金额大写:
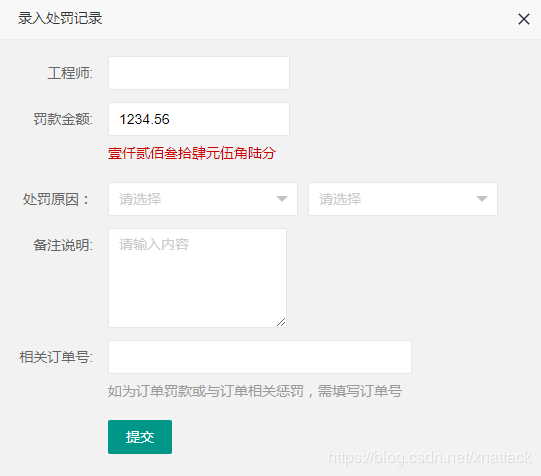
显示效果:

前端代码:
<div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">罚款金额:</label> <div class="layui-input-block"> <input type="text" name="punishAmount" id="punishAmount" lay-verify="required" placeholder="¥" autocomplete="off" class="layui-input"> <div class="layui-form-mid" id="punishAmountCN" style="color: #CC0000">大写金额</div> </div> </div> </div>
Js代码:
<script language="javascript" type="text/javascript">
function Arabia_to_Chinese(Num) {
for (i = Num.length - 1; i >= 0; i--) {
Num = Num.replace(",", "")//替换tomoney()中的“,”
Num = Num.replace(" ", "")//替换tomoney()中的空格
}
Num = Num.replace("¥", "")//替换掉可能出现的¥字符
if (isNaN(Num)) { //验证输入的字符是否为数字
alert("请检查小写金额是否正确");
return;
}
//---字符处理完毕,开始转换,转换采用前后两部分分别转换---//
part = String(Num).split(".");
newchar = "";
//小数点前进行转化
for (i = part[0].length - 1; i >= 0; i--) {
if (part[0].length > 10) { alert("位数过大,无法计算"); return ""; } //若数量超过拾亿单位,提示
tmpnewchar = ""
perchar = part[0].charAt(i);
switch (perchar) {
case "0": tmpnewchar = "零" + tmpnewchar; break;
case "1": tmpnewchar = "壹" + tmpnewchar; break;
case "2": tmpnewchar = "贰" + tmpnewchar; break;
case "3": tmpnewchar = "叁" + tmpnewchar; break;
case "4": tmpnewchar = "肆" + tmpnewchar; break;
case "5": tmpnewchar = "伍" + tmpnewchar; break;
case "6": tmpnewchar = "陆" + tmpnewchar; break;
case "7": tmpnewchar = "柒" + tmpnewchar; break;
case "8": tmpnewchar = "捌" + tmpnewchar; break;
case "9": tmpnewchar = "玖" + tmpnewchar; break;
}
switch (part[0].length - i - 1) {
case 0: tmpnewchar = tmpnewchar + "元"; break;
case 1: if (perchar != 0) tmpnewchar = tmpnewchar + "拾"; break;
case 2: if (perchar != 0) tmpnewchar = tmpnewchar + "佰"; break;
case 3: if (perchar != 0) tmpnewchar = tmpnewchar + "仟"; break;
case 4: tmpnewchar = tmpnewchar + "万"; break;
case 5: if (perchar != 0) tmpnewchar = tmpnewchar + "拾"; break;
case 6: if (perchar != 0) tmpnewchar = tmpnewchar + "佰"; break;
case 7: if (perchar != 0) tmpnewchar = tmpnewchar + "仟"; break;
case 8: tmpnewchar = tmpnewchar + "亿"; break;
case 9: tmpnewchar = tmpnewchar + "拾"; break;
}
newchar = tmpnewchar + newchar;
}
//小数点之后进行转化
if (Num.indexOf(".") != -1) {
if (part[1].length > 2) {
alert("小数点之后只能保留两位,系统将自动截段");
part[1] = part[1].substr(0, 2)
}
for (i = 0; i < part[1].length; i++) {
tmpnewchar = ""
perchar = part[1].charAt(i)
switch (perchar) {
case "0": tmpnewchar = "零" + tmpnewchar; break;
case "1": tmpnewchar = "壹" + tmpnewchar; break;
case "2": tmpnewchar = "贰" + tmpnewchar; break;
case "3": tmpnewchar = "叁" + tmpnewchar; break;
case "4": tmpnewchar = "肆" + tmpnewchar; break;
case "5": tmpnewchar = "伍" + tmpnewchar; break;
case "6": tmpnewchar = "陆" + tmpnewchar; break;
