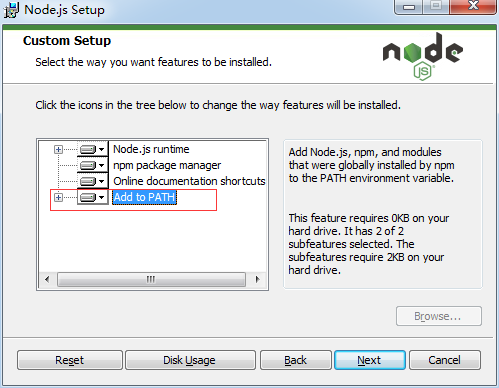
选择安装模式:


点击finish,安装完成

查看node是否安装成功
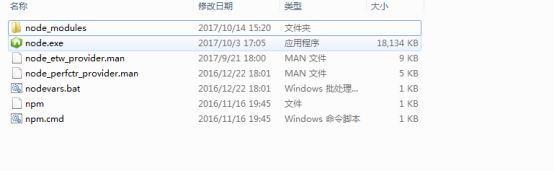
安装成功文件夹内容如下:

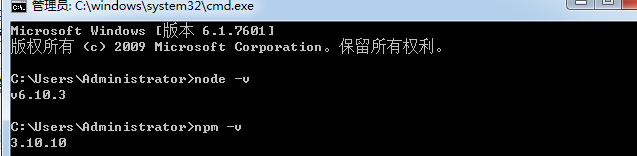
也可以通过cmd查看是否安装成功。
打开cmd
输入node -v 查看node版本号
输入npm-v 查看npm版本号
成功获取到node的版本号,表示node已经安装成功。

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径。
配置原因是为了避免执行全局安装语句(如: npm install vue-cli -g)时,将安装的模块安装到c盘,占用c盘空间。
例如:
我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:Develop odejs】下创建两个文件夹【node_global】及【node_cache】如下图:

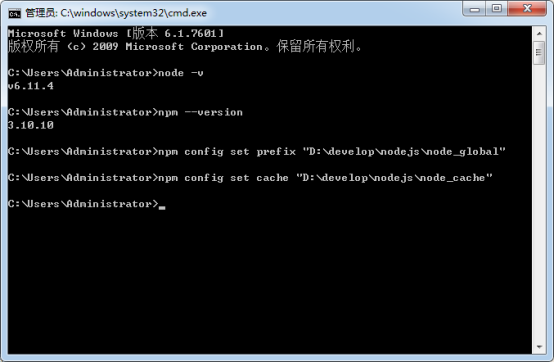
创建两个以上空文件夹后,在cmd命令窗口输入以下命令:
npm config set prefix"D:Program Files (x86) odejs ode_global"
npm config set cache "D:Program Files (x86) odejs ode_cache"

关闭cmd窗口,配置相关环境变量
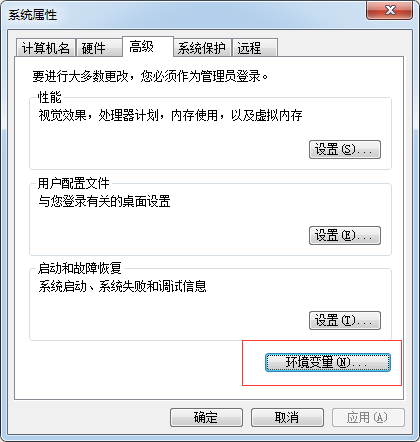
步骤:我的电脑-右键-属性-高级系统设置-高级-环境变量

进入环境变量对话框
系统变量: 点击新建,变量名:NODE_PATH 变量值:D:Program Files (x86) odejs ode_global ode_modules
用户变量:选中Path变量,修改变量值:D:Program Files (x86) odejs ode_global
修改完成后,点击完成,就好了。
安装express
在命令行输入以下命令试着安装express(注:“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:Program Files (x86) odejs ode_global”里面。)
npm install express -g
接下来会出现进度条

安装完毕后可以看到. ode_global ode_modulesexpress 已经有内容
在命令行输入node进入编辑模式,输入以下代码测试是否能正常加载模块
require('express')
假设成功,可以看到有输出。假设出错,检查NODE_PATH的路径。
以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require('express')”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下之前环境配置步骤)

推荐使用的IDE是WebStorm,挺方便的。
环境配置
说明:这
.