一、

public WebApiResponseDTO<IList<MajorTrade>> GetMajorList()
{
var hs = new WebApiResponseDTO<IList<MajorTrade>>();
try
{
//ist<MajorContainClassDTO> Res = yd_MajorInfo.GetContainMClassMajorList();
//IList<MajorContainClassDTO> Cate=Res.Select(o=>o.YD_MajorTradeId=o.)
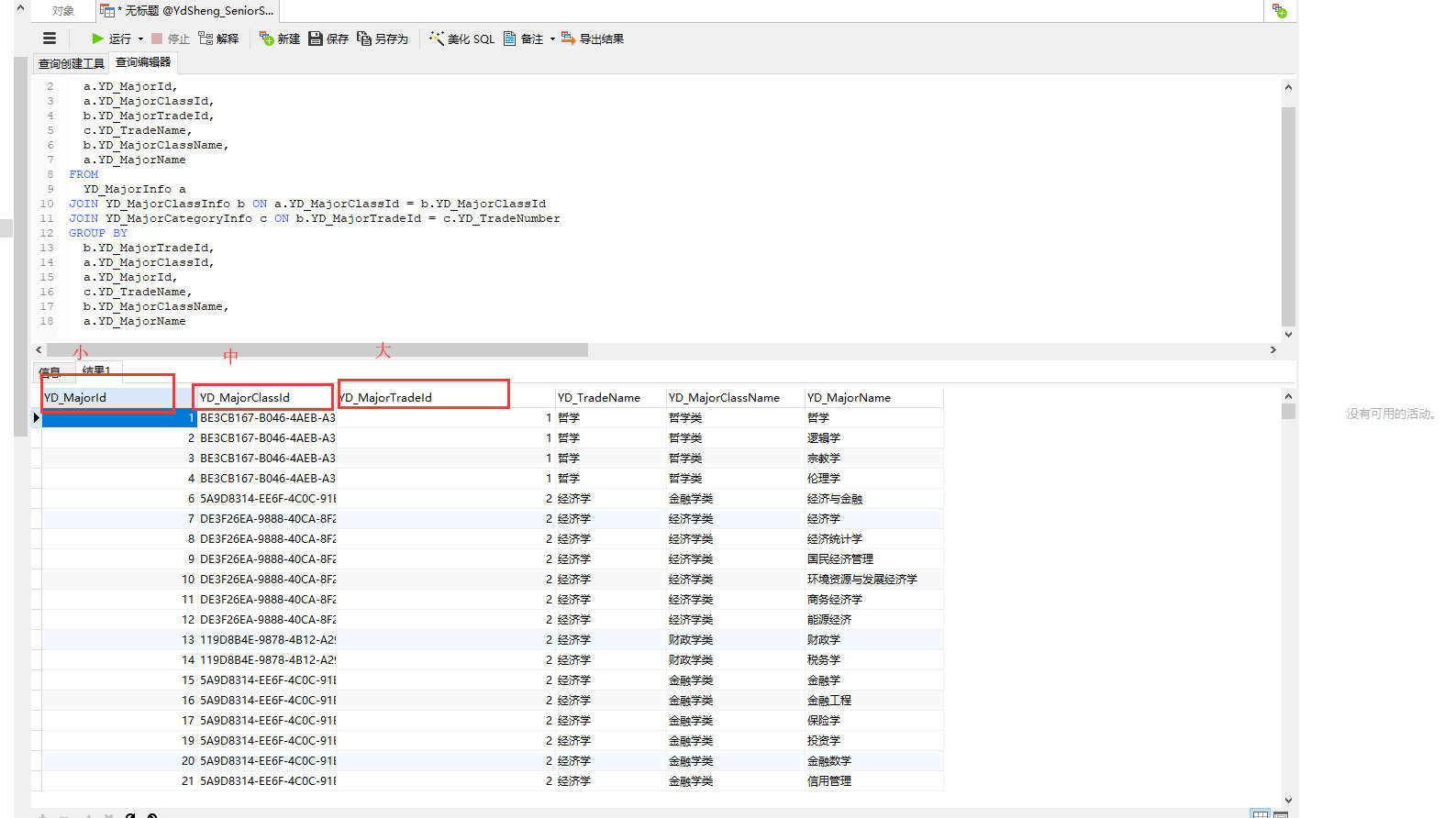
//var info = yd_MajorInfo.Get().Select(o => o.Id).ToList(); //小类数据
//var classinfo = yd_MajorClassInfo.Get().Select(o => o.Id).ToList();//中类数据
/* var majorTrades = yd_MajorCategoryInfo.Get().Select(o => new MajorTrade
{
YD_MajorTradeId = o.Id,
YD_TradeName = o.YD_TradeName
}).ToList();//大类数据
foreach (var majorTrade in majorTrades) //中类数据
{
majorTrade.MajorClasslist = yd_MajorClassInfo.Get().Where(w => w.YD_MajorTradeId == majorTrade.YD_MajorTradeId).Select(o => new MajorClass
{
YD_MajorClassId = o.Id,
YD_MajorClassName = o.YD_MajorClassName
}).ToList();
foreach (var majorinfo in majorTrade.MajorClasslist)
{
majorinfo.MajorinfoList = yd_MajorInfo.Get().Where(w => w.YD_MajorClassId == majorinfo.YD_MajorClassId).Select(o => new Majorinfo
{
YD_MajorId = o.Id,
YD_MajorName = o.YD_MajorName
}).ToList();
}
}*/
var majorclassinfo = yd_MajorClassInfo.Get().ToList();//中类数据
var majorinfo = yd_MajorInfo.Get().ToList(); //小类数据
var majorTrades = yd_MajorCategoryInfo.Get().Select(o => new MajorTrade
{
YD_MajorTradeId = o.Id,
YD_TradeName = o.YD_TradeName
}).ToList();//大类数据
foreach (var majorTrade in majorTrades) //中类数据
{
majorTrade.MajorClasslist = majorclassinfo.Where(w => w.YD_MajorTradeId == majorTrade.YD_MajorTradeId).Select(o => new MajorClass
{
YD_MajorClassId = o.Id,
YD_MajorClassName = o.YD_MajorClassName
}).ToList();
foreach (var MajorClasslistinfo in majorTrade.MajorClasslist)
{
MajorClasslistinfo.MajorinfoList = majorinfo.Where(w => w.YD_MajorClassId == MajorClasslistinfo.YD_MajorClassId).Select(o => new Majorinfo
{
YD_MajorId = o.Id,
YD_MajorName = o.YD_MajorName
}).ToList();
}
}
hs.Result = majorTrades;
hs.Code = true;
hs.Msg = "成功";
}
catch (InvalidCastException ex)
{
Log4NetHelper.WriteError("------获取专业库列表失败------" + ex.ToString(), DevAuthorNameEnum.SongShan);
hs.Code = false;
hs.Msg = "失败";
}
return hs;
}
public class 大类 { id pid 大类名字 list<中类> } public class 中类 { id pid 中类名字 list<小类> } public class 小类 { id pid 小类名字 }
雷达数据
<script>
$(document).ready(function () {
initdata.Histogramchar();
initdata.Radarchar();
})
var initdata = {
Histogramchar: function (tid,cycleId) {
$.get("/Evaluation/QueryLineHistogramChartSum?tid=" + tid + "&cycleId=" + cycleId + "&version=" + Math.random() + "", function (data) {
