一、Vue CLI https://cli.vuejs.org/zh/guide/installation.html
介绍:

二、安装

# 安装 Vue Cli npm install -g @vue/cli
目的是可以让你使用Vue命令

# 访问Vue命令 vue --version
三、项目创建
创建方式两种(vue create方式以及使用vue ui命令以图形化界面创建和管理项目)
vue create方式创建
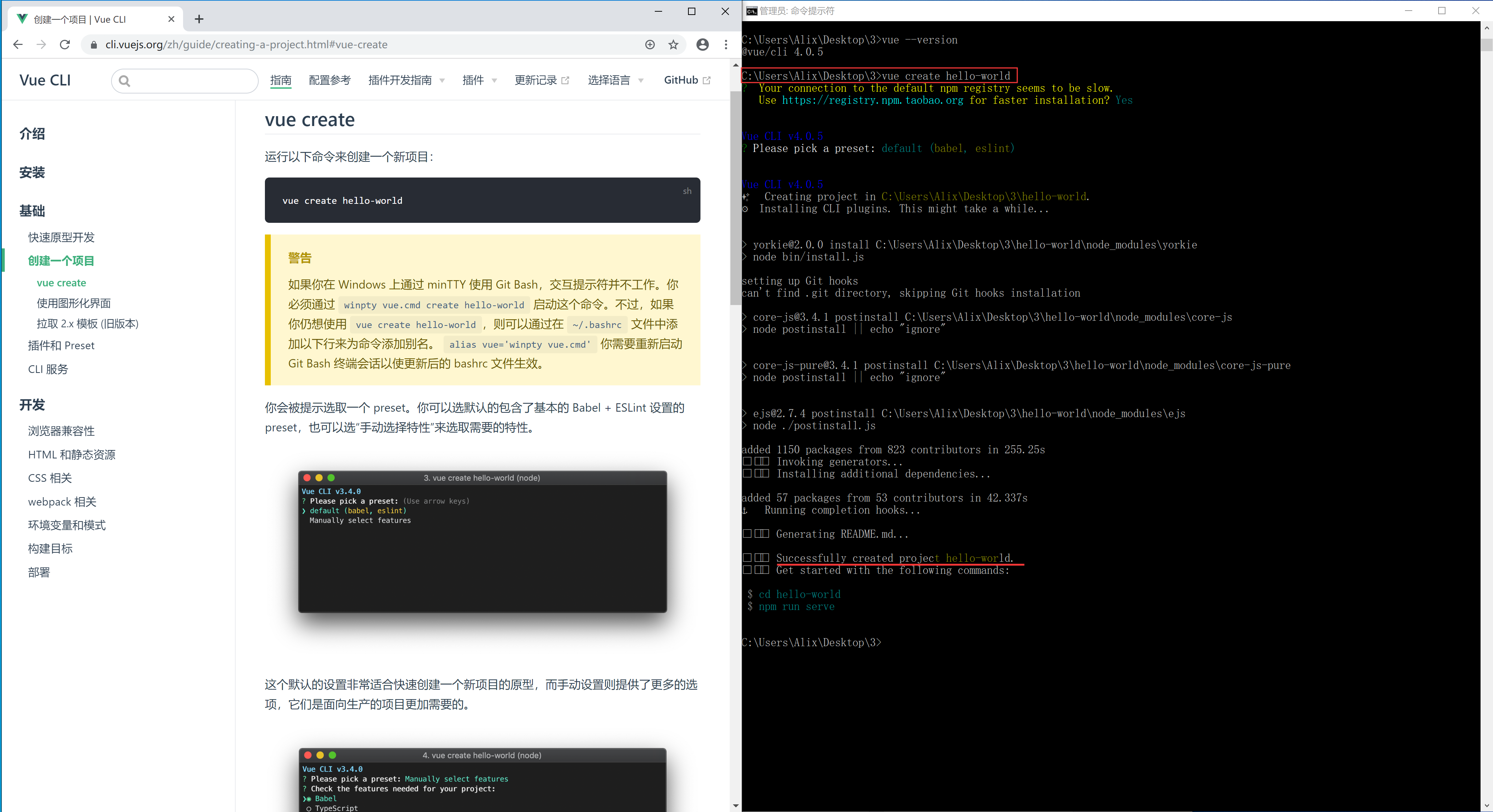
vue create hello-world

