背景
个性化定制皮肤需要理由么╭(╯^╰)╮好看就完事(♥∀♥)
纪念自己第一次定制博客园皮肤,顺便分享一下~
效果请参考当前页面
进入博客园管理页面

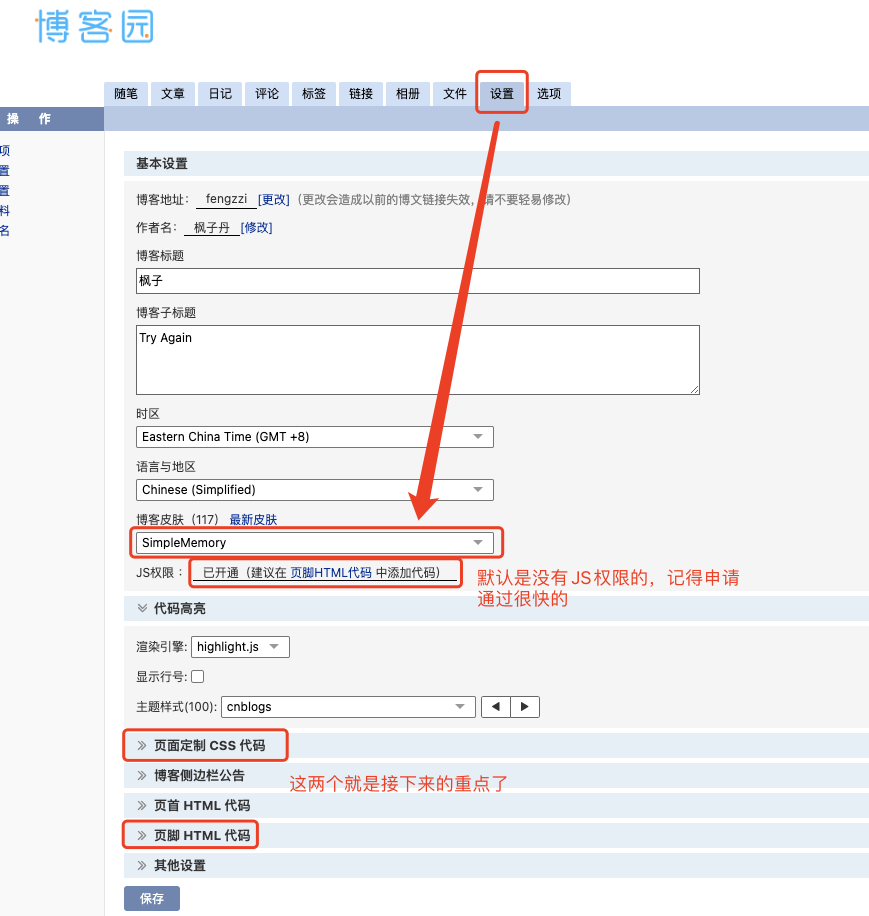
初步配置
!!!需要申请JS权限,当然,不申请也可以,就没有了鼠标跟随动效而已

接下来就复制+粘贴并保存即可,一定记得保存

页面定制css代码
body{
background-color: #fff;
}
.navbar{
display: none;
}
#home{
auto;
min- 100%;
margin: 0;
padding: 1px;
box-shadow: none;
background-color: transparent;
}
#mainContent{
position: relative;
}
a:link,a:visited,a:active,
a{
text-decoration: none !important;
transition: .3s;
}
a:hover {
text-decoration: none !iamportant;
/* color: #64b5f6; */
color: inherit;
transform: scale(1.2);
}
/* 页头 */
#header{
display: flex;
align-items: stretch;
box-shadow: 0 3px 3px 0 rgb(0 0 0 / 10%);
padding: 0 0 10px 0;
}
#header > *{
height: auto;
}
#blogTitle{
display: flex;
flex: 1;
align-items: flex-end;
justify-content: flex-start;
margin-left: 1vw;
}
#blogTitle h1{
margin-top: 0;
}
#blogTitle h2{
font-size: 0.7rem;
margin-left: 1vw;
}
#navigator{
margin-top: 0;
border: none;
display: flex;
align-items: center;
margin-right: 1vw;
}
/* 导航 */
.blogStats{
display: none;
}
#navList{
display: flex;
bottom: 5vh;
left: 3vw;
}
#navList li{
margin: 0;
position: relative;
transition: .3s;
}
#navList li:hover{
color: #1e88e5;
}
#navList li:hover a{
color: #1e88e5;
transform: scale(1.2);
filter: drop-shadow(3px 3px 2px #999);
}
#navList li:hover::before{
position: absolute;
top: calc(100% + 10px);
left: 50%;
background-color: #263238;
border-radius: 4px;
40px;
padding: 8px;
color: #fff;
transform: translateX(-50%);
text-align: center;
}
#navList li:hover::after{
content: '';
position: absolute;
top: calc(100% + 6px);
left: 13px;
10px;
height: 10px;
transform: rotate(45deg);
background-color: #263238;
border-radius: 2px;
}
#navList li:nth-child(1):hover::before{
content: '博客园';
}
#navList li:nth-child(2):hover::before{
content: '主页';
}
#navList li:nth-child(3):hover::before{
content: '随笔';
}
#navList li:nth-child(4):hover::before{
content: '联系我';
}
#navList li:nth-child(5):hover::before{
content: '订阅';
}
#navList li:nth-child(6):hover::before{
content: '管理';
}
#navList li a{
18px;
height: 18px;
overflow: hidden;
margin: 10px;
padding: 0;
color: inherit;
transition: .3s;
font-size: 0;
}
#navList li a::before{
font-size: 0.9rem;
color: #666;
}
#navList a:link, #navList a:visited, #navList a:active{
color: inherit;
}
#navList li:nth-child(1) a::before{
content: "\f2d5"
}
#navList li:nth-child(2) a::before{
content: "\f015"
}
#navList li:nth-child(3) a::before{
content: "\f14b"
}
#navList li:nth-child(4) a::before{
content: "\f0e0"
}
#navList li:nth-child(5) a::before{
content: "\f09e"
}
#navList li:nth-child(6) a::before{
content: "\f013"
}
/* 主内容 */
#main{
margin: 0 auto;
box-shadow: 0 0 3px 0 #ddd;
padding: 30px;
75%;
margin-top: 3px;
}
#mainContent{
margin-left: 0;
}
#mainContent .forFlow{
margin-left: 0;
}
#topics .postTitle{
text-align: center;
}
.postTitle a:hover{
margin-left: 0;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active{
font-size: 2.2rem;
}
.postBody a{
color: #21759b;
}
#BlogPostCategory a:link, #BlogPostCategory a:visited, #BlogPostCategory a:active {
color: #666;
}
#BlogPostCategory a:hover {
color: #fff;
}
/* 阅读、评论 */
#topics .postDesc{
position: absolute;
right: 0;
top: 56px;
text-align: center;
}
.postBody{
margin-top: 40px;
}
.postDesc{
background: none;
font-size: 0;
}
.postDesc * {
font-size: 0.8rem;
margin-right: 20px;
color: #999;
}
.postDesc *::before {
padding-right: 5px;
}
.postDesc a:hover {
color: #42a5f5;
}
.postDesc *:nth-child(1)::before{
content: "\f017"
}
.postDesc *:nth-child(2)::before{
content: "\f2c0"
}
.postDesc *:nth-child(3)::before{
content: "\f02d"
}
.postDesc *:nth-child(4)::before{
content: "\f0e6"
}
.postDesc *:nth-child(5){
display: none;
}
.postDesc *:nth-child(6)::before{
content: "\f044"
}
.postDesc *:nth-child(7)::before{
content: "\f006"
}
.postDesc *:nth-child(8)::before{
content: "\f01c"
}
/* 分享 */
#green_channel{
border: none;
auto;
display: flex;
align-items: center;
justify-content: center;
}
#green_channel a:link, #green_channel a:visited, #green_channel a:active,
#green_channel a{
background: none;
text-shadow: none;
box-shadow: none;
18px !important;
height: 18px !important;
margin: 0 10px !important;
padding: 0;
color: inherit;
transition: .3s;
font-size: 0;
padding: 8px !important;
border-radius: 50%;
background-color: transparent !important;
box-shadow: 0 0 3px 0 #ccc;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
#green_channel a img{
display: none;
}
#green_channel a::before{
font-size: 0.9rem;
color: #666;
}
#green_channel a:nth-child(1){
box-shadow: 0 0 3px 0 #2daebf !important;
}
#green_channel a:nth-child(1)::before{
content: "\f2ce";
color: #2daebf;
}
#green_channel a:nth-child(2){
display: none;
}
#green_channel a:nth-child(3){
box-shadow: 0 0 3px 0 #f9a825 !important;
}
#green_channel a:nth-child(3)::before{
content: "\f006";
color: #f9a825;
}
#green_channel a:nth-child(4){
box-shadow: 0 0 3px 0 #ff3d00 !important;
}
#green_channel a:nth-child(4)::before{
content: "\f18a";
color: #ff3d00;
}
#green_channel a:nth-child(5){
box-shadow: 0 0 3px 0 #4caf86 !important;
}
#green_channel a:nth-child(5)::before{
content: "\f1d7";
color: #4caf86;
}
#green_channel a:hover {
transform: scale(1.2);
}
#green_channel a::after{
content: '';
position: absolute;
top: -80%;
left: 50%;
60px;
height: 0;
border-radius: 2px;
transition: .3s;
color: #999;
transform: translateX(-50%) scale(0.9);
font-size: 12px;
border: 1px solid;
display: flex;
align-items: center;
justify-content: center;
border-color: transparent;
}
#green_channel a:hover::after{
border-color: #999;
height: 20px;
}
#green_channel a:nth-child(1):hover::after{
content: '推荐本文';
}
#green_channel a:nth-child(3):hover::after{
content: '收藏本文';
}
#green_channel a:nth-child(4):hover::after{
content: '微博分享';
}
#green_channel a:nth-child(5):hover::after{
content: '微信分享';
}
/* 个人信息 */
#author_profile{
auto;
float: none;
padding: 20px;
border: 1px solid #ddd;
border-radius: 4px;
}
#author_profile > #author_profile_info{
display: flex;
100%;
}
.author_avatar {
80px;
}
#author_profile_detail {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: flex-start;
margin-left: 10px;
padding: 10px;
}
#author_profile_detail br{
