一、基础函数
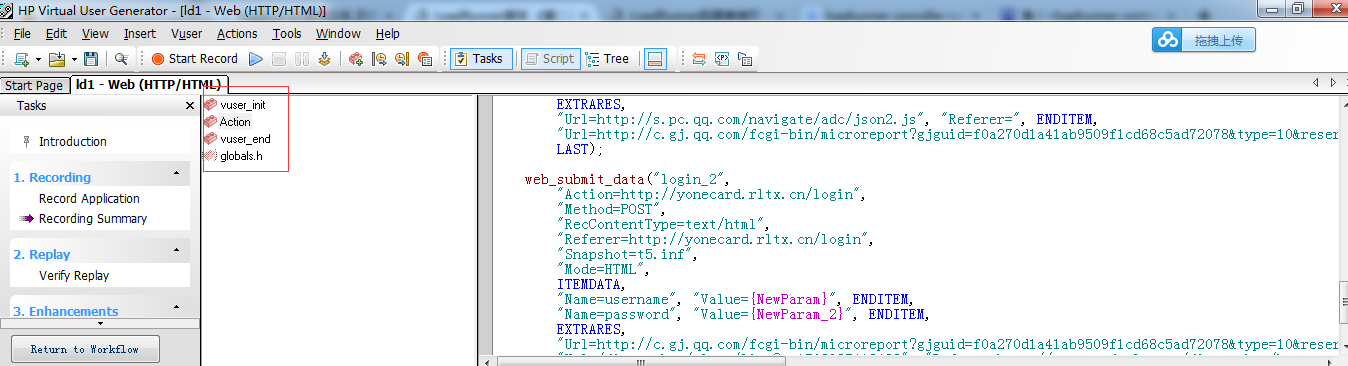
在VU左边导航栏中,有三个LoadRunner框架函数,分别是Vuser_init(),Action(),vuser_end().这三个函数存在于任何Vuser类型的脚本中。

- vuser_init:虚拟用户的初始化函数,一般将用户初始化的操作放在这里,如登录操作、分配内存等。在做uvser_init的时候,Controller的Vuser状态区域会显示initialize状态(只运行一次)。
- Action:虚拟用户要做的业务,用户的业务操作,也就是测试内容的主体。在VU里设置迭代循环选项时,只针对Action有效,Action会被重复运行,而init和end部分则在脚本的运行过程中只会运行一次。
- vuser_end:与vuser_init相对应,uvser_end做收尾工作。在vuser_init中如果是登录,vuser_end里面就是退出登录;在vuser_init中如果是申请内存,比如使用了malloc函数,在vuser_end中应该就是释放内存,使用free函数。
在VU右侧脚本编辑框中,看到的是Action的实现主体,在运行时,Action内的web_url函数会被调用执行。
在LoadRunner的脚本中,我们可以调用三种函数:
- VU通用函数,一般以lr开头,就如上面的lr_start_transaction函数。
- 协议相关函数,不通类型的Vuser的函数一般以本协议类型开头。如果上面的脚本时Web(HTTP/HTML)类型的,web_url就是一个协议函数,web前缀说明它是属于Web HTTP协议的,HTTP协议函数还包括web_list、web_link。
- 语言相关函数。上面的VU脚本时用C语言写的,那么C语言的标准函数或dll都可以在这里被加载和使用。
二、通用VU函数
通用的VU函数是构建在C语言基础上的脚本框架函数,其支持作用。通用的VU函数有一个特征,就是以LR开头,以表明属于LR,而不是专属任何协议,只要是C脚本,都可以使用。