1.事件句柄的包含如下两个方法:

ps:使用句柄的好处是,修改方法的名称时,不需要改变多处

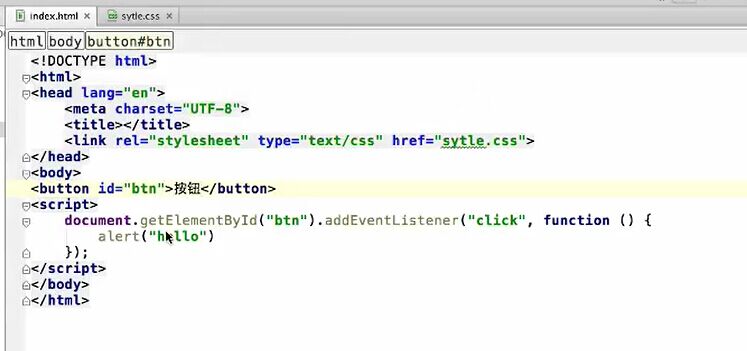
1.添加一个句柄,

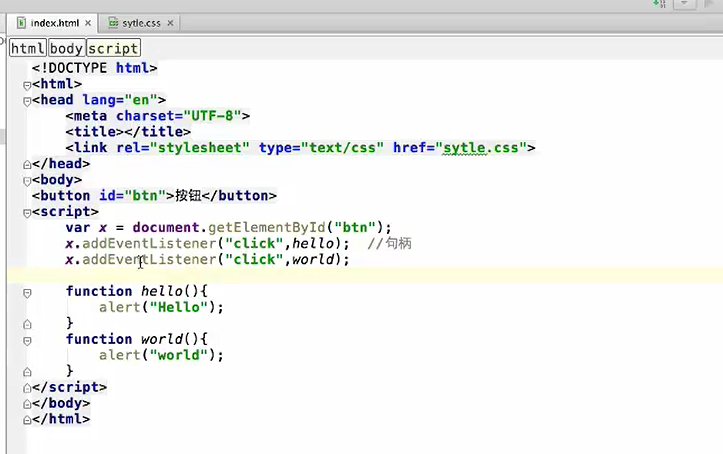
2.添加多个句柄不会覆盖,运行结果:点击“按钮”,弹出框hello,确定后,自动弹出框world

3.句柄的移除:运行结果:点击按钮,只会弹出world对话框

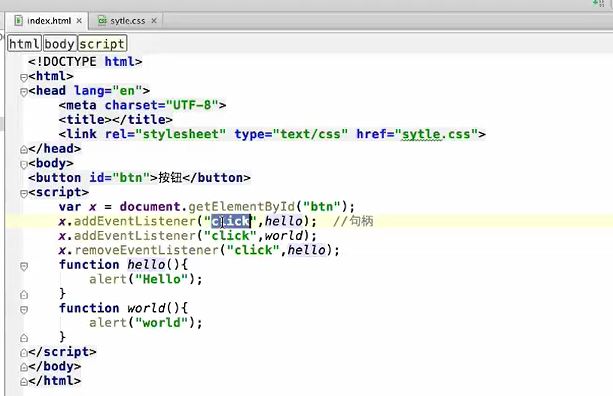
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">按钮</button>
<script>
var x=document.getElementById("btn");
x.addEventListener("click",demo1); //添加句柄
x.addEventListener("click",demo2); //添加句柄
x.removeEventListener("click",demo1); //移除句柄
function demo1(){
alert("hello");
}
function demo2(){
alert("world");
}
</script>
</body>
</html>
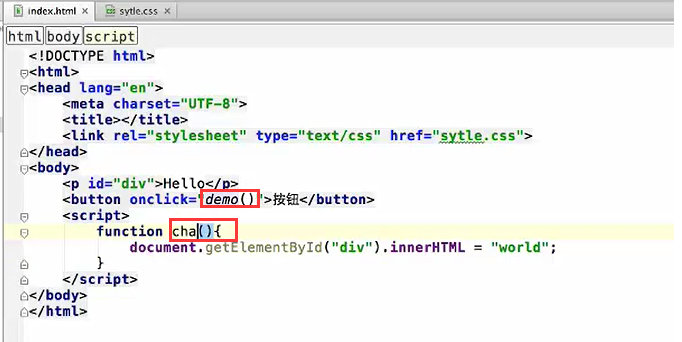
问题:添加句柄函数括号内究竟该怎么写呢,看帮助看不出来
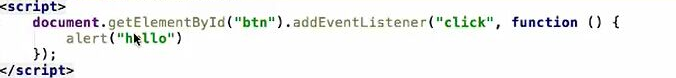
方式1:
x.addEventListener("click",demo2) 方式1demo2为方法名
方式2: