SVG可缩放矢量图(Scalable Vector Graphics),是使用 XML 来描述二维图形和绘图程序的语言,图像在放大或改变尺寸的情况下其图形质量不会有所损失,是万维网联盟的标准。
下面整理了一些SVG基础绘图实例:
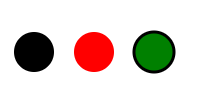
1、圆形
<!--圆--> <!--<circle>标签的cx、cy、r属性分别为横坐标、纵坐标和半径,单位为像素。--> <svg width="200" height="100" xmlns="http://www.w3.org/2000/svg" version="1.0"> <circle cx="30" cy="50" r="20" /> <circle cx="90" cy="50" r="20" fill="red" /> <circle cx="150" cy="50" r="20" fill="green" stroke="black" stroke-width="3" /> </svg>

<!--viewBox属性,<viewBox>属性的值有四个数字,分别是左上角的横坐标和纵坐标、视口的宽度和高度--> <svg width="100" height="100" viewBox="0 0 50 50"> <circle cx="50" cy="50" r="50" /> </svg>

2、椭圆
<!--椭圆--> <!--<ellipse>的cx属性和cy属性,指定了椭圆中心的横坐标和纵坐标(单位像素);rx属性和ry属性,指定了椭圆横向轴和纵向轴的半径(单位像素)--> <svg width="100" height="100" xmlns="http://www.w3.org/2000/svg" version="1.0"> <ellipse cx="50" cy="50" ry="40" rx="20" stroke="black" stroke-width="5" fill="silver"/> </svg>

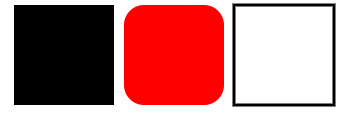
3、矩形
<!--矩形--> <!--<rect>的x属性和y属性,指定了矩形左上角端点的横坐标和纵坐标;width属性和height属性指定了矩形的宽度和高度(单位像素)--> <svg width="400" height="120" xmlns="http://www.w3.org/2000/svg" version="1.0"> <rect x="0" y="10" height="100" width="100"/> <rect x="110" y="10" height="100" width="100" rx="20" ry="20" fill="red" /> <rect x="220" y="10" height="100" width="100" fill="none" stroke="black" stroke-width="3" /> </svg>

4、直线
<!--直线--> <!--<line>标签的x1属性和y1属性,表示线段起点的横坐标和纵坐标;x2属性和y2属性,表示线段终点的横坐标和纵坐标;style属性表示线段的样式。--> <svg width="150" height="100" xmlns="http://www.w3.org/2000/svg" version="1.0"> <line x1="0" y1="50" x2="100" y2="50" style="stroke:green;stroke-10" stroke-linecap="round" /> </svg>

5、折线
<!--折线--> <!--<polyline>的points属性指定了每个端点的坐标,横坐标与纵坐标之间与逗号分隔,点与点之间用空格分隔。--> <svg width="100" height="130" xmlns="http://www.w3.org/2000/svg" version="1.0"> <polyline points="30,30 60,60 30,90 60,120" fill="none" stroke="black" stroke-width="3"/> </svg>

6、多边形
<!--多边形--> <!--<polygon>的points属性指定了每个端点的坐标,横坐标与纵坐标之间与逗号分隔,点与点之间用空格分隔。--> <svg width="550" height="100" xmlns="http://www.w3.org/2000/svg" version="1.0"> <polygon points="160,10 130,90 200,36 120,36 190,90" style="fill:lime;stroke:purple;stroke-3;fill-rule:nonzero;" /> <polygon points="220,40 250,40 260,10 270,40 300,40 280,60 290,90 260,70 230,90 240,60" stroke="green" fill="transparent" stroke-width="5" /> </svg>

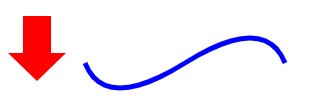
7、路径
<!--路径--> <!-- M = moveto(移动到的点的x轴和y轴的坐标) L = lineto(需要两个参数,分别是一个点的x轴和y轴坐标,绘制该点到当前位置的直线) H = horizontal lineto(绘制水平线) V = vertical lineto(绘制垂直线) C = curveto(三次贝塞尔曲线) S = smooth curveto(简写的三次贝塞尔曲线命令) Q = quadratic Bézier curve(二次贝塞尔曲线) T = smooth quadratic Bézier curveto(简写的二次贝塞尔曲线命令) A = elliptical Arc(弧形命令) Z = closepath(闭合) --> <svg width="300" height="100" xmlns="http://www.w3.org/2000/svg" version="1.0"> <path d="M18,3 L46,3 L46,40 L61,40 L32,68 L3,40 L18,40 Z" fill="red"></path> <path d="M80,50 Q100,100 180,50 T280,50" fill="none" stroke="blue" stroke-width="5"/> </svg>

8、文本
<!--文本--> <!--<text>的x属性和y属性,表示文本区块基线(baseline)起点的横坐标和纵坐标。文字的样式可以用class或style属性指定。--> <svg width="400" height="100" xmlns="http://www.w3.org/2000/svg" version="1.0"> <text x="50" y="50" fill="yellow" stroke="black" style="font-size:48px;">Hello World</text> </svg>

9、复用
<!--复用--> <!--<use>中x属性和y属性是左上角的坐标--> <svg width="200" height="100" xmlns="http://www.w3.org/2000/svg" version="1.0"> <circle id="myCircle" cx="20" cy="50" r="20"/> <use href="#myCircle" x="50" y="0" fill="blue" /> <use href="#myCircle" x="100" y="0" fill="white" stroke="blue" /> </svg>

10、组合复用
<!--组合复用,<g>标签中的代码会显示--> <svg width="300" height="100" xmlns="http://www.w3.org/2000/svg" version="1.0"> <g id="myCircle1"> <text x="25" y="20">圆形</text> <circle cx="50" cy="50" r="20"/> </g> <use href="#myCircle1" x="100" y="0" fill="blue" /> <use href="#myCircle1" x="200" y="0" fill="white" stroke="blue" /> </svg>

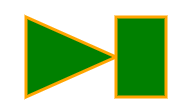
11、自定义形状
<!--自定义形状,<g>标签中的代码不会显示--> <svg width="300" height="100"> <defs> <g id="myCustomsize"> <polygon points="10,10 100,50 10,90" /> <rect x="100" y="10" height="80" width="50"/> </g> </defs> <use href="#myCustomsize" x="100" y="0" fill="green" stroke="orange" stroke-width="3" /> </svg>

12、填充
<!--填充,<pattern>标签用于自定义一个形状,该形状可以被引用来平铺一个区域。--> <svg width="200" height="200"> <defs> <pattern id="dots" x="0" y="0" width="100" height="100" patternUnits="userSpaceOnUse"> <circle fill="#bee9e8" cx="50" cy="50" r="35" /> </pattern> </defs> <rect x="0" y="0" width="100%" height="100%" fill="url(#dots)" /> </svg>