display: none;
}
#author_profile_detail a:nth-of-type(1){
font-size: 1.1rem;
}
#author_profile_detail a:nth-of-type(2){
margin-top: 20px;
}
/* 目录导航 */
.cnblogs-toc-button:active, .cnblogs-toc-button.active,
.cnblogs-toc-button,
*:hover>.cnblogs-toc-button:not(.disabled){
display: none;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active{
font-size: 2rem;
text-align: center;
color: #000;
}
[data-tippy-root]{
position: fixed !important;
transform: none !important;
right: 3.3vw !important;
bottom: 6vh !important;
inset: unset !important;
}
/* 侧边栏 */
#sideBar{
display: none;
}
/* 自定义指引 */
#guide-part{
position: fixed;
right: 71px;
bottom: 14vh;
}
#guide-part .menu-list{
cursor: pointer;
20px;
height: 20px;
border-radius: 50%;
background: none;
margin: 5px;
padding: 8px;
border: 1px solid #ddd;
box-shadow: 0 0 3px 0 #ddd;
display: flex;
align-items: center;
justify-content: center;
}
#guide-part .menu-list::before{
content: "\f0c9"
}
#guide-part .menu-list:hover::before {
transition: .3s;
transform: rotate(90deg) scale(1.2);
}
/* 点赞、反对 */
#div_digg {
position: fixed;
right: 40px;
bottom: 3vh;
float: none;
display: flex;
flex-direction: column;
auto;
}
.diggword {
position: absolute;
125px;
top: 100%;
right: 0;
}
.buryit,
.diggit {
float: none;
20px;
height: 20px;
border-radius: 50%;
background: none;
margin: 5px;
padding: 8px;
border: 1px solid #ddd;
box-shadow: 0 0 3px 0 #ddd;
}
.diggnum,.burynum{
color: #666;
display: none;
}
.diggit:hover::before{
transition: .3s;
transform: rotate(-15deg) scale(1.2);
}
.buryit:hover::before {
transition: .3s;
transform: rotate(15deg) scale(1.2);
}
.diggit::before{
content: "\f087"
}
.buryit::before{
content: "\f088"
}
/* 评论区 */
#commentform_title{
border-bottom: none;
border-top: 1px dashed #ddd;
margin-top: 30px;
padding: 10px;
margin-bottom: 0;
}
div#commentform_title::before {
content: "\f0e6";
margin-right: 5px;
}
#comment_form_container .comment_textarea{
100%;
}
#comment_form_container p{
text-align: right;
}
#comment_form_container{
position: relative;
}
div#comment_form_container p:nth-of-type(2) {
color: #ddd;
position: absolute;
right: 14px;
bottom: 87px;
}
.comment_btn{
background: #21753B;
}
p#commentbox_opt {
padding-right: 5px;
}
@font-face {
font-family: 'FontAwesome';
src: url('https://netdna.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?v=4.7.0');
src: url('https://netdna.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('https://netdna.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('https://netdna.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('https://netdna.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('https://netdna.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal
}
*::after,*::before {
font-family: FontAwesome !important;
speak: none;
font-style: normal;
font-weight: 400;
font-variant: normal;
text-transform: none;
line-height: 1;
vertical-align: baseline;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: currentColor;
}
/* 主页 */
.day {
padding-bottom: 30px;
border-bottom: 1px solid #ddd;
transition: .3s;
}
.day:hover{
box-shadow: 0 3px 3px 0 #eee;