if (data != null) {
var xadata = [];
var ydata = [];
$.each(data.Evalue, function (i) {
xadata.push(data.Evalue[i]);
});
$.each(data.EvLineName, function (i) {
ydata.push(data.EvLineName[i]);
});
var k = 0;
if (xadata.length > 0) {
$(".jieguofenxi").css("display", "");
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('tip1'));
// 指定图表的配置项和数据
option = {
title: {
text: '该次周期测评总分数对比',
subtext: '得分'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['最高分', '最低分']
},
calculable: true,
xAxis: [
{
name: '题目',
type: 'category',
data: ydata,
}
],
yAxis: [
{
type: 'value',
axisLabel: {
formatter: '{value}分'
}
}
],
series: [
{
name: '得分',
type: 'bar',
data: xadata,
barWidth: 20,//柱图宽度
itemStyle: {
barBorderRadius: [10],
},
//color: "#fc7d7b",
color: function (params) {
var colorList = ['#3498DB'];
return colorList[params.dataIndex]
},
markPoint: {
data: [
{ type: 'max', name: '最高分' },
{ type: 'min', name: '最低分' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均分' }
]
},
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
else {
$("#tips").hide();
}
}
});
//
$.get("/Evaluation/QueryLineRadarChartSum?version=" + Math.random() + "", function (res) {
if (res != null && res.BillDatas.length > 0) {
i = -1;
console.log(res);
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('tip1'));
// 指定图表的配置项和数据
option = {
title: {
text: '能力自评',
subtext: '各维度均分雷达图'
},
calculable: true,
polar: [
{
nameGap: 5, // 图中工艺等字距离图的距离
name: {
rich: {
a: {
lineHeight: 20
},
b: {
color: '#00a1f2',
align: 'center',
padding: 2,
borderRadius: 4
}
},
show: true,
//Ie不支持这种写法
//formatter: (a, b) => {
// i++;
// return `{a|${a}}
{b|${res.BillDatas[i]}}`
//}
},
indicator: res.Billcators,//后台获取的范围值格式 evbill.Add(new EvBillcator() { max = 10, text = "人际交往" });
radius: 130,
}
],
series: [
{
name: '测评各项数据',
type: 'radar',
itemStyle: {
normal: {
areaStyle: {
type: 'default'
}
}
},
data: [
{
value: res.BillDatas, // 后台获取的值 chartsvalue.Add(Convert.ToDecimal(Sum1));
name: res.Name, //后台获取的name
itemStyle: {
normal: {
color: '#00ACF1',
label: {
show: true,
formatter: function (params) {
return params.value;
}
},
areaStyle: {
color: '#00ACF1'
}
}
},
}
],
//这里的配置显示数值
label: {
normal: {
show: true,
formatter: function (params) {
return params.value;
}
}
},
itemStyle: {
normal: {
color: "#00ACF1", // 图表中各个图区域的边框线拐点颜色
lineStyle: {
color: "#00ACF1" // 图表中各个图区域的边框线颜色
},
areaStyle: {
type: 'default',
opacity: 0.2, // 图表中各个图区域的透明度
}
}
},
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
});
//
}
}
</script>