一、sql新增后返回主键
1,返回自增的主键:
INSERT INTO 表名 (字段名1,字段名2,字段名3,…) VALUES (值1,值2,值3,…) SELECT @@IDENTITY
2,返回主键也可以返回别的字段看需要:inserted.id这里的id可以是其他字段就是一个字段名,比如还可以返回inserted.name
INSERT INTO 表名 (字段名1,…) OUTPUT inserted.id VALUES (值1,…)
二、sql 使用 FOR XML PATH实现字符串拼接
sql中经常需要把多个行数据合成一行下面是利用 FOR XML PATH来实现的简单介绍。
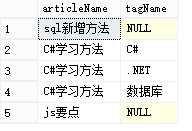
1,把图一的转换为图二:


SELECT articleID, (SELECT CONVERT(varchar(10),tagID)+',' FROM articleTag_tb FOR XML PATH('')) AS tagID FROM articleTag_tb GROUP BY articleID
以上是一个表的,下面看看多表关联的做法,其实是一样的只是连接表查询
这是一个文章对应多个标签的例子三张表:
CREATE TABLE [dbo].[article_tb]( [articleID] [int] NULL, [articleName] [nvarchar](50) NULL ) CREATE TABLE [dbo].[articleTag_tb]( [articleID] [int] NULL, [tagID] [int] NULL ) CREATE TABLE [dbo].[tag_tb]( [tagID] [int] NULL, [tagName] [nvarchar](50) NULL )
实现sql语句:
SELECT articleName, (SELECT tagName+','FROM (SELECT A.articleName,t.tagName FROM article_tb A LEFT JOIN articleTag_tb AT ON AT.articleID=A.articleID LEFT JOIN tag_tb T ON AT.tagID=T.tagID) temp WHERE temp.articleName=TT.articleName FOR XML PATH('')) AS tagName FROM article_tb TT
解释:
先把三个表做连接查询查找需要的字段,再用FOR XML PATH 自连接拼接字符串
三表连接查询结果为: 使用FOR XML PATH拼接后结果:


三、sql如果存在就修改不存在就新增
IF EXISTS (SELECT 1 FROM 表名 WHERE 条件) UPDATE 表名 SET 字段=值 WHERE 条件 ELSE INSERT INTO 表名(字段) VALUES(值)
真实使用举例:
if exists(select 1 from [UserRules] where UserID=@UserID) update [UserRules] set [AttendanceRulesID]=@AttendanceRulesID where UserID=@UserID else insert into [UserRules] (UserID,AttendanceRulesID) Values(@UserID,@AttendanceRulesID)