case "7": tmpnewchar = "柒" + tmpnewchar; break;
case "8": tmpnewchar = "捌" + tmpnewchar; break;
case "9": tmpnewchar = "玖" + tmpnewchar; break;
}
if (i == 0) tmpnewchar = tmpnewchar + "角";
if (i == 1) tmpnewchar = tmpnewchar + "分";
newchar = newchar + tmpnewchar;
}
}
//替换所有无用汉字
while (newchar.search("零零") != -1)
newchar = newchar.replace("零零", "零");
newchar = newchar.replace("零亿", "亿");
newchar = newchar.replace("亿万", "亿");
newchar = newchar.replace("零万", "万");
newchar = newchar.replace("零元", "元");
newchar = newchar.replace("零角", "");
newchar = newchar.replace("零分", "");
if (newchar.charAt(newchar.length - 1) == "元" || newchar.charAt(newchar.length - 1) == "角")
newchar = newchar + "整"
// document.write(newchar);
return newchar;
}
</script>
金额大写:
<!DOCTYPE html> <html> <head> <title></title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> </head> <body> <h2>大写中文转数字</h2> <div> <p> '零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖','拾','佰',仟','萬', '億','兆'; </p> </div> <div> <input type="text" value="" id="nums" /> <button onclick="numclick()">转换</button> </div> </body> <script> function numclick() { var num = $("#nums").val(); alert( zhDigitToArabic(num)) } var aa = "壹仟叁佰零壹";//1301 function zhDigitToArabic(digit) { const zh = ['零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖']; const unit = ['仟', '佰', '拾']; const quot = ['萬', '億', '兆', '京', '垓', '秭', '穰', '沟', '涧', '正', '载', '极', '恒河沙', '阿僧祗', '那由他', '不可思议', '无量', '大数']; let result = 0, quotFlag; for (let i = digit.length - 1; i >= 0; i--) { if (zh.indexOf(digit[i]) > -1) { // 数字 if (quotFlag) { result += quotFlag * getNumber(digit[i]); } else { result += getNumber(digit[i]); } } else if (unit.indexOf(digit[i]) > -1) { // 十分位 if (quotFlag) { result += quotFlag * getUnit(digit[i]) * getNumber(digit[i - 1]); } else { result += getUnit(digit[i]) * getNumber(digit[i - 1]); } --i; } else if (quot.indexOf(digit[i]) > -1) { // 万分位 if (unit.indexOf(digit[i - 1]) > -1) { if (getNumber(digit[i - 1])) { result += getQuot(digit[i]) * getNumber(digit[i - 1]); } else { result += getQuot(digit[i]) * getUnit(digit[i - 1]) * getNumber(digit[i - 2]); quotFlag = getQuot(digit[i]); --i; } } else { result += getQuot(digit[i]) * getNumber(digit[i - 1]); quotFlag = getQuot(digit[i]); } --i; } } console.log(result); return result; // 返回中文大写数字对应的阿拉伯数字 function getNumber(num) { for (let i = 0; i < zh.length; i++) { if (zh[i] == num) { return i; } } } // 取单位 function getUnit(num) { for (let i = unit.length; i > 0; i--) { if (num == unit[i - 1]) { return Math.pow(10, 4 - i); } } } // 取分段 function getQuot(q) { for (var i = 0; i < quot.length; i++) { if (q == quot[i]) { return Math.pow(10, (i + 1) * 4); } } } } </script> </html>