border-radius: 5px;
}
.day .postTitle a,
.day .postTitle a:hover,
.day .postTitle a:link,.day .postTitle a:visited,.day .postTitle a:active{
font-size: 1.6rem;
}
.c_b_p_desc{
padding-left: 10px;
}
/* 鼠标动效 */
#canvas {
position: fixed;
z-index: -1;
top: 0;
left: 0;
bottom: 0;
right: 0;
100%;
height: 100%;
}
页脚HTML代码
<script type="text/javascript">
$(function(){
if($('.day').length === 0){
// 自定义指引
const menuBtnSrc = $('.cnblogs-toc-button')[0]
const menuBtn = $('<div class="menu-list"></div>')
menuBtn.click(function(){menuBtnSrc.click()})
menuBtn.innerHTML = "目录"
const fixedFrag = $('<div id="guide-part"></div>').append(menuBtn)
console.log(fixedFrag)
$('#home').append(fixedFrag)
}
})
</script>
<script type="text/javascript">
// 鼠标动效
$('#home').append($('<canvas id="canvas"></canvas>'))
const canvas = document.getElementById('canvas');
const c = canvas.getContext('2d');
const mouse = {
x: window.innerWidth / 2,
y: window.innerHeight / 2
};
const colours = [
'#4D80B2',
'#3E4CC1',
'#804BC4',
'#A34B6E',
'#A2497F',
'#4DB58C'];
const limit = 20;
// Event listeners
window.addEventListener('mousemove', function (event) {
mouse.x = event.clientX;
mouse.y = event.clientY;
});
window.addEventListener('resize', setCanvasDimensions);
window.addEventListener('click', function () {
// explode?
});
// Utility functions
function setCanvasDimensions() {
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
}
function randomIntFromRange(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
function randomColour() {
let randomIdx = randomIntFromRange(0, colours.length - 1)
return colours[randomIdx];
}
function Particle({ x, y, velocity, radius, colour } = {}) {
this.x = x;
this.y = y;
this.velocity = velocity || 0.05;
this.radius = radius;
this.colour = randomColour();
this.radians = Math.random() * Math.PI * 2;
this.distanceFromCenter = randomIntFromRange(30, 70);
this.lastMouse = { x: x, y: y };
this.update = () => {
const lastPoint = {
x: this.x,
y: this.y };
// Move points over time
this.radians += this.velocity;
// Drag effect
this.lastMouse.x += (mouse.x - this.lastMouse.x) * 0.05;
this.lastMouse.y += (mouse.y - this.lastMouse.y) * 0.05;
// Circular motion
this.x = this.lastMouse.x + Math.cos(this.radians) * this.distanceFromCenter;
this.y = this.lastMouse.y + Math.sin(this.radians) * this.distanceFromCenter;
this.draw(lastPoint);
};
this.draw = lastPoint => {
c.beginPath();
c.strokeStyle = this.colour;
c.lineWidth = this.radius;
c.moveTo(lastPoint.x, lastPoint.y);
c.lineTo(this.x, this.y);
c.stroke();
c.closePath();
};
}
// Animation loop
let particles = [];
function animate() {
requestAnimationFrame(animate);
c.fillStyle = 'rgba(255, 255, 255, 0.1)';
c.fillRect(0, 0, canvas.width, canvas.height);
particles.forEach(particle => {
particle.update();
});
}
// Implementation
function init() {
setCanvasDimensions();
particles = [];
for (let i = 0; i < limit; i++) {
const particle = new Particle({
x: canvas.width / 2,
y: canvas.height / 2,
velocity: Math.random() / 15,
radius: Math.random() + 1 });
particles.push(particle);
}
animate();
}
init();
</script>