1.虚拟主机的配置:
虚拟主机的作用:
虚拟主机提供了同一台服务器上运行多个网站的功能。
虚拟主机的三种模式:
1)基于域名配置虚拟主机是最常见的一种虚拟主机配置。
只需配置你的DNS服务器,将每个主机名映射到正确的IP地址,然后配置nginx服务器,令其识别不同的主机名旧可以了。
因为我们没有专门的DNS服务器, 以下使用Windows下的hosts或者Linux中的hosts充当DNS均可:
Windows配置方法: c盘>windows>System32>drivers>etc

配置虚拟主机: 在http模块中添加:引用模块(虚拟主机放置目录)
http { include /usr/local/nginx/conf/vhost/*; }
创建虚拟主机配置文件:
mkdir -p /usr/local/nginx/conf/vhost/ touch /usr/local/nginx/conf/vhost/www.fdd{1..3}.com 三个虚拟主机均配置相同 cat >/usr/local/nginx/conf/vhost/www.fdd1.com<<EOF server { listen 80; server_name www.fdd1.com; location / { root html/www.fdd1.com; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } EOF
创建虚拟主机发布目录及文件:
mkdir -p /usr/local/nginx/html/www.fdd{1..3}.com
echo "this is www.fdd1.com">/usr/local/nginx/html/www.fdd1.com/index.html
echo "this is www.fdd2.com">/usr/local/nginx/html/www.fdd2.com/index.html
echo "this is www.fdd3.com">/usr/local/nginx/html/www.fdd3.com/index.html
2)基于多端口配置虚拟主机:可以使用同一个IP,通过访问不同的端口来访问:
修改配置文件加域名:
echo "80">>/usr/local/nginx/html/index.html echo "8080">>/usr/local/nginx/html/www.fdd1.com/index.html cat /usr/local/nginx/conf/nginx.conf server { listen 80; server_name www.fdd1.com; location / { root html; index index.html index.htm; } } server { listen 8080; server_name www.fdd1.com; location / { root html/www.fdd1.com/; index index.html index.htm; } }
测试访问效果:
curl www.fdd1.com
curl www.fdd1.com:8080
3)基于IP配置虚拟主机:可以通过基于域名的虚拟主机:
复制网卡 cp /etc/sysconfig/network-scripts/ifcfg-ens33{,:1} cat /etc/sysconfig/network-scripts/ifcfg-ens33 cd /etc/sysconfig/network-scripts/ 修改ens33:1网卡中的IP为1.110, 网卡名称为ens33:1 sed -i 's/ens33/ens33:1/g;s/192.168.1.10/192.168.1.100/g' fcfg-ens33:1 重启网卡: systemctl restart network
配置1.100发布配置文件:
cat >/usr/local/nginx/conf/vhost/www.fdd100.com<<EOF server { listen 192.168.1.100:80; server_name www.fdd100.com; location / { root html/www.fdd100.com; index index.html index.htm; } }
配置发布目录及文件:
mkdir -p /usr/local/nginx/html/www.fdd100.com echo "this is www.fdd100.com 80" >/usr/local/nginx/html/www.fdd100.com/index.html
配置DNS解析将IP与域名绑定 加入hosts:
echo "192.168.1.100 www.fdd100.com" >>/etc/hosts /usr/local/nginx/sbin/nginx -s reload curl 192.168.1.100
2、部署nginx代理缓存服务器,并验证缓存时否生效:
反向代理概念:
反向代理是nginx的一个主要功能,在编译安装时会默认编译该模块。在配置文件中主要配置proxy_pass指令。
代理服务器接收客户端的请求,然后把请求代理后端服务器真实服务器进行处理,然后再将服务器的响应结果返回给客户端。
反向代理作用:
与正向代理(正向代理主要是代理客户端的请求)相反,反向代理主要是代理服务器返回的数据,所以它的作用主要有以下两点:
1)可以防止内部服务器被恶意攻击(内部服务器对客户端不可见);
2)为负载均衡和动静分离提供技术支持。
实例一:
location和proxy_pass都不带uri路径。
代理服务器: 192.168.1.10
后端服务器: 192.168.1.12
反向代理配置(仅供参考)
server { listen 8080; server_name 反代服务器IP; location / { proxy_pass web服务器IP; proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
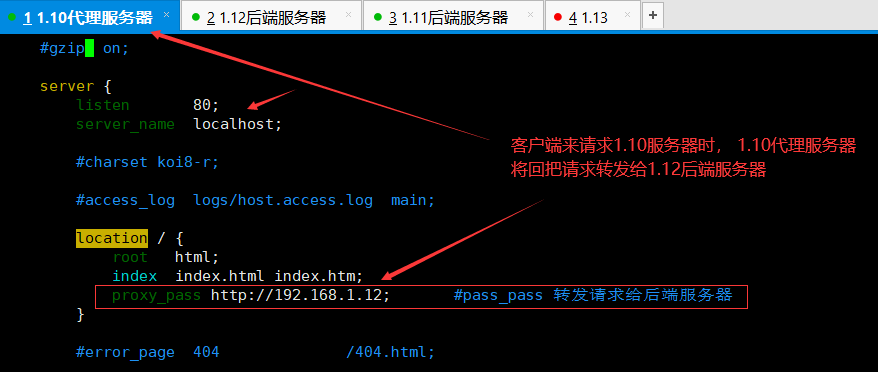
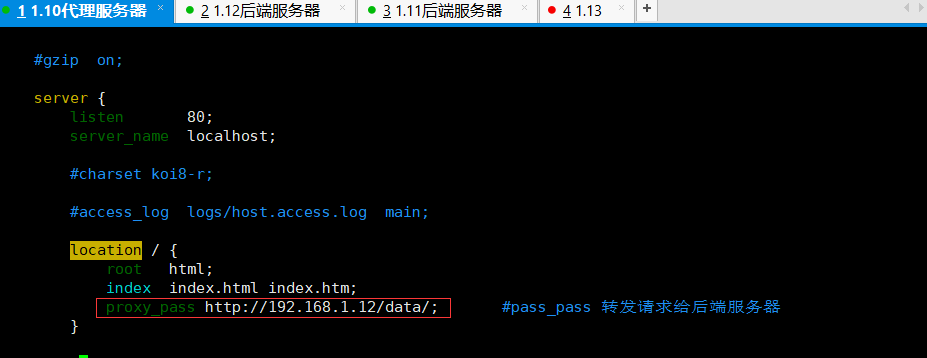
代理服务器配置:nginx.conf
proxy_pass http://192.168.1.12;