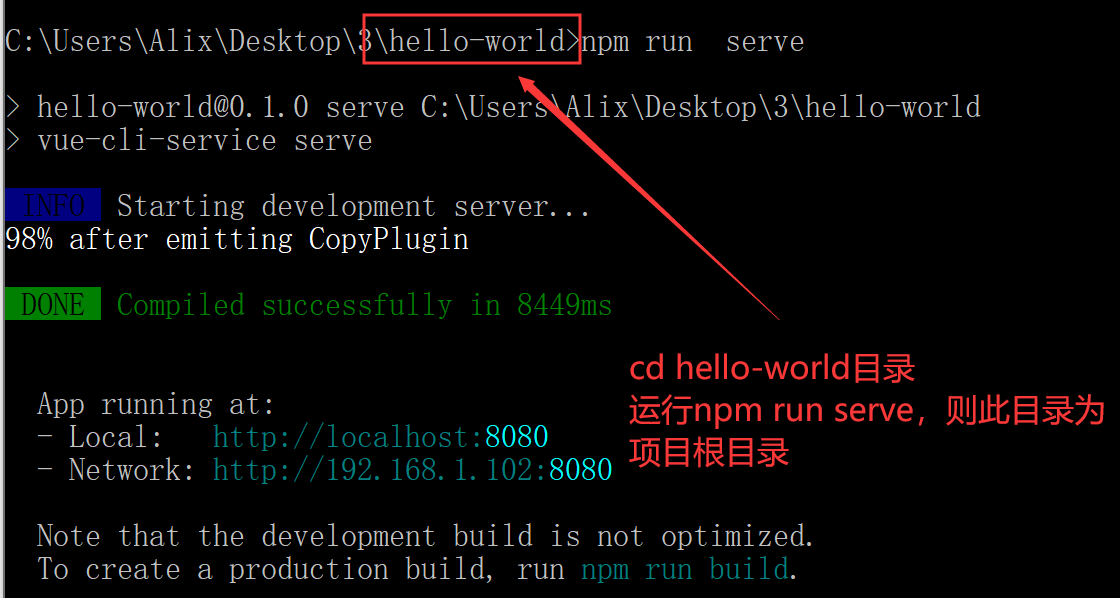
运行

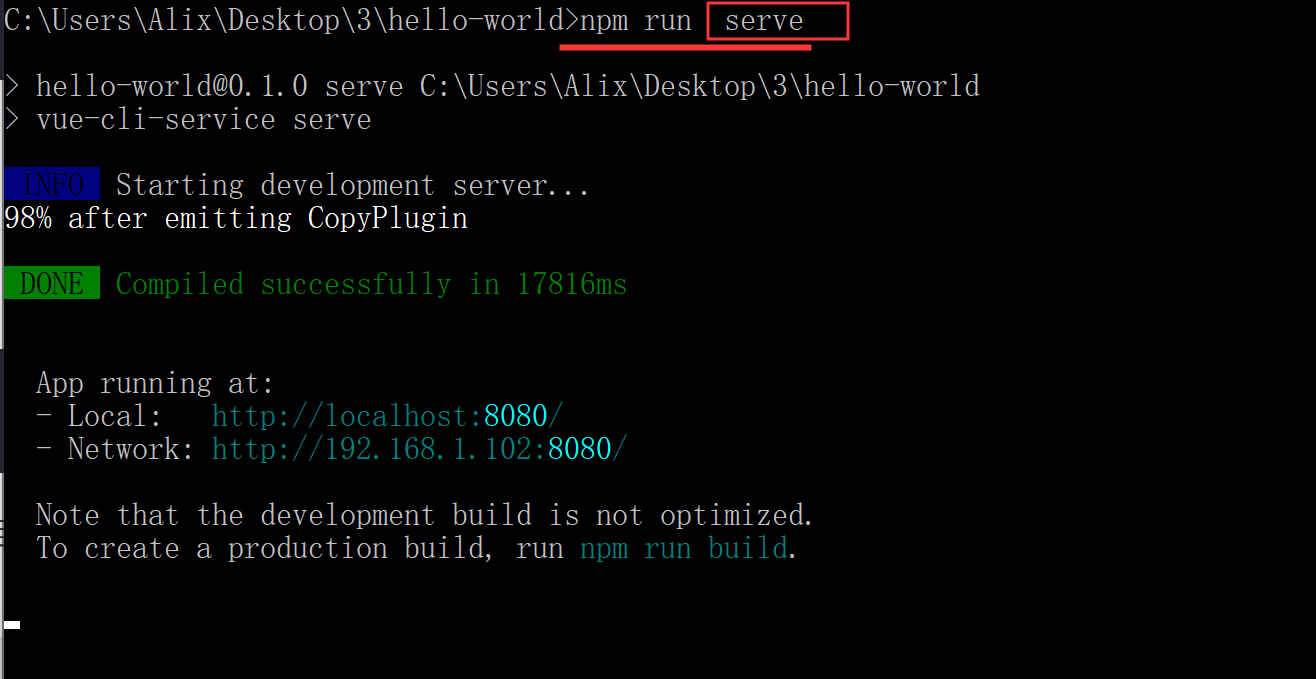
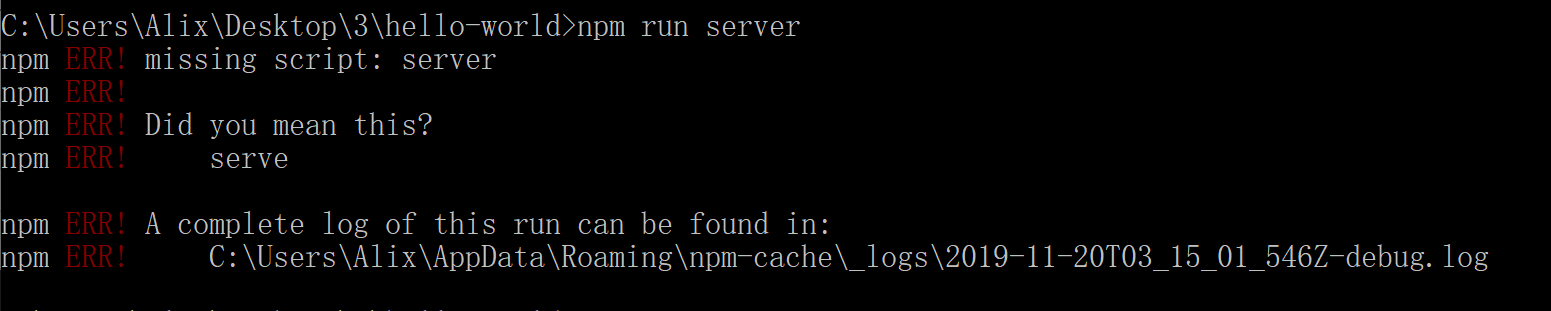
注意:npm run serve 而非 npm run server 否则

