public class LearningMpaAbpNavigationProvider : NavigationProvider
{
public override void SetNavigation(INavigationProviderContext context)
{
context.Manager.MainMenu
.AddItem(
new MenuItemDefinition(
"Home",
L("HomePage"),
url: "",
icon: "fa fa-home",
requiresAuthentication: true
)
).AddItem(
new MenuItemDefinition(
"Tenants",
L("Tenants"),
url: "Tenants",
icon: "fa fa-globe",
requiredPermissionName: PermissionNames.Pages_Tenants
)
).AddItem(
new MenuItemDefinition(
"Users",
L("Users"),
url: "Users",
icon: "fa fa-users",
requiredPermissionName: PermissionNames.Pages_Users
)
).AddItem(
new MenuItemDefinition(
"About",
L("About"),
url: "About",
icon: "fa fa-info"
)
);
}
}
该文件中默认定义了Home、Tenants、Users、About四个菜单
1、Home菜单设置了requiresAuthentication: true,即只有登陆后才会显示该菜单。
2、Tenants和Users菜单设置了requiredPermissionName属性,即用户具有指定的权限时才显示菜单。
3、About菜单没有限制,默认显示。
注:每一个菜单项都是一个MenuItemDefinition,其中主要包括Name(唯一名称),DisplayName(本地化显示名称),Url(菜单跳转),Icon(指定菜单图标)。
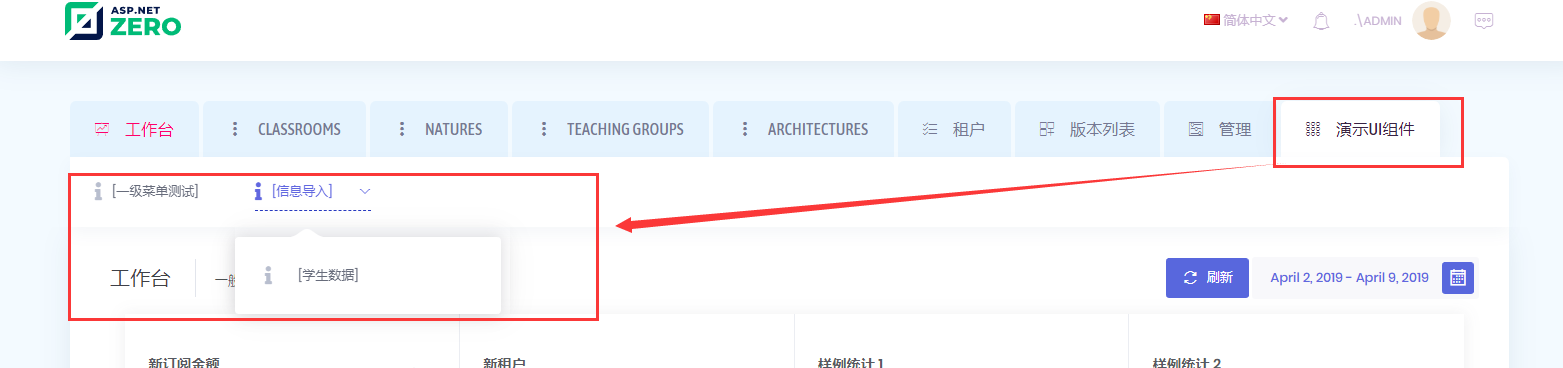
一、内菜单


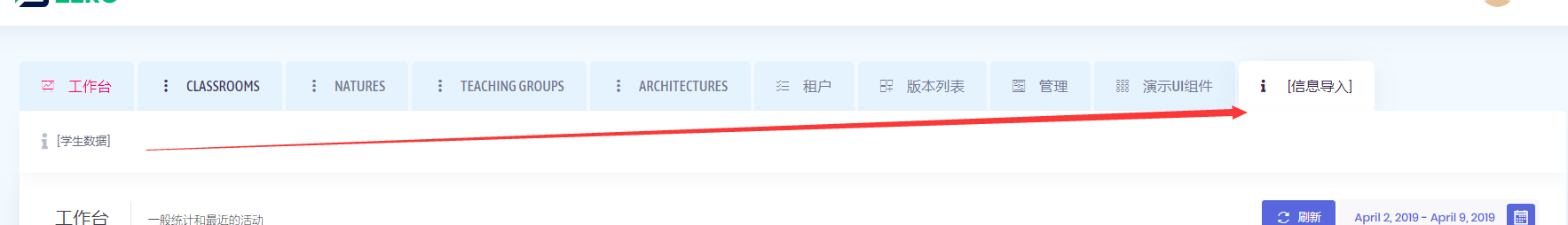
二、外菜单


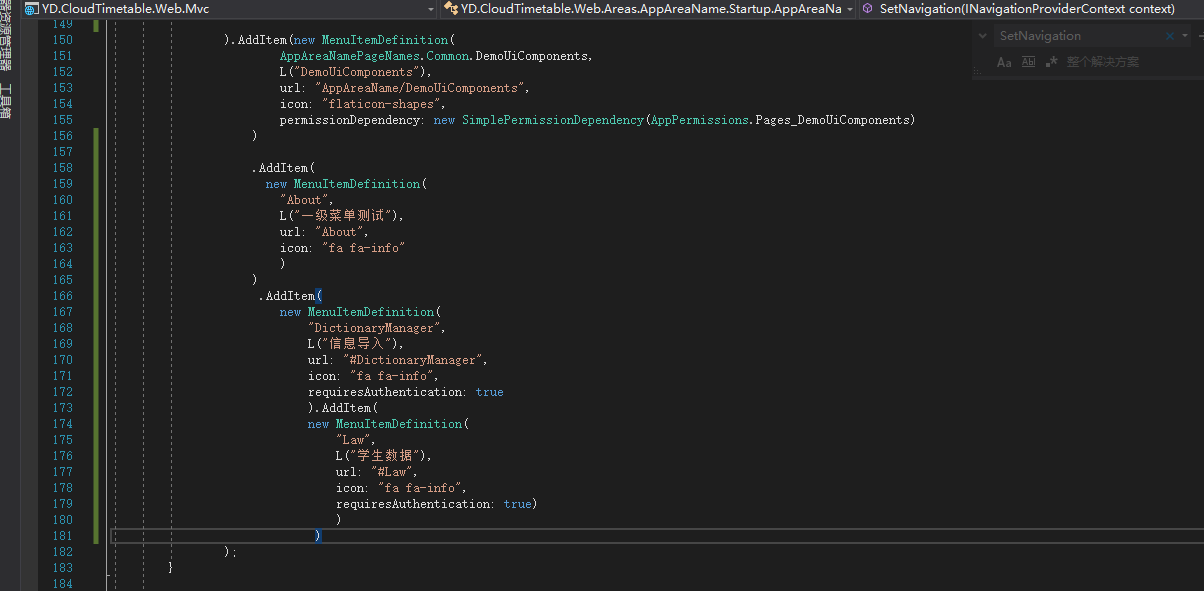
.AddItem(
new MenuItemDefinition(
"DictionaryManager",
L("信息导入"),
url: "#DictionaryManager",
icon: "fa fa-info",
requiresAuthentication: true
).AddItem(
new MenuItemDefinition(
"Law",
L("学生数据"),
url: "#Law",
icon: "fa fa-info",
requiresAuthentication: true)
)
);
三、权限菜单
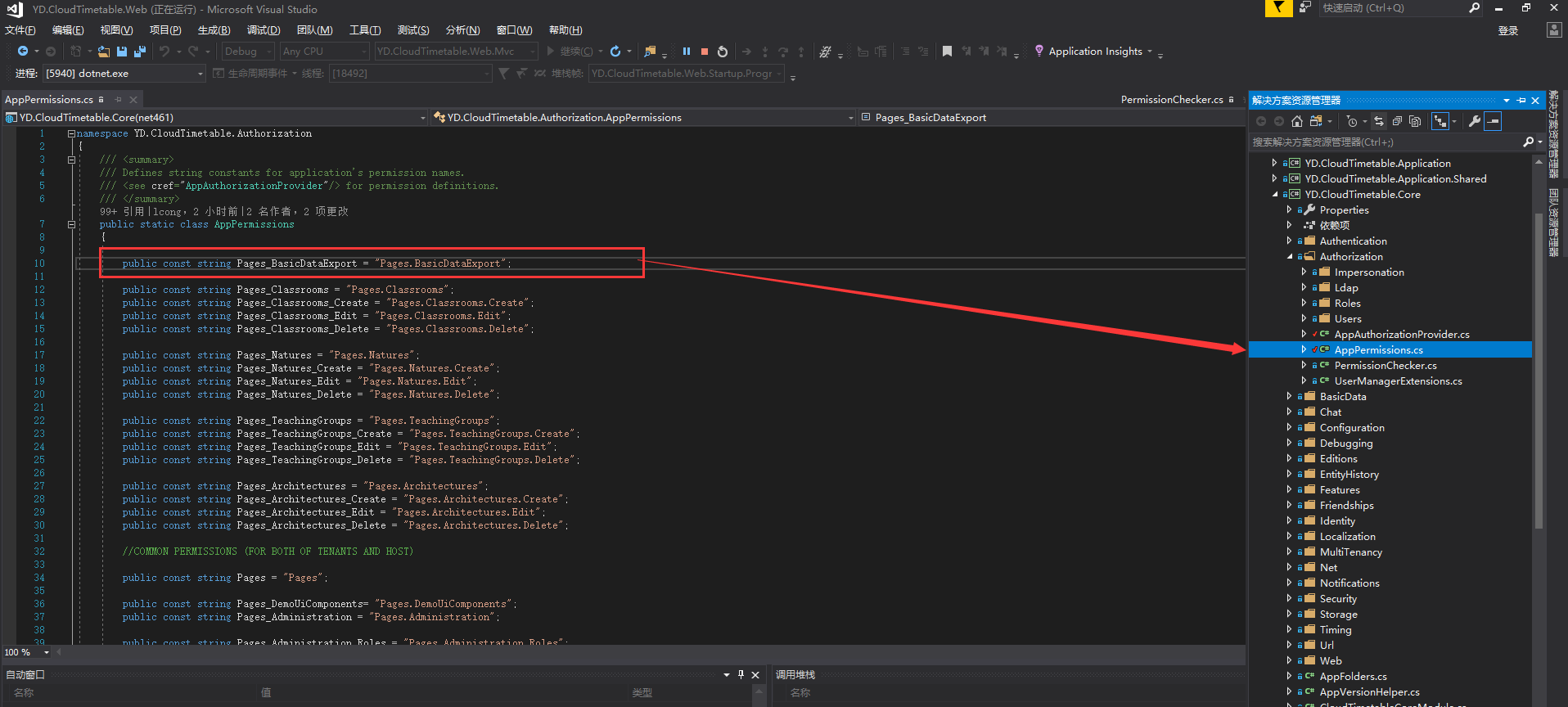
1、.Core->Authorization文件夹->AppPermissions类内添加权限码
public const string Pages_BasicDataExport = "Pages.BasicDataExport";

规范 Pages.下 一级的
二级的则是
public const string Pages_BasicDataExport = "Pages.BasicDataExport.Edit";
public const string Pages_BasicDataExport = "Pages.BasicDataExport.Update";
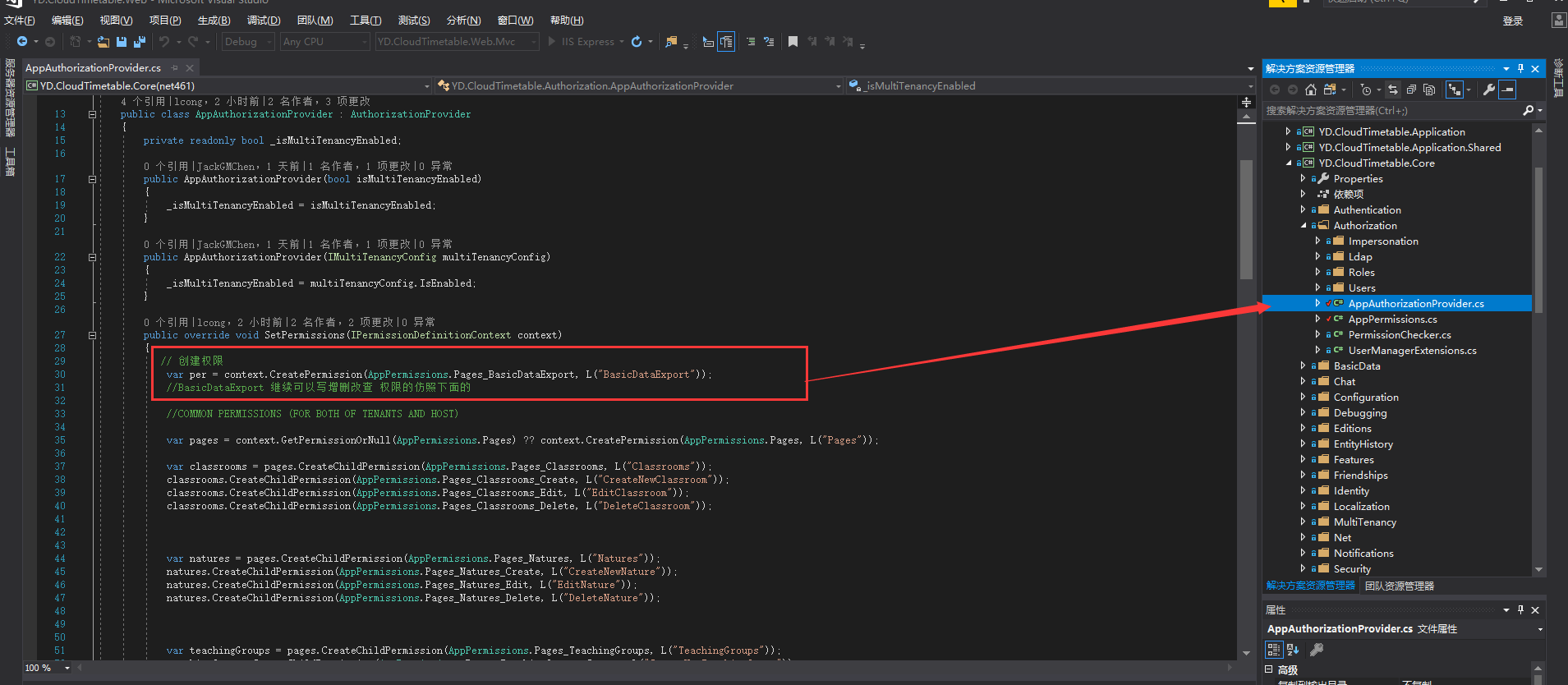
2、.Core->Authorization文件夹->AppAuthorizationProvider类内添加进行创建菜单
// 创建权限
var per = context.CreatePermission(AppPermissions.Pages_BasicDataExport, L("BasicDataExport"));