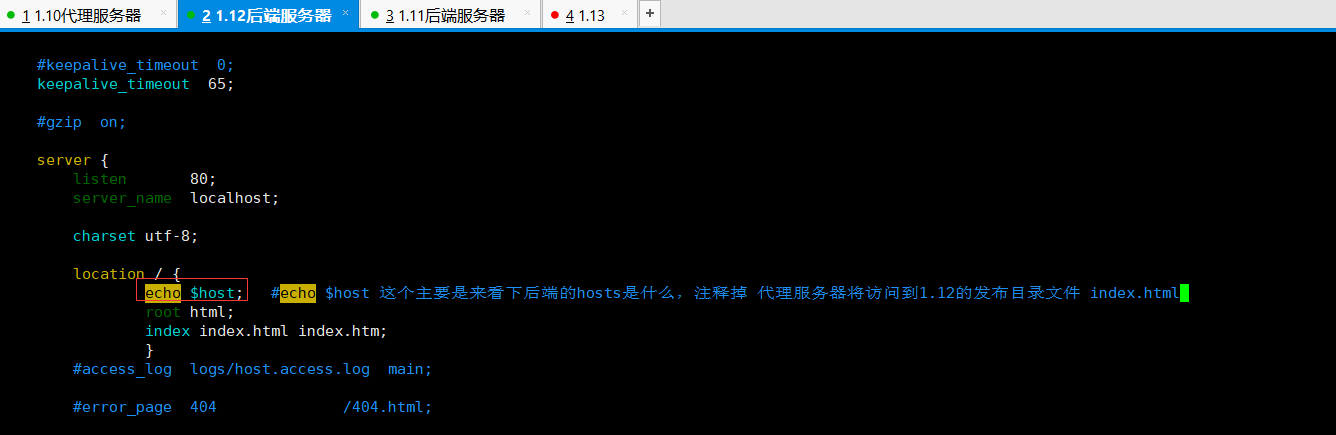
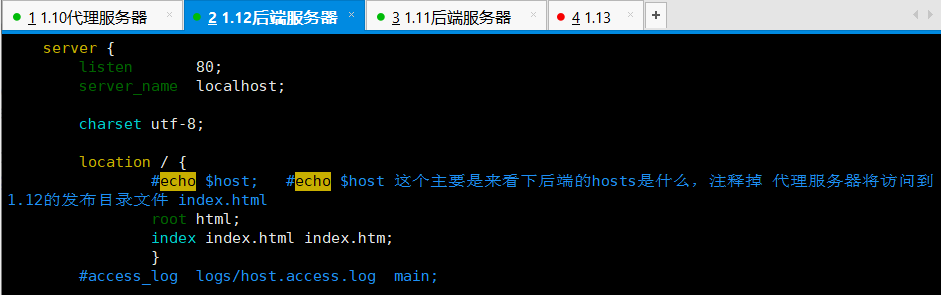
后端服务器配置:nginx.conf
echo $host; 主要是看下后端服务器的hosts是什么。


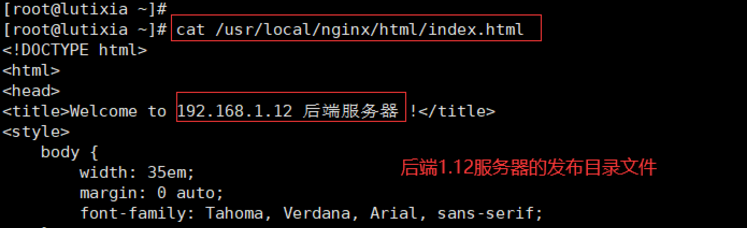
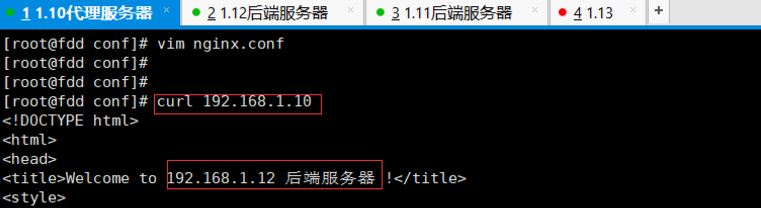
代理服务器验证: 下图看到我问访问1.10前端代理服务器,但是得到的结果是1.12的hosts的文件信息/ 发布目录文件。
curl 192.168.1.10


实例二:
proxy_pass没有设置uri路径,但是代理服务器的location有uri,那么代理服务器将把请求的地址传递给后端服务去。
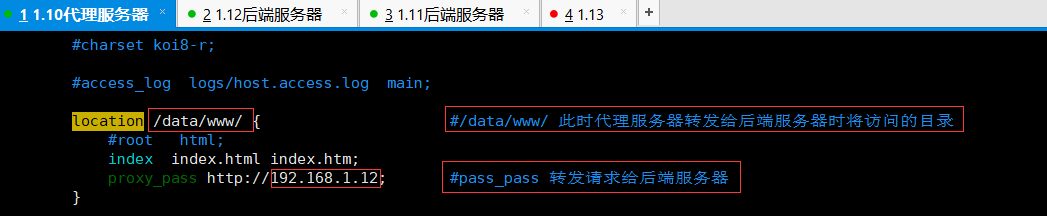
代理服务器配置:
location /data/www/ { index index.html index.htm; proxy_pass http://192.168.1.12; }

需要在后端服务器html目录下创建/data/www/目录及发布的文件index.html:
cd /usr/local/nginx/html/ mkdir -p /data/www echo "this is 192.168.1.12 后端服务器">/data/www/index.html /usr/local/nginx/sbin/nginx -s reload

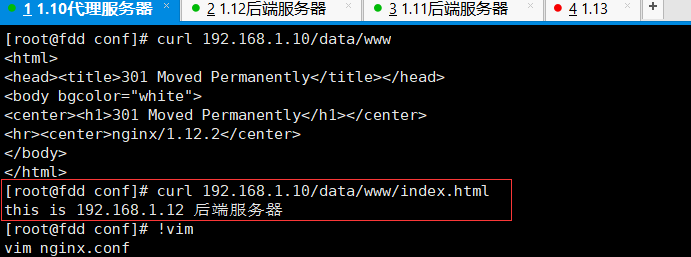
验证测试效果:当访问1.10代理服务器的/data/www/index.html资源时, 代理服务去将请求转发到了后端服务器,也就是访问到了后端服务去的资源:
curl 192.168.1.10/data/www/index.html

实例三:
如果proxy_pass设置了uri路径,则需要注意,此时:proxy_pass指令的uri会覆盖location的uri.
代理服务器配置:
location / { root html; index index.html index.htm; proxy_pass http://192.168.1.12/data/; }

