前言准备:有前端基础、端正的求职心态、不浮躁的求知心境、不求押题的初衷
什么是面试?
答:面试时测查和评价人员能力素质的一种考试活动。具体地说,面试时一种经过组织者精心设计,在特定场景下以考官对考生的面对面交谈与观察为主要手段,由表及里测评考生的知识、能力、经验等有关素质的一种考试活动。
1、面试准备
一、职位描述(JD)分析:
仔细思考职位描述里面的每一句话。
二、业务分析或实战模拟:
打开公司官网,查看其所用到的技术栈,然后根据这些数据进行有目的的复习,准备面试。
三、技术栈准备:
JD要求技术+前端工程构建工具。
四、自我介绍:
简历(基本信息,姓名-年龄-手机-邮箱-籍贯;学历;工作经历,时间-公司-岗位-职责-技术栈-业绩;开源项目,Github和说明);
自我陈述(把握面试的沟通方向;豁达自信的适度发挥)。
2、面试技巧
一、模拟一面
前提:准备要充分、知识要系统、沟通要简洁、内心要诚实、态度要谦虚、回答要灵活
(一)页面布局
题目:假设高度已知,请写出三栏布局,其中左栏和右栏宽度各为300px,中间自适应
//解决方案一:利用浮动
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Layout</title> <style> html *{ margin: 0; padding: 0; } .layout article div{ min-height: 100px; } .layout.float .left{ float: left; 300px; background: red; } .layout.float .right{ float: right; 300px; background: blue; } .layout.float .center{ background: yellow; } </style> </head> <body> <section class="layout float"> <article class="left-right-center"> <div class="left"></div> <div class="right"></div> <div class="center"> <h1>浮动解决方案</h1> <p> 这是三栏布局中间部分 这是三栏布局中间部分 这是三栏布局中间部分 这是三栏布局中间部分 </p> </div> </article> </section> </body> </html>
//解决方案二:利用绝对定位
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Layout</title> <style> html *{ margin: 0; padding: 0; } .layout article div{ min-height: 100px; } .layout.absolute .left-center-right>div{ position: absolute; } .layout.absolute .left{ left: 0; 300px; background: red; } .layout.absolute .center{ left: 310px; right: 310px; background: yellow; } .layout.absolute .right{ right: 0; 300px; background: blue; } </style> </head> <body> <section class="layout absolute"> <article class="left-center-right"> <div class="left"></div> <div class="center"> <h1>绝对定位解决方案</h1> <p> 这是三栏布局中间部分 这是三栏布局中间部分 这是三栏布局中间部分 这是三栏布局中间部分 </p> </div> <div class="right"></div> </article> </section> </body> </html>
//解决方案三:利用flexbox
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Layout</title> <style> html *{ margin: 0; padding: 0; } .layout article div{ min-height: 100px; } .layout.flexbox .left-center-right{ display: flex; } .layout.flexbox .left{ 300px; background: red; } .layout.flexbox .center{ flex: 1; background: green; } .layout.flexbox .right{ 300px; background: yellow; } </style> </head> <body> <section class="layout flexbox"> <article class="left-center-right"> <div class="left"></div> <div class="center"> <h1>flexbox解决方案</h1> <p> 这是三栏布局中间部分 这是三栏布局中间部分 这是三栏布局中间部分 这是三栏布局中间部分 </p> </div> <div class="right"></div> </article> </section> </body> </html>
//解决方案四:表格布局法
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Layout</title> <style> html *{ margin: 0; padding: 0; } .layout article div{ min-height: 100px; } .layout.table .left-center-right{ 100%; display: table; height: 100px; } .layout.table .left-center-right>div{ display: table-cell; } .layout.table .left{ 300px; background: black; } .layout.table .center{ background: green; } .layout.table .right{ 300px; background: burlywood; } </style> </head> <body> <section class="layout table"> <article class="left-center-right"> <div class="left"></div> <div class="center"> <h1>表格布局解决方案</h1> <p> 这是三栏布局中间部分 这是三栏布局中间部分 这是三栏布局中间部分 这是三栏布局中间部分 </p> </div> <div class="right"></div> </article> </section> </body> </html>
(二)CSS盒模型
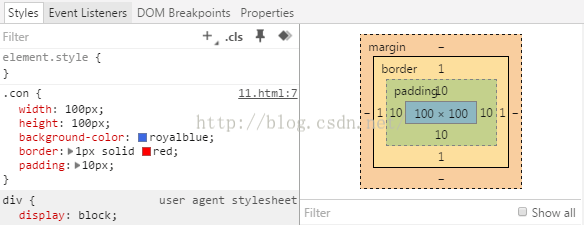
标准盒模型:
宽度=width+padding+border+margin