做完就会出现在tree 权限数里
这里两个参数 AppPermissions.Pages_BasicDataExport 就是权限菜单码唯一标识 L("BasicDataExport") 则是 .Core->Localization->CloudTimeTable->语言包里面的name编码

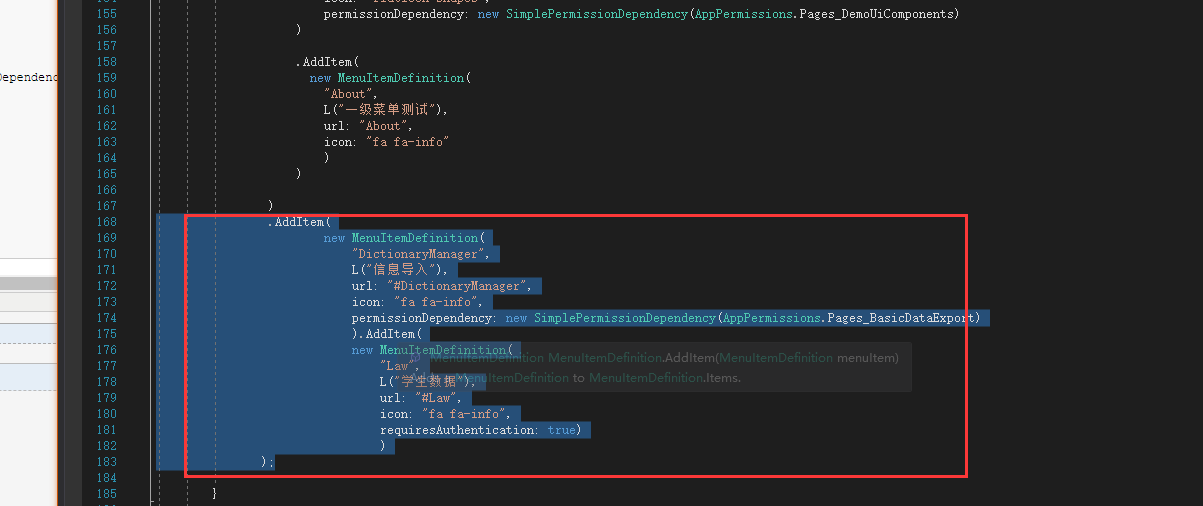
3、
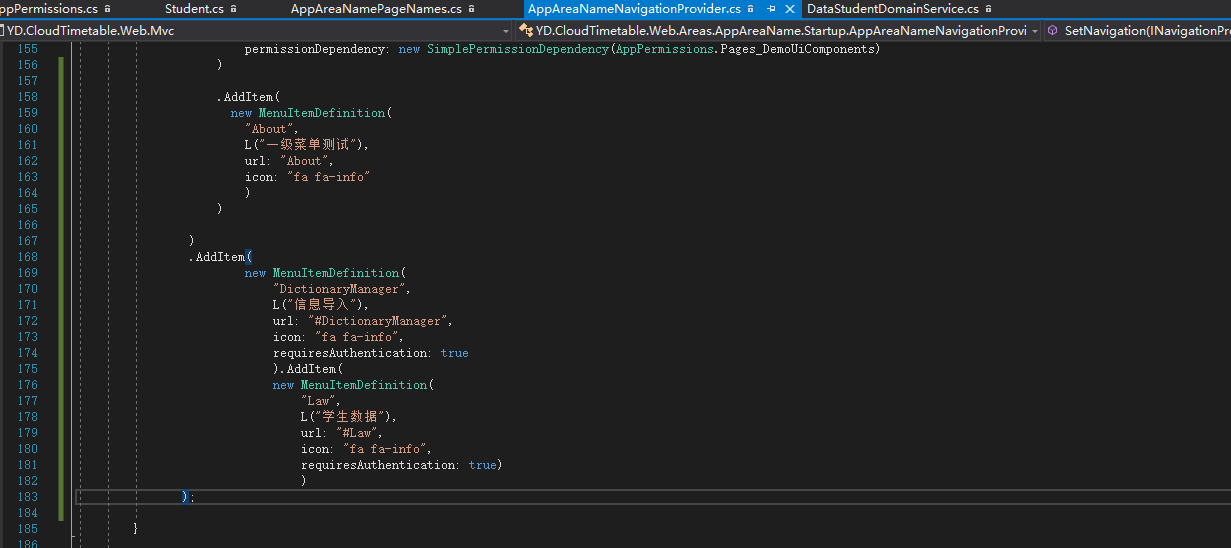
.AddItem(
new MenuItemDefinition(
"DictionaryManager",
L("信息导入"),
url: "#DictionaryManager",
icon: "fa fa-info",
permissionDependency: new SimplePermissionDependency(AppPermissions.Pages_BasicDataExport)
).AddItem(
new MenuItemDefinition(
"Law",
L("学生数据"),
url: "#Law",
icon: "fa fa-info",
requiresAuthentication: true)
)
);

注意:L()里面写字符标识 在 比如 L("BasicsExport"), 本地化配置中 <text name="BasicsExport" value="信息导入" />
四、菜单控制器操作视图展示
都在.MVC层->Areas文件夹->AppAreaName文件夹
按钮生成的代码
.AddItem(
new MenuItemDefinition(
"DictionaryManager",
L("BasicsExport"),
url: "#DictionaryManager",
icon: "fa fa-info",
permissionDependency: new SimplePermissionDependency(AppPermissions.Pages_BasicDataExport)