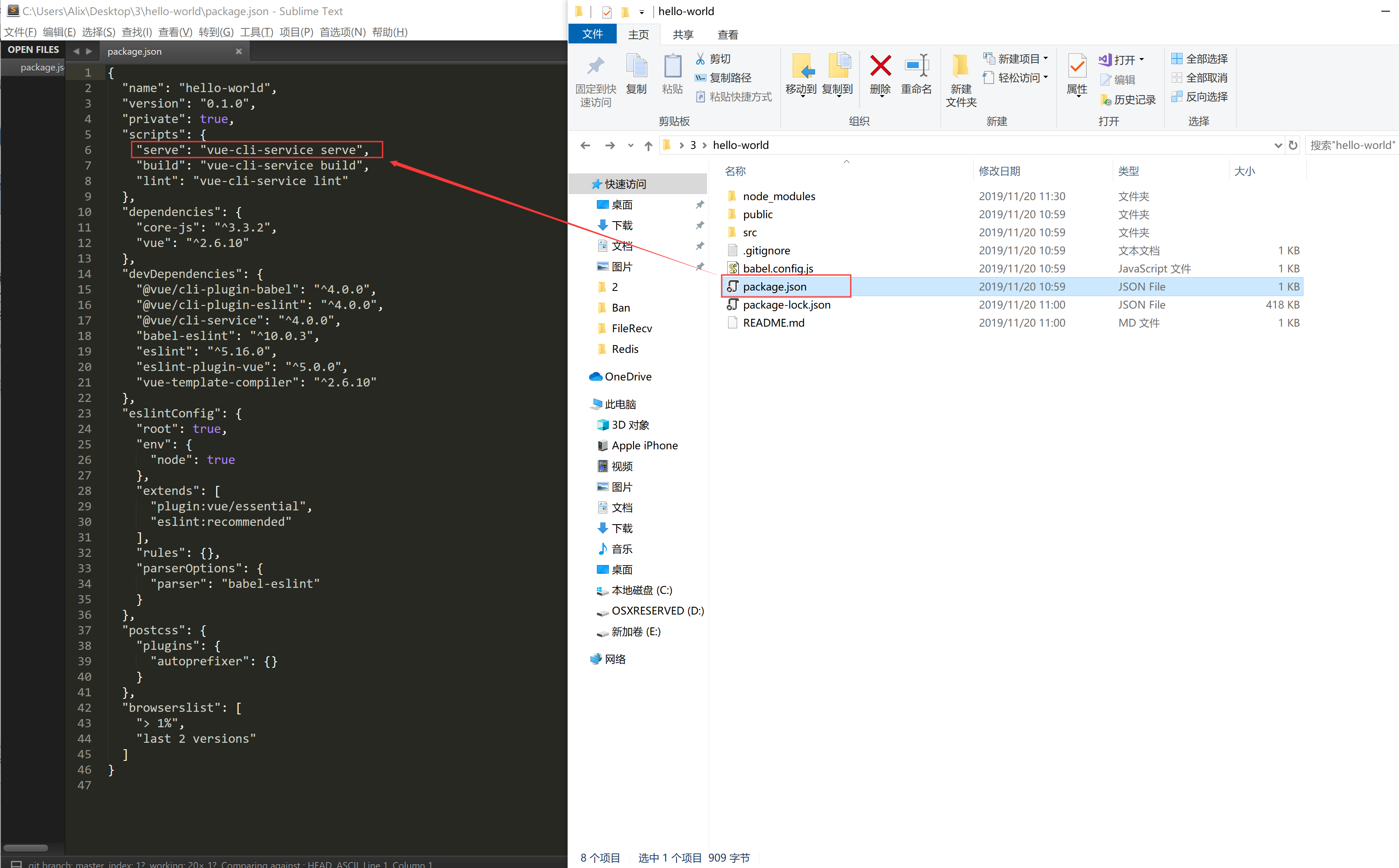
查看配置文件

具体访问:

四、写一个hello页面
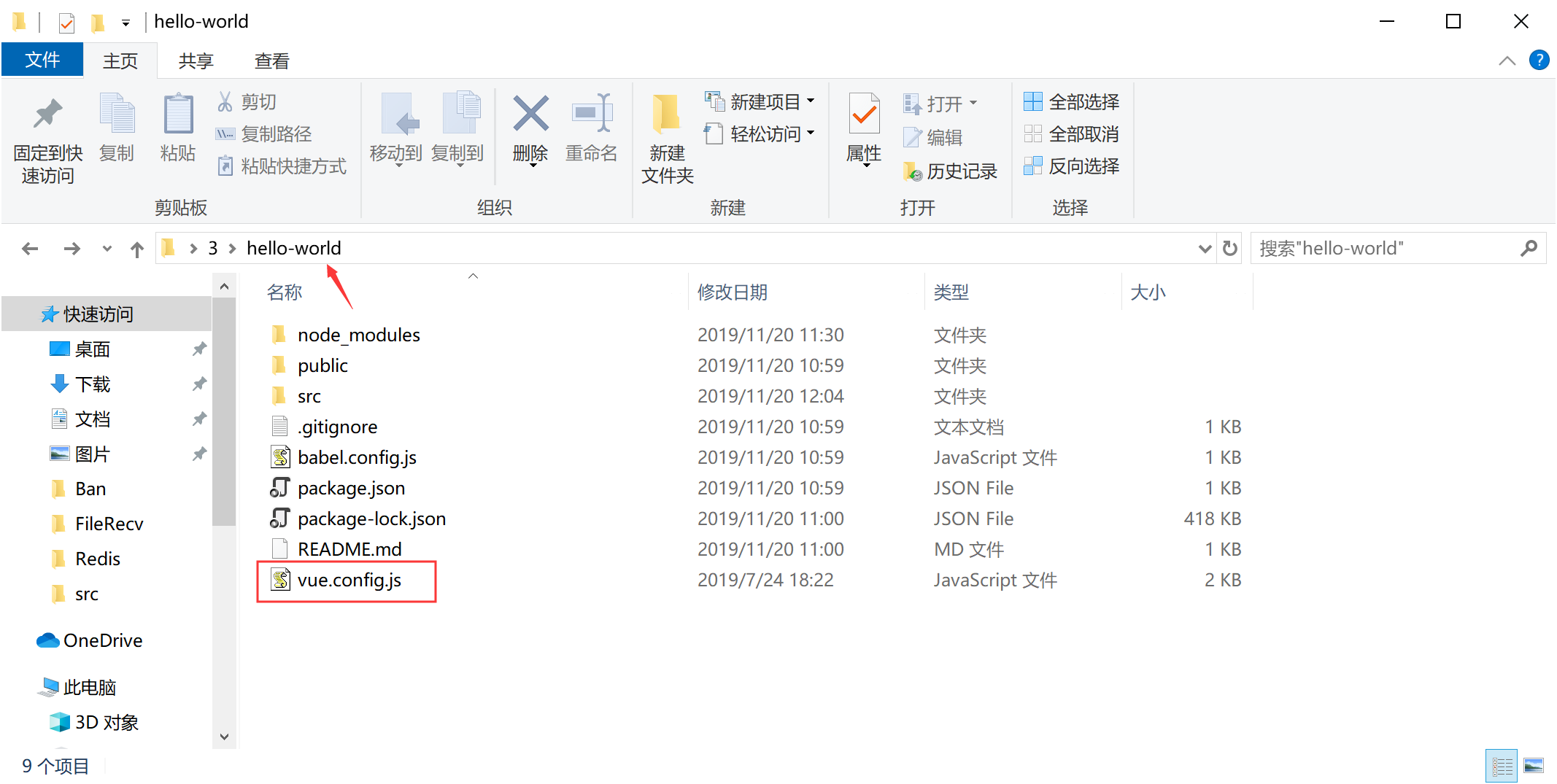
1、根目录下新建vue.config.js

新建vue.config.js

如图:
 代码:
代码:
let glob = require('glob')
//配置pages多页面获取当前文件夹下的html和js
function getEntry(globPath) {
let entries = {}, tmp, htmls = {};
// 读取src/pages/**/底下所有的html文件
glob.sync(globPath+'html').forEach(function(entry) {
tmp = entry.split('/').splice(-3);
htmls[tmp[1]] = entry
})
// 读取src/pages/**/底下所有的js文件
glob.sync(globPath+'js').forEach(function(entry) {
tmp = entry.split('/').splice(-3);
entries[tmp[1]] = {
entry,
template: htmls[tmp[1]] ? htmls[tmp[1]] : 'index.html', // 当前目录没有有html则以共用的public/index.html作为模板
filename:tmp[1] + '.html' // 以文件夹名称.html作为访问地址
};
});
return entries;
}
let htmls = getEntry('./src/pages/**/*.');
module.exports = {
pages:htmls,