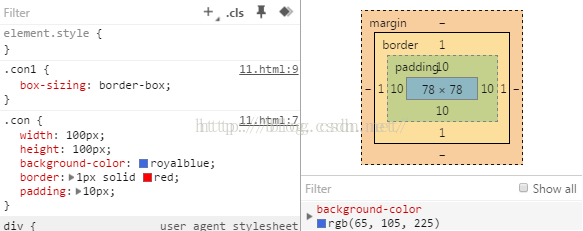
IE盒模型:
宽度=width+margin

标准盒模型和IE盒模型的区别:
这两种盒子模型最主要的区别就是width的包含范围,在标准的盒子模型中,width指content部分的宽度,在IE盒子模型中,width表示content+padding+border这三个部分的宽度,故这使得在计算整个盒子的宽度时存在着差异。
CSS如何设置这两种模型:
标准盒模型box-sizing:content-box;IE盒模型box-sizing:border-box
JavaScript如何设置获取盒模型对应的宽和高:
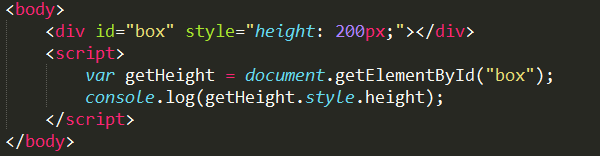
1、dom.style.width/height(只能获取到内联样式的宽和高)

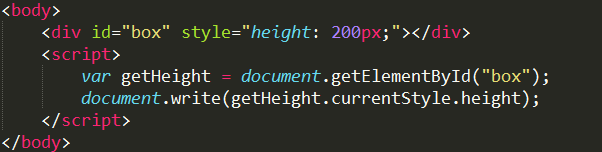
2、dom.currentStyle.width/height(只有IE浏览器支持)

3、window.getComputedStyle(dom).width/height(兼容性好,输出值带单位)

4、dom.getBoundingClientRect().width/height(兼容性好,输出值不带单位)