).AddItem(
new MenuItemDefinition(
"Law",
L("ClassroomInfo"),
url: "AppAreaName/StudentInfo",
icon: "fa fa-info",
requiresAuthentication: true)
)
.AddItem(
new MenuItemDefinition(
"Law",
L("TeacherInfo"),
url: "#Law",
icon: "fa fa-info",
requiresAuthentication: true)
)
.AddItem(
new MenuItemDefinition(
"Law", //一个常量,控制菜单是否被选中
L("StudentInfo"), //菜单显示名称,在语言文件中配置
url: "AppAreaName/StudentInfo", //菜单路径
icon: "fa fa-info", //菜单图标
requiresAuthentication: true)
)
.AddItem(
new MenuItemDefinition(
"Law",
L("CourseInfo"),
url: "#Law",
icon: "fa fa-info",
requiresAuthentication: true)
)
);
控制器的代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.AspNetCore.Mvc.Authorization;
using Microsoft.AspNetCore.Mvc;
using YD.CloudTimetable.Authorization;
using YD.CloudTimetable.Web.Controllers;
namespace YD.CloudTimetable.Web.Mvc.Areas.AppAreaName.Controllers
{
[Area("AppAreaName")]
[AbpMvcAuthorize(AppPermissions.Pages_BasicDataExport)]
