一、使用Vue3的

路由的改变
yarn add vue-router@next
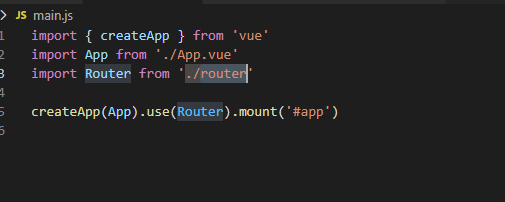
main.js 文件更改

路由文件更改
// src/router/index.js import { createRouter, createWebHashHistory } from 'vue-router' import home from '@/views/home/home' import test from '@/views/test/test' // createRouter 创建路由实例 const Router = createRouter({ history: createWebHashHistory(), // hash模式:createWebHashHistory,history模式:createWebHistory routes: [ { path: '/', component: home },{ path: '/test', component: test } ] }) // 抛出路由实例, 在 main.js 中引用 export default Router
运行即可