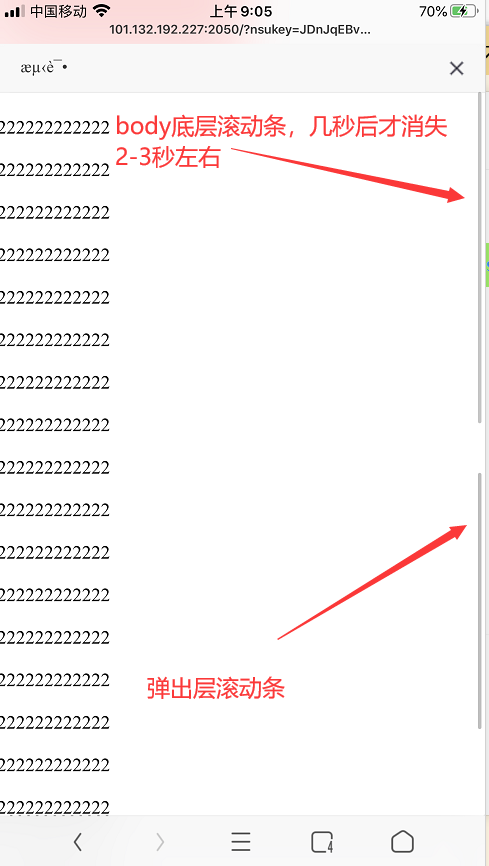
一、移动端弹框滚动条问题 html格式化
移动端

代码如下:
<!DOCTYPE html> <html> <head> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover"> <style type="text/css"> </style> </head> <body> <button class="click" style=" 200px;height: 200px;background-color: red;"></button> <section> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> <p>111111111111</p> </section> <section class="layer_notice" style="display: none;"> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> <p>222222222222</p> </section> <script src="https://cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script> <script src="https://www.layuicdn.com/layui/layui.js"></script> <script type="text/javascript"> $(document).ready(function() { layui.use(['layer'], function() { var layer = layui.layer //日期 $(".click").click(function() { //捕获页 layer.open({ type: 1, shade: false, fixed: true, scrollbar: false, //屏蔽浏览器滚动条 area: ['100%', '100%'], title: "测试", //不显示标题 content: $('.layer_notice'), //捕获的元素,注意:最好该指定的元素要存放在body最外层,否则可能被其它的相对元素所影响 cancel: function() { //layer.msg('捕获就是从页面已经存在的元素上,包裹layer的结构', {time: 5000, icon:6}); }, success: function() {} }); }); }); }); </script> </body> </html>