专题: “今日校园” App 用户体验分析
一、『 智慧校园移动APP “ 今日校园”』 在用户体验设计方面满意的地方
(1)①现象描述:【软件功能全面】
软件功能包括看校内新闻、同学动态、缴费、快递、课程信息等,覆盖范围较广,能为大学生提供较全面的在校生活和学习服务。比如说最近两天学校充值饭卡的机器在银校转账时出现“未连接上校园服务器”的问题时,我们就可以使用本APP的服务来解决问题(下载这个APP后我们甚至都不用去固定机器上充钱了),十分便利。
②截图展示:
(2)①现象描述:【有必要的提示和帮助文档】
使用过程中,我对“设置”中“成长值”一词产生疑问。在右上角我找到相关帮助文档解决了疑惑。另外在申请“校园号”时,我发现针对“学校职能部门”、“学生组织”类型都有较明确的范围提示说明,以便申请人选择对应的身份类型。
②截图展示:



(3)①现象描述:【帮助用户排除软件缺陷】
在各子页面右上角设置的“反馈”功能有助于帮助用户不断排除软件缺陷,使得APP越加符合用户实际需求。
②截图展示:

二、『 智慧校园移动APP “ 今日校园”』 在用户体验设计方面不满意的地方
(1)①现象描述:【部分设计不符合“一致性和标准化”准则】
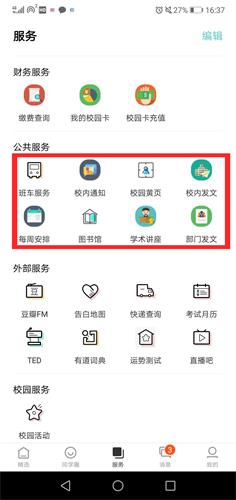
在APP界面设计中应该保持界面的一致性,包括在字体、标签,风格、颜色等方面确保一致,而在工具栏中“服务”菜单下的图标风格存在不一致现象。尤其是在“公共服务”类别中出现不同风格图标的混杂搭配,造成使用者视觉不适。
②截图展示:

③违例总结:违背“一致性和标准化”准则。
④改进方向:制作或选择相同风格、款式的图标。
(2)①现象描述:【有时反馈不及时】
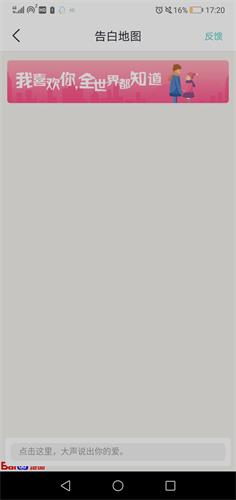
在使用过程中我先后尝试打开了学术讲座、图书馆、告白地图等多个服务,发现消耗的响应时间过长。尤其是告白地图功能,在加载出来之后短时间内无法进行任何操作,经过大约一分钟左右才做出提示。
②截图展示:




③违例总结:违背“给用户及时快速反馈”准则。
④改进方向:提高代码性能,删去不必要的功能。
(3)①现象描述:【界面不符合惯例】
APP的设计规范要求:对话框、单文档界面、其它界面、窗体布置要易用且简洁,字体和控件的组织搭配要得体,能简单不复杂。各控件的焦点、Tab顺序等要讲究,视应用场合要适当支持键盘。而本APP中首页页面的工具栏有五项服务,其中一项上方还有六项服务内容。作为一个首页来说,这样的设计明显过于复杂不精简,难以使用户抓住重点。
②截图展示:

③违例总结:违背“界面符合惯例”准则。
④改进方向:减少不必要的页面服务分类,将重点内容在首页凸现出来。
三、其他
(1)出现文字图片显示问题。原因暂且不明。
我的异常截图&同学正常显示的截图:
四、附录. UX设计评价准则
- 给用户及时快速反馈;
- 界面符合惯例;
- 用户控制权(主人);
- 一致性和标准化;
- 适合各类用户(不绝对);
- 帮助用户排除软件缺陷;
- 必要的提示和帮助文档;
Ref:Nielsen的十条准则