后端服务器配置:

cd /usr/local/nginx/html/ echo "this is /usr/local/nginx/html/data test.">data/index.html
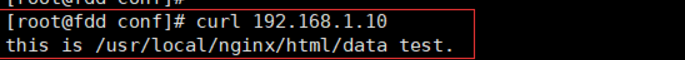
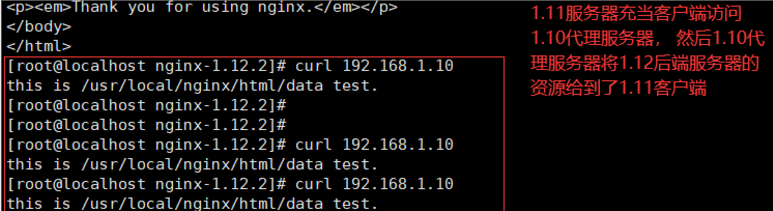
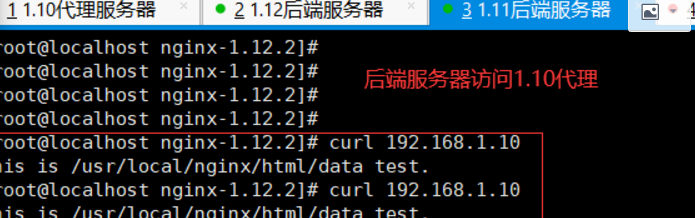
代理服务器验证效果:
curl 192.168.1.10

获取远程客户端真实的IP地址:
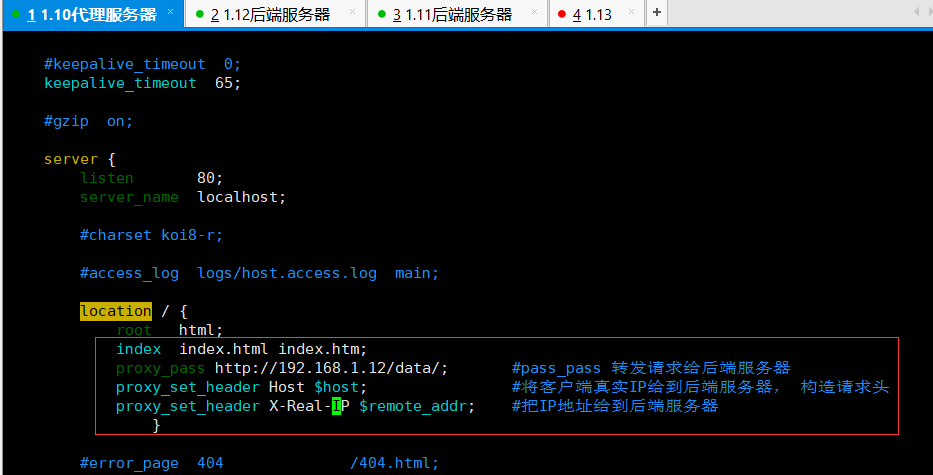
代理服务器配置:
proxy_pass http://192.168.1.12/data/;
proxy_set_header Host $hhost;
proxy_set_header X-Real-IP $remote_addr;

后端服务器配置:
开启log_format日志访问收集功能模块
添加接受代理请求的IP
$http_x_real_ip

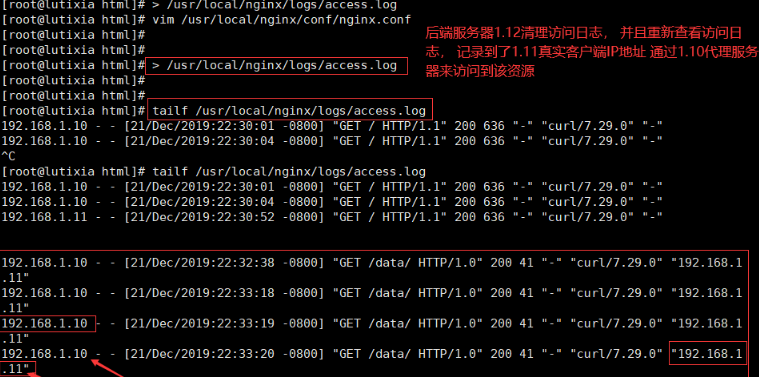
后端服务器验证效果: 需要在1.11客户端访问代理服务去,代理请求IP给后端服务器,后端服务器接受并且记录到访问日志中:
curl 192.168.1.10

