一、个人介绍
我叫冯越,学号是1413042065,班级是网络工程143,兴趣爱好有打羽毛球,素描,读书,个人编程能力一般,行数没有计算过,大一学习C++时,实验题目一些书后的题目,大二学习数据结构时也写了一些程序,不过没有大一写的多。还会一些汇编语言的编程。没有参加过实际项目的编程。
二、github注册流程
github账号:superyy
注册经过:1、进入github官网 https://github.com/
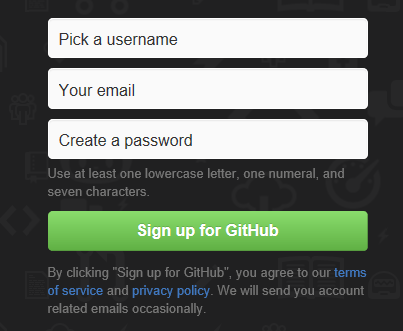
2、(1)、 这里注册 用户名 邮件 地址
这里注册 用户名 邮件 地址
(2)、创建仓库

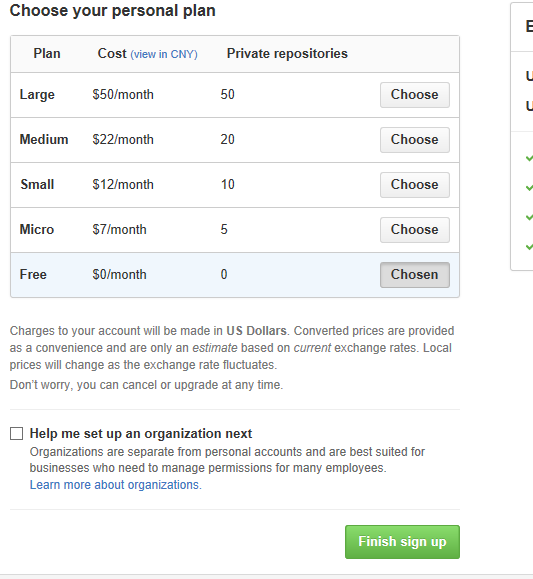
 选择免费的 然后finish sign up
选择免费的 然后finish sign up
(全英文的页面理解起来有些困难,可以先看一些github注册使用教程)
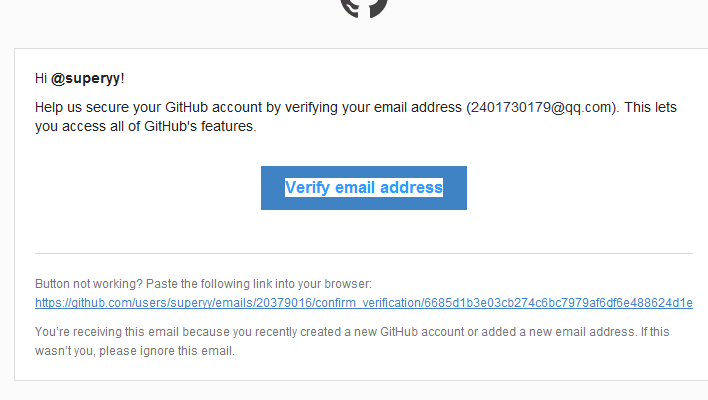
3.邮件认证,登陆你所写的邮箱 就可以完成认证(这里注意,我第一次认证邮箱的时候没有成功,具体原因不明,也许是网渣,只有验证成功之后会跳出一个hello world的全英文班的使用说明,这个全英文班的使用说明要仔细阅读,他会介绍基本的使用流程,这比直接百度看到一些百度教程里乱七八糟的介绍要好)

三、github使用
1、用记事本编辑一个文档,文件保存成.md,选择所有文件形式。

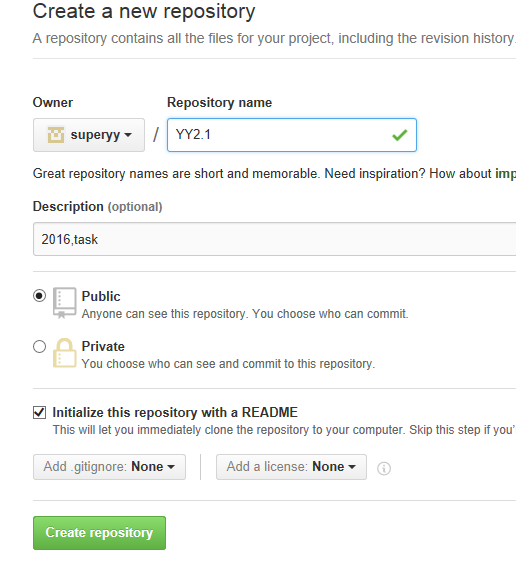
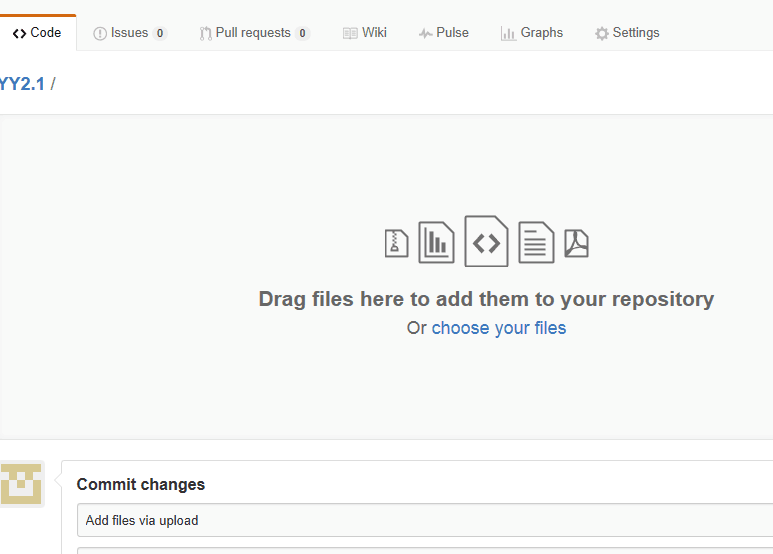
2、打开github网页 登入,new responlities

注意这里Initialize的选项 要勾上,在github的hello world的英文版介绍里会有详细介绍、然后Create respository。进入文件上传的页面把刚刚我们的md的文件上传。

最后就上传成功。

四、使用心得
1.全英文的页面 理解上困难,但多次使用后会发现其实还是很方便的。
2.github不仅可以上传代码,还可以用来做其他用途。文档上传分享之类的,好好利用github会成为我们最有用的工具。