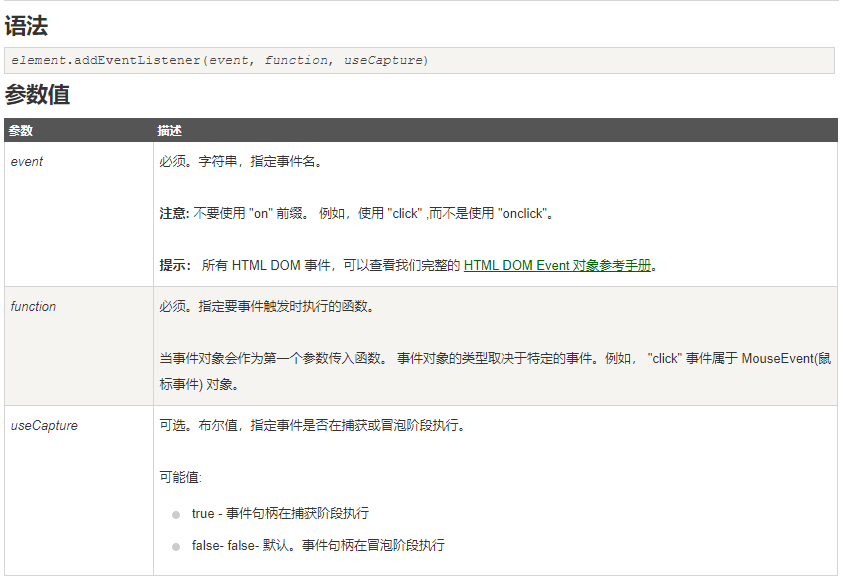
在开始之前我们先来熟悉一下HTML DOM addEventListener()方法,该方法用于向指定元素添加事件句柄。语法说明如下图所示:

主要想强调一下第三个参数useCapture,默认值为false表示事件冒泡,为true时表示事件捕获。
也就是说可以将事件分成事件捕获和事件冒泡两种机制。
1、事件捕获
当一个事件触发后,从Window对象触发,不断经过下级节点,直到目标节点。在事件到达目标节点之前的过程就是捕获阶段。所有经过的节点,都会触发对应的事件。
2、事件冒泡
当事件到达目标节点后,会沿着捕获阶段的路线原路返回。同样,所有经过的节点,都会触发对应的事件。
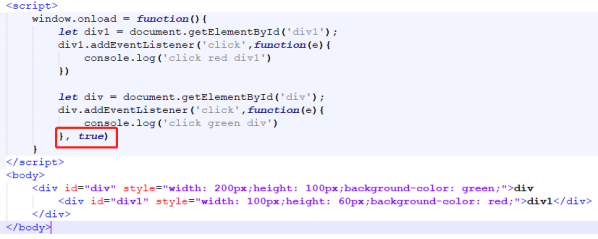
下面通过一个例子来说明一下:

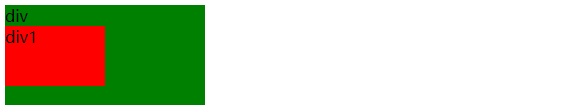
运行后如下图:

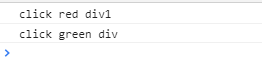
在父子DIV上我们都添加了点击事件,当我们点击div1时,在浏览器控制台上会打印出,

说明两个事件都被触发了,打印出的顺序为div1、div,因为父节点事件的第三个参数默认为false事件冒泡,事件会从目标节点向上返。
如果我们把第三个参数改为true,

控制台打印出的信息会变成,

因为此时采用了事件捕获的机制,事件会按照从上到下直到目标节点的顺序触发。
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。借用网上讲解事件委托很通用的一个例子来描述一下事件委托的原理:
有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
接下来通过一个例子来说明事件委托的应用,请看下面的ul列表,

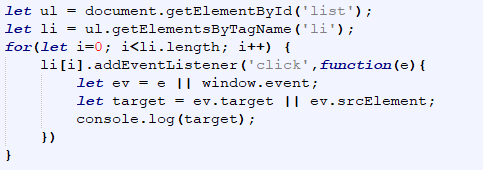
假如我们想要在所有的li标签上添加点击事件,可能我们会想到通过遍历所有li节点来添加,

这样做当然可以达到我们的目的,但这样相当于添加了多个点击事件,事件处理程序的数量将直接关系到页面的整体性能,因为添加事件需要不断的与DOM节点进行交互,导致浏览器引擎对页面不断的渲染与重绘。
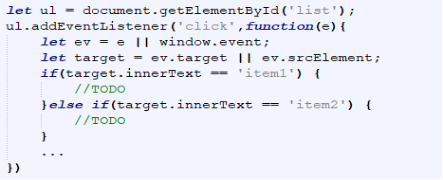
如果使用事件委托的方式,我们只需要在ul标签上添加一次点击事件,所有li标签的点击通过事件冒泡的方式触发,

只需要添加一次事件,大大减少了与DOM的交互次数,提升了性能。后面无论我们在ul下面新增加多少个li标签,都同样具有点击事件功能。