vue动态生成表单
一、下拉框
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>v-for</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value">{{ option.text }} </option> </select> <li v-for="(value,i) in addList" :key="value.id"> <input class="radio" type="radio" name="radios" v-bind:id="value.value" :value="value.value" v-model="radio" /> <!--用默认的i下标也可以--> <label v-bind:for="value.value">{{value.value}}</label> <!--通过for 指定 上面元素的id 来触发选中--> </li> </div> </body> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { options:[{ value:"用户1", text: "新选项1", checked: false },{ value: "用户2", text: "新选项2", checked: false }],//默认option列表 selected:"用户2",//option 默认选择项 addList:[{ value:"用1", text: "新项1", checked: false },{ value: "用2", text: "新项2", checked: false }], radio:"用2", }, methods:{ //函数 },created() { //Vue 初始化的默认载入事件 this.options.push({ value:"用户3", text: "新选项3", checked: false }); }, }); </script> </html>
二、多选框
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>v-for</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value">{{ option.text }} </option> </select> <li v-for="(value,i) in addList" :key="value.id" > <input class="radio" type="radio" :disabled="disabled" name="radios" v-bind:id="value.value" :value="value.value" v-model="radio" /> <!--用默认的i下标也可以--> <label v-bind:for="value.value">{{value.value}}</label> <!--通过for 指定 上面元素的id 来触发选中--> </li> <div v-for="(checkOne,index) in checkList"> <input type="checkbox" :checked="checkStatusList.indexOf(checkOne.name)>=0"> <span>{{checkOne.name}}</span> </div> </div> </body> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { options:[{ value:"用户1", text: "新选项1", checked: false },{ value: "用户2", text: "新选项2", checked: false }],//默认option列表 selected:"用户2",//option 默认选择项 addList:[{ value:"用1", text: "新项1", checked: false },{ value: "用2", text: "新项2", checked: false }], radio:"用2", disabled:true,//设为true即可禁止按钮点击 checkList:[ {'name':'老王'}, {'name':'小张'}, {'name':'王伯'} ], checkStatusList:['老王']// }, methods:{ //函数 },created() { //Vue 初始化的默认载入事件 this.options.push({ value:"用户3", text: "新选项3", checked: false }); },computed:{ // a computed getter }, }); </script> </html>
优化
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>v-for</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value">{{ option.text }} </option> </select> <li v-for="(value,i) in addList" :key="value.id" > <input class="radio" type="radio" :disabled="disabled" name="radios" v-bind:id="value.value" :value="value.value" v-model="radio" /> <!--用默认的i下标也可以--> <label v-bind:for="value.value">{{value.value}}</label> <!--通过for 指定 上面元素的id 来触发选中--> </li> <div v-for="(checkOne,index) in checkList"> <input type="checkbox" :checked="checkStatusList.indexOf(checkOne.id)>=0"> <span>{{checkOne.name}}</span> </div> </div> </body> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { options:[{ value:"用户1", text: "新选项1", checked: false },{ value: "用户2", text: "新选项2", checked: false }],//默认option列表 selected:"用户2",//option 默认选择项 addList:[{ value:"用1", text: "新项1", checked: false },{ value: "用2", text: "新项2", checked: false }], radio:"用2", disabled:true,//设为true即可禁止按钮点击 checkList:[ {id:1,'name':'老王'}, {id:2,'name':'小张'}, {id:3,'name':'王伯'} ], checkStatusList:[1,3]// }, methods:{ //函数 },created() { //Vue 初始化的默认载入事件 this.options.push({ value:"用户3", text: "新选项3", checked: false }); },computed:{ // a computed getter }, }); </script> </html>
一、禁止点击
<button type="button" :disabled="disabled"></button> data:{ disabled:false//设为true即可禁止按钮点击 }

具体代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>v-for</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value">{{ option.text }} </option> </select> <li v-for="(value,i) in addList" :key="value.id" > <input class="radio" type="radio" :disabled="disabled" name="radios" v-bind:id="value.value" :value="value.value" v-model="radio" /> <!--用默认的i下标也可以--> <label v-bind:for="value.value">{{value.value}}</label> <!--通过for 指定 上面元素的id 来触发选中--> </li> </div> </body> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { options:[{ value:"用户1", text: "新选项1", checked: false },{ value: "用户2", text: "新选项2", checked: false }],//默认option列表 selected:"用户2",//option 默认选择项 addList:[{ value:"用1", text: "新项1", checked: false },{ value: "用2", text: "新项2", checked: false }], radio:"用2", disabled:true//设为true即可禁止按钮点击 }, methods:{ //函数 },created() { //Vue 初始化的默认载入事件 this.options.push({ value:"用户3", text: "新选项3", checked: false }); },computed:{ // a computed getter }, }); </script> </html>
拓展
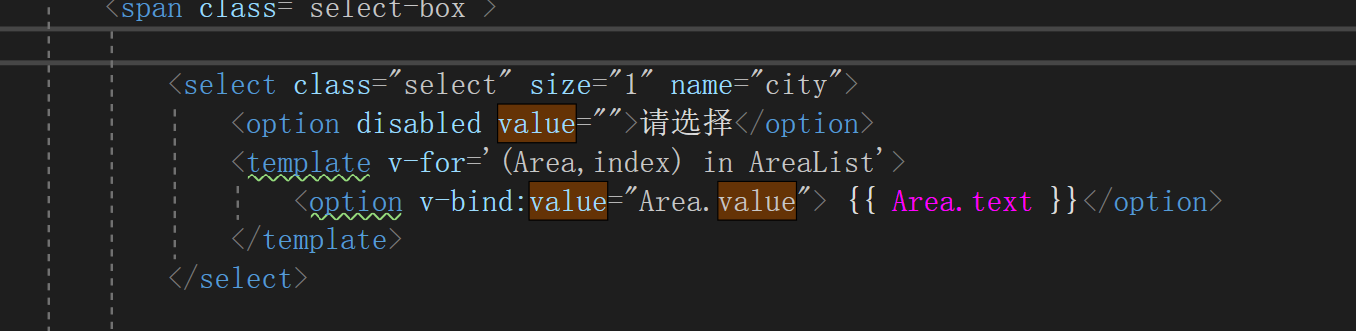
vue遍历select中option
可以在便利的option中加一层template <select> <template v-for='(li,index) in list'> <option>{{li}}</option> </template> </select>

具体代码

从数据库map映射下

拓展
<select class="BonusType" v-model="selected[0]" v-bind:disabled="disabled[0]" v-on:click="SelectClick"> <option v-bind:value="Item.id" v-for="Item in BonusType" v-bind:disabled="isActive[Item.id-1]?'disabled':null">{{Item.text}}</option> </select>