查看Nginx访问日志
tailf /usr/local/nginx/logs/access.log

2、缓存代理服务器实战:
在代理 服务器的磁盘中保存请求目标的内容,加速响应速度,减少应用服务器(后端服务器)上的资源开销。比如多客户端请求相同的资源,代理缓存命令中,对于应用来说,只发生了一次资源调度。而浏览器上的缓存配置,一般来说时用来减少本地IO,请求目标的内容会存放在浏览本地。
缓存参数解释:
缓存资源存放路径 /data/nginx/cache 设置缓存资源的递归级别,默认为levels=1:2,表示Nginx为将要缓存的资源 生成的key从后依次设置两级保存。 levels 在共享内存中设置一块存储区域来存放缓存的key和metadata,这样nginx可以快速 判断一个request是否命中或者未命中缓存,1m可以存储8000个key,10m可以存储80000个 key_zone 最大cache空间,如果不指定,会使用掉所有disk space,当达到配额后, 会删除不 活跃的cache文件 key max_size 未被访问文件在缓存中保留时间,本配置中如果60分钟未被访问则不论状态是否为 expired, 缓存控制程序会删掉文件。inactive默认是10分钟。需要注意的是,inactive和expired 配置项的含义是不同的,expired只是缓存过期,但不会被删除,inactive是删除指定时间内 未被访问的缓存文件 inactive 如果为off,则nginx会将缓存文件直接写入指定的cache文件中,而不是使用 temp_path存储,official建议为off,避免文件在不同文件系统中不必要的拷贝 use_temp_path 启用proxy cache,并指定key_zone。如果proxy_cache off表示关闭掉缓存。 proxy_cache
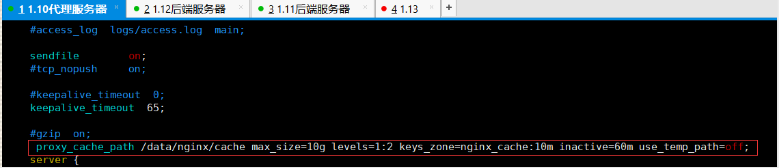
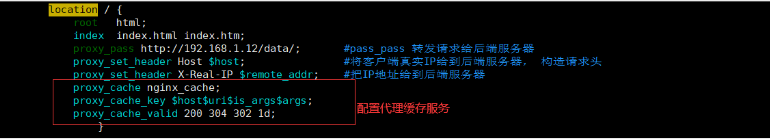
代理端服务器配置:
prxy_cache_path /data/nginx/cache max_size=10g levels=1:2 keys_zone=nginx_cache:10m inactive=60m use_temp_path=off;

proxy_cache nginx_cache;
proxy_cache_key $host$uri$is_args$args;
proxy_cache_valid 200 304 302 1d;