实例题(根据盒模型解释边框重叠):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html *{
padding: 0;
margin: 0;
}
#sec{
background: red;
}
.child{
margin-top: 10px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<section id="sec">
<article class="child"></article>
</section>
</body>
</html>
//父盒子高度为100px。打开浏览器=>F12=>elements=>computed
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html *{
padding: 0;
margin: 0;
}
#sec{
background: red;
overflow: hidden;
}
.child{
margin-top: 10px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<section id="sec">
<article class="child"></article>
</section>
</body>
</html>
//父盒子高度为110px。打开浏览器=>F12=>elements=>computed
//给父盒子创建了块级上下文(overfl:hidden)
BFC(边距重叠解决方案)
BFC基本概念:
BFC是Block Formatting Context (块级格式化上下文)的缩写,它是W3C CSS 2.1 规范中的一个概念,是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC渲染规则(原理):
1、内部的box会在垂直方向,一个接一个的放置;
2、box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠;
3、每个元素的margin box的左边,与包含快border box的左边相接触,即使存在浮动也是如此;
4、BFC的区域不会与float box重叠;
5、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;
6、计算BFC的高度时,浮动元素也参与计算。
如何创建BFC:
float属性不为none、position属性值为absolute或fixed、display属性值为inline-block,table-cell,table-caption,flex,inline-flex、overflow属性值不为visible。
BFC的使用场景:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html *{
padding: 0;
margin: 0;
}
#margin{
background: #ccc;
overflow: hidden;
}
#margin>p{
margin-top: 5px;
margin-bottom: 25px;
margin-left: 0px;
margin-right: 0px;
background: pink;
}
</style>
</head>
<body>
<!--BFC垂直方向边距重叠-->
<section id="margin">
<p>1</p>
<p>2</p>
<p>3</p>
</section>
</body>
</html>
解决BFC垂直方向边距重叠(增加一个父元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html *{
padding: 0;
margin: 0;
}
#margin{
background: #ccc;
overflow: hidden;
}
#margin>p{
margin-top: 5px;
margin-bottom: 25px;
margin-left: 0px;
margin-right: 0px;
background: pink;
}
</style>
</head>
<body>
<!--BFC垂直方向边距重叠-->
<section id="margin">
<p>1</p>
<div style="overflow: hidden;background: black;">
<p>2</p>
</div>
<p>3</p>
</section>
</body>
</html>
解决和浮动元素的重叠
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html *{
padding: 0;
margin: 0;
}
#layout{
background: green;
}
#layout .left{
float: left;
100px;
height: 100px;
background: pink;
}
#layout .right{
height: 110px;
background: black;
/*创建一个BFC,避免和周围浮动元素重叠*/
overflow: hidden;
}
</style>
</head>
<body>
<section id="layout">
<div class="left"></div>
<div class="right"></div>
</section>
</body>
</html>
清除浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html *{
padding: 0;
margin: 0;
}
#float{
background: green;
/*清除浮动元素的影响*/
overflow: auto;
}
#float .fla{
float: left;
font-size: 30px;
}
</style>
</head>
<body>
<!--BFC子元素即使是float也会参与高度计算-->
<section id="float">
<div class="fla">我是浮动元素</div>
</section>
</body>
</html>
(三)DOM事件
DOM事件的级别:
1、DOM0 element.onclick = function(){}
2、DOM2 element.addEventListener('click',function(){},false)
3、DOM3 element.addEventListener('keyup',function(){},false)
DOM事件模型:
1、捕获 向下
2、冒泡 向上
DOM事件流:
捕获==>目标阶段==>冒泡
描述DOM事件捕获的具体流程:
window==>document==>html==>body==>父级元素==>目标元素
//代码说明事件捕获的流程,验证冒泡是把true改为false即可
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Event</title> <style> html *{ margin: 0; padding: 0; } #ev{ height: 100px; 300px; color: #fff; background: black; text-align: center; line-height: 100px; } </style> </head> <body> <div id="ev"> 目标元素 </div> <script> var ev = document.getElementById("ev"); //DOM2级事件,true表明事件是在捕获阶段响应 ev.addEventListener('click',function(){ console.log('ev captrue'); },true); window.addEventListener('click',function(){ console.log('window captrue'); },true); document.addEventListener('click',function(){ console.log('document captrue'); },true); document.documentElement.addEventListener('click',function(){ console.log('html captrue'); },true); document.body.addEventListener('click',function(){ console.log('body captrue'); },true); </script> </body> </html>
Event对象的常见应用:
1、event.preventDefault();
2、event.stopPropagation();
3、event.stopImmediatePropagation();
4、event.currentTarget
5、event.target
自定义事件:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Event</title>
<style>
html *{
margin: 0;
padding: 0;
}
#ev{
height: 100px;
300px;
color: #fff;
background: black;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div id="evvv">
目标元素
</div>
<script>
var eve = new Event('test');
evvv.addEventListener('test',function(){
console.log('test dispatch');
})
evvv.dispatchEvent(eve);
</script>
</body>
</html>
(四)HTTP协议
1、HTTP协议的主要特点:
简单快速、灵活、无连接、无状态
2、HTTP报文的组成部分:
请求报文(请求行:http方法、页面地址、http协议版本; 请求头:关键字/值对,告诉服务端要哪些内容; 空行:发送回车符合换行符,通知服务器一下行不再有请求头; 请求体:包含了传进来的内容);
响应报文(状态行:http协议版本、状态码; 响应头:关键字/值对; 空行:同上; 响应体);
3、HTTP方法:
GET 获取资源;
POST 传输资源
PUT 更新资源
DELETE 删除资源
HEAD 获得报文首部
4、POST和GET的区别:
GET在浏览器回退时是无害的,而POST会再次提交请求;
GET产生的URL地址可以被收藏,而POST不可以;
GET请求会被浏览器主动缓存,而POST不会,除非手动设置;
GET请求只能进行url编码,而POST支持多种编码方式;
GET请求参数会被完整保留在浏览器历史记录里,而POST的参数不会被保留;
GET请求在url中传送的参数是有长度限制的,而POST是没有限制的;
对参数的数据类型,GET只接受ASCll字符,而POST没有限制;
GET比POST更不安全,因为参数直接暴露在url上,所以不能用来传递敏感信息;
GET参数通过url传递,POST放在Request body中。
5、HTTP状态码:
1xx:提示信息-表示请求已经被接收,继续处理;
2xx:成功-表示请求已经被成功接收;
3xx:重定向-要完成请求必须进行更进一步的操作;
4xx:客户端错误-请求有语法错误或请求无法实现;
5xx:服务器错误-服务器未能实现合法的请求。
进一步说明
200 OK:客户端请求成功;
206 Partial Content:客户发送了一个带有Range头的GET请求,服务器完成了它;
301 Moved Permanently:所请求的页面已经转移至新的url;
302 Found:所请求的页面已经临时转移至新的url;
304 Not Modified:客户端有缓冲的文档并发出了一个条件性的请求,服务器告诉客户,原来缓冲的文档还可以继续使用;
400 Bad Request:客户端请求有语法错误,不能被服务器所理解;
401 Unauthorized:请求未经授权,这个状态码必须和WWW-Authenticate报头域一起使用;
403 Forbidden:对被请求页面的访问被禁止;
404 Not Found:请求资源不存在;
500 Internal Server Error:服务器发生不可预期的错误,原来缓冲的文档还可以继续使用;
503 Server Unavailable:请求未完成,服务器临时过载或宕机,一段时间后可恢复正常。
6、什么是持久连接:
HTTP协议 采用“请求-应答”模式,当使用普通模式,即非Keep-Alive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);
当使用Keep-Alive模式(又称持久连接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。(前提HTTP 1.1版本)
7、什么是管线化:
在使用持久连接的情况下,某个连接上消息的传递类似于:请求1->响应1->请求2->响应2->请求3->响应3;
某个连接上的消息变成了类似这样的:请求1->请求2->请求3->响应1-响应2->响应3
其他:
管线话机制通过持久连接完成,仅HTTP/1.1支持此技术;
只有GET和HEAD请求可以进行管线化,而POST则有所限制;
初次创建连接时不应该启动管线机制,因为服务器不一定支持HTTP/1.1版本的协议;
管线化不会影响响应到来的顺序,如上面的例子所示,响应返回的顺序并未改变;
HTTP/1.1要求服务器端支持管线化,但并不要求服务器端也对响应进行管线化处理,只是要求对于管线化的请求不失败即可;
由于上面提到的服务器端问题,开启管线化可能并不会带来大幅度的性能提升,而且很多服务器端和代理程序对管线化支持并不好,因此现代浏览器默认并未开启管线化支持。
(五)面向对象
类与实例:
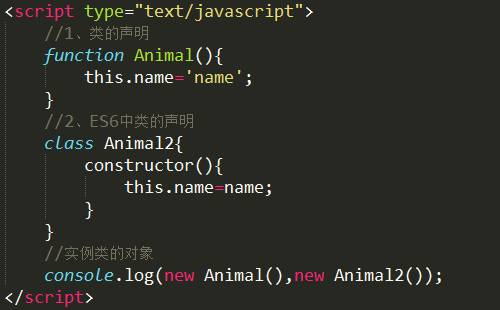
类的声明
生成的实例

类与继承:
如何实现继承
继承的几种方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//借助构造函数实现不完全继承,无法继承方法
function Parent1(){
this.name = 'parent1';
}
function Child1(){
Parent1.call(this);
this.type = 'child1';
}
console.log(new Child1());
//借助原型链实现继承
function Parent2(){
this.name = 'parent2';
this.play = [1,2,3];
}
function Child2(){
this.type = 'child2';
}
Child2.prototype = new Parent2();
console.log(new Child2());
var s1 = new Child2();
var s2 = new Child2();
console.log(s1.play,s2.play);
s1.play.push(4);
//组合方式实现继承
function Parent3(){
this.name = 'parent3';
this.play = [1,2,3];
}
function Child3(){
Parent3.call(this);
this.type = 'child3';
}
Child3.prototype = new Parent3();
var s3 = new Child3();
var s4 = new Child3();
s3.play.push(4);
console.log(s3.play,s4.play);
//组合继承的优化1
function Parent4(){
this.name = 'parent4';
this.play = [1,2,3];
}
function Child4(){
Parent4.call(this);
this.type = 'child4';
}
Child4.prototype = Parent4.prototype;
var s5 = new Child4();
var s6 = new Child4();
console.log(s5.play,s6.play);
console.log(s5 instanceof Child4,s5 instanceof Parent4);
console.log(s5.constructor);
//组合继承的优化2
function Parent5(){
this.name='parent5';
this.play=[1,2,3];
}
function Child5(){
Parent5.call(this);
this.type='child5';
}
Child5.prototype = Object.create(Parent5.prototype);
Child5.prototype.constructor = Child5;
var s7 = new Child5();
console.log(s7 instanceof Child5,s7 instanceof Parent5);
console.log(s7.constructor);
</script>
</body>
</html>
(六)原型链
创建对象有几种方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>原型链</title>
</head>
<body>
<script type="text/javascript">
//第一种方式:字面量
var k1 = {name:'k1'};
var k2 = new Object({name:'k2'});
//第二种方式:通过构造函数
var m = function(name){this.name=name;};
var k3 = new m('k3');
//第三种方式:Object.create
var p = {name:'ppp'};
var k4 = Object.create(p);
</script>
</body>
</html>
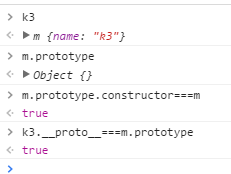
//打开浏览器控制台,分别输入k1、k2、k3和k4看看结果
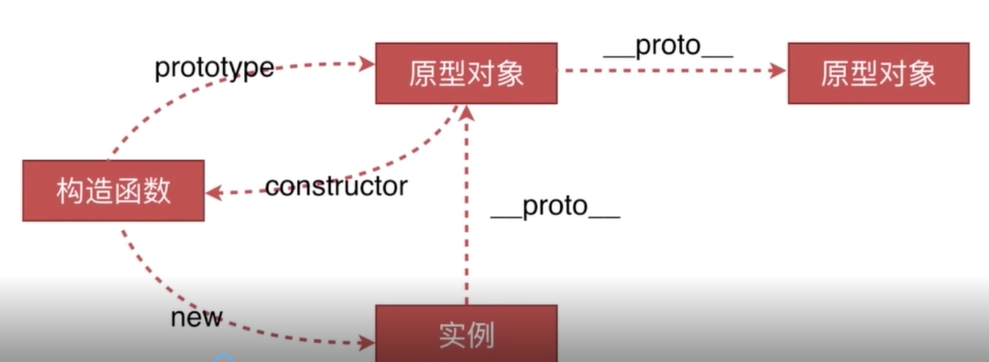
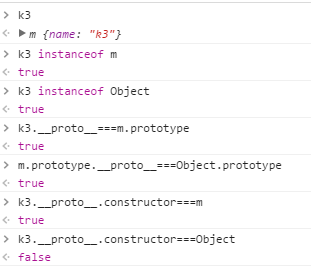
原型 构造函数 实例 原型链关系图