public class StudentInfoController : CloudTimetableControllerBase
{
public ActionResult Index()
{
return View();
}
}
}
前端代码
@using Abp.Application.Services.Dto
@using YD.CloudTimetable.Authorization
@using YD.CloudTimetable.Web.Areas.AppAreaName.Models.Roles
@using YD.CloudTimetable.Web.Areas.AppAreaName.Startup
@model RoleListViewModel
@{
ViewBag.CurrentPageName = AppAreaNamePageNames.Common.Roles;
}
@section Scripts
{
<script abp-src="/view-resources/Areas/AppAreaName/Views/_Bundles/role-list.js" asp-append-version="true"></script>
}
hello
注意:菜单未被选中
三步骤
1、.mvc->Areas->AppAreaName->Startup->AppAreaNameNavigationProvider.cs类内
更改json菜单的生成
.AddItem(
new MenuItemDefinition(
"DictionaryManager",
L("BasicsExport"),
url: "#DictionaryManager",
icon: "fa fa-info",
permissionDependency: new SimplePermissionDependency(AppPermissions.Pages_BasicDataExport)
).AddItem(
new MenuItemDefinition(
"Law",
L("ClassroomInfo"),
url: "AppAreaName/StudentInfo",
icon: "fa fa-info",
requiresAuthentication: true)
)
.AddItem(
new MenuItemDefinition(
"Law",
L("TeacherInfo"),
url: "#Law",
icon: "fa fa-info",
requiresAuthentication: true)
)
.AddItem(
new MenuItemDefinition(
AppAreaNamePageNames.Common.BasicData, //这里建立一个常量标识 控制菜单是否被选中
L("StudentInfo"),
url: "AppAreaName/StudentInfo",
icon: "fa fa-info",
requiresAuthentication: true)
)
.AddItem(
new MenuItemDefinition(
"Law",
L("CourseInfo"),
url: "#Law",
icon: "fa fa-info",
requiresAuthentication: true)
)
);
2、常量在
.mvc->Areas->AppAreaName->Startup->AppAreaNamePageNames.cs类内
public const string BasicData = "BasicData.StudentInfo"; BasicData与StudentInfo 目前不知是不是随便创建的-具体参考其他变量
3、视图
@using YD.CloudTimetable.Web.Areas.AppAreaName.Startup
@{
ViewBag.CurrentPageName = AppAreaNamePageNames.Common.BasicData;
//上面所定义就是这个常量,作用就是选中菜单时会高亮
}
hello
五、权限过滤
https://blog.csdn.net/wangwengrui40/article/details/86677672