publicPath: './', // 解决打包之后静态文件路径404的问题
outputDir: 'output', // 打包后的文件夹名称,默认dist
devServer: {
open: true, // npm run serve 自动打开浏览器
index: '/page1.html' // 默认启动页面
}
}
2、新建页面
每个页面就是一个单独的文件夹,应包含.html,.js,.vue文件。

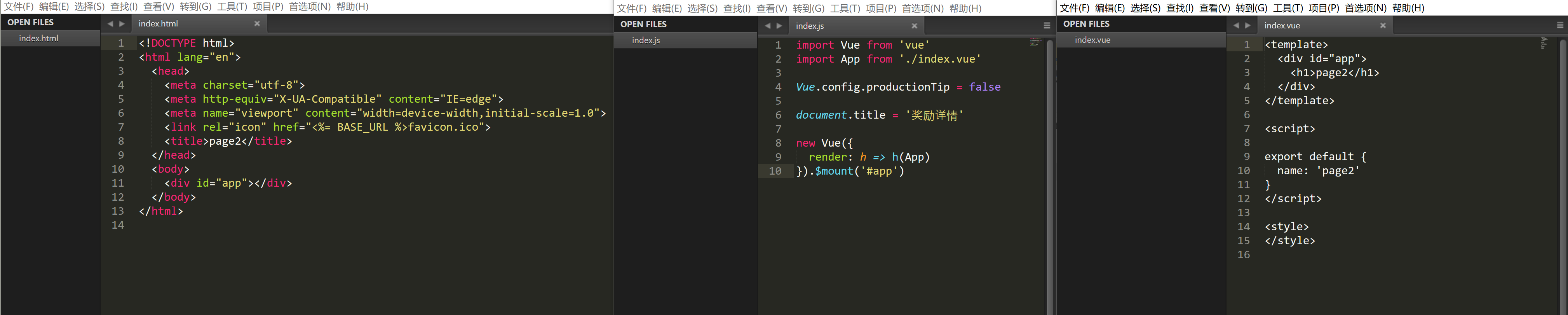
3、页面代码

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>page2</title> </head> <body> <div id="app"></div> </body> </html>
index.js
import Vue from 'vue' import App from './index.vue' Vue.config.productionTip = false document.title = '奖励详情' new Vue({ render: h => h(App) }).$mount('#app')
index.vue
<template>
<div id="app">
<h1>page2</h1>
</div>
</template>
<script>
export default {
name: 'page2'
}
</script>
<style>
</style>
4、运行预览
page2的

注意(我index.html、page1.html、page2.html 三个页面都是一样的,可是只有page1.html 出现错了,我怀疑是根目录下配置文件问题)