构造函数:被new之后的函数称之为构造函数
实例:只要是个对象,那么就是个实例(函数也是一个对象)
构造函数、实例和原型对象的关系图验证

原型链实现继承的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>原型链</title>
</head>
<body>
<script type="text/javascript">
//第一种方式:字面量
var k1 = {name:'k1'};
var k2 = new Object({name:'k2'});
//第二种方式:通过构造函数
var m = function(name){this.name=name;};
var k3 = new m('k3');
//第三种方式:Object.create
var p = {name:'pppp'};
var k4 = Object.create(p);
m.prototype.say = function(){
console.log("say hi");
}
var k5 = new m('k5');
</script>
</body>
</html>
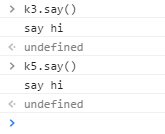
//打开控制台

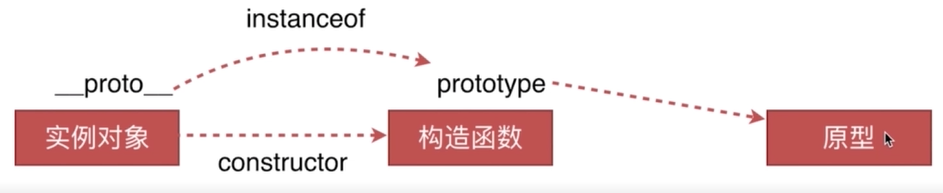
instanceof原理图

案例结果分析

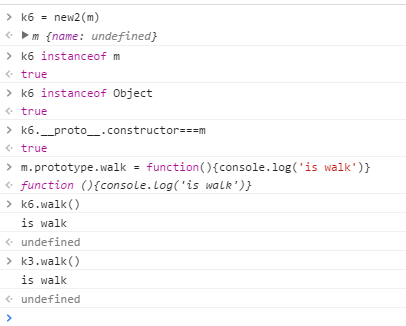
new运算符:
一个新对象被创建,它继承自foo.prototype ==》
构造函数foo被执行,执行的时候,相应的传参会被传入,同时上下文(this)会被指定为这个新实例。new foo等同于new foo(),只能用在不传递任何参数的情况==》
如果构造函数返回了一个对象,那么这个对象会取代整个new出来的结果;如果构造函数没有返回对象,那么new出来的结果为步骤1创建的对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>原型链</title>
</head>
<body>
<script type="text/javascript">
//第一种方式:字面量
var k1 = {name:'k1'};
var k2 = new Object({name:'k2'});
//第二种方式:通过构造函数
var m = function(name){this.name=name;};
var k3 = new m('k3');
//第三种方式:Object.create
var p = {name:'pppp'};
var k4 = Object.create(p);
m.prototype.say = function(){
console.log("say hi");
}
var k5 = new m('k5');
var new2 = function(func){
var k = Object.create(func.prototype);
var j = func.