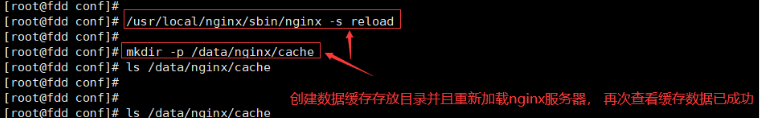
后端服务验证效果: 配置完文件后需要重新加载nginx服务:
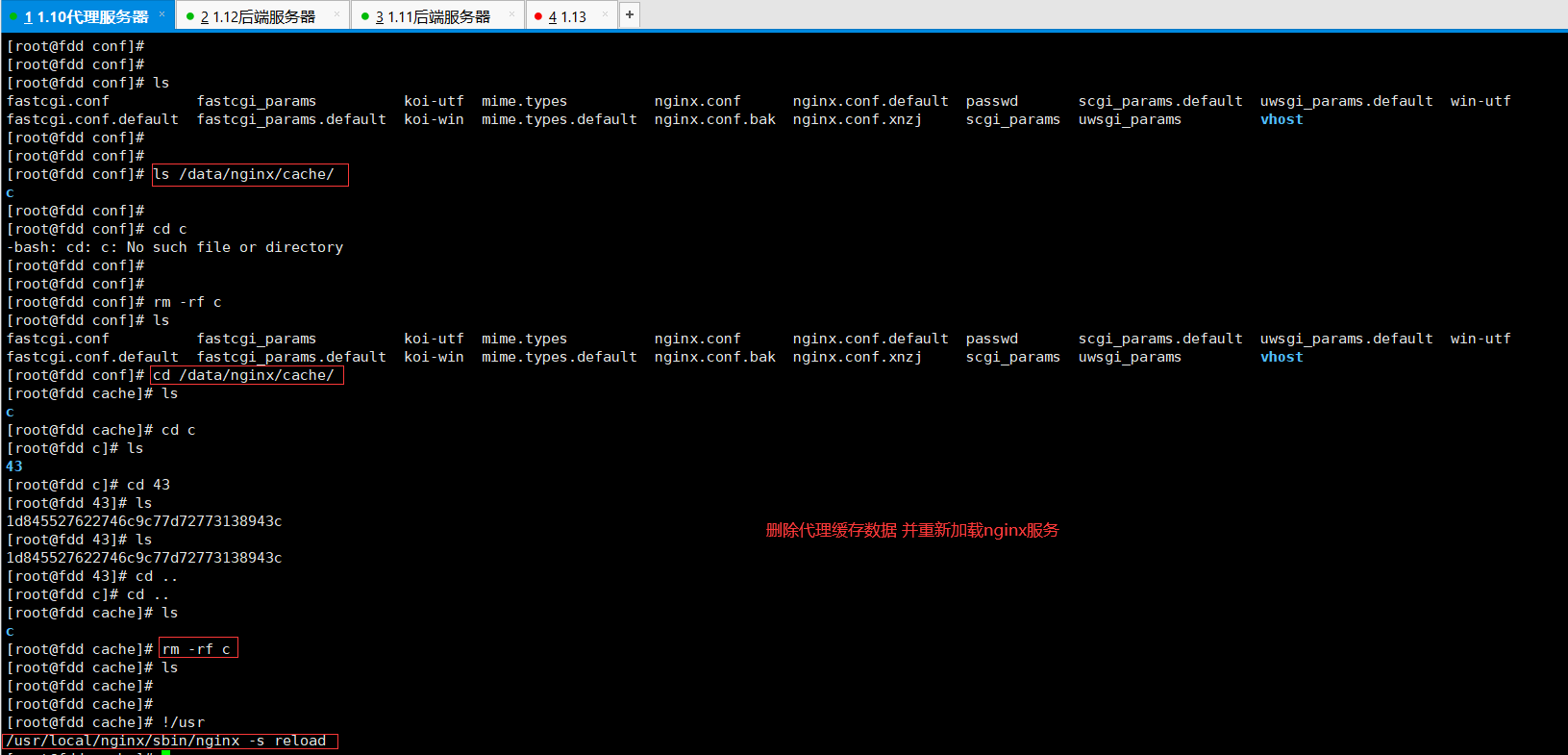
客户端1.11访问1.10代理服务器,1.10代理服务器将数据缓存到/data/nginx/cache目录下:当下次客户端来访问相同的资源时,代理服务器无需从后端服务器中拿取资源,从而减少后端服务器的压力:

代理端查看缓存的数据:
/usr/local/nginx/sbin/nginx -s reload
mkdir -p /data/nginx/cache


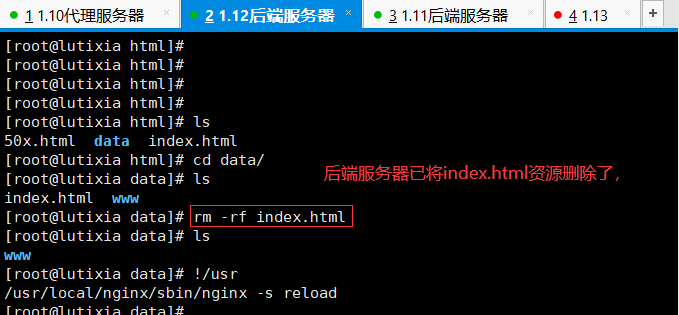
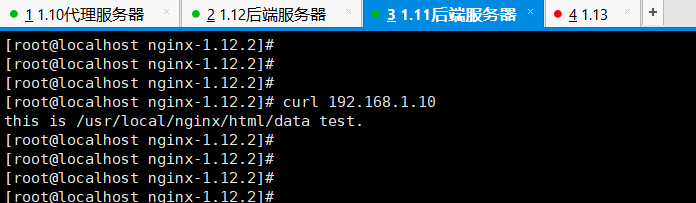
后端服务器在次验证效果: 将资源删除,不影响客户端访问:

注意:1.10是代理服务器,当客户端访问代理服务器时,资源是后端服务器提供的,我们已经把后端的服务器资源删除了,但是并不影响客户端继续访问,为什么呢? 原因很简单: 因为我们在代理服务器配置了缓存,此时的资源的代理的缓存提供的,说明缓存已经生效了,后端服务器的资源删除了,所以并不影响继续访问:

如果把代理服务器的缓存也删除了,再次来验证效果:客户端将访问步到该资源了,而且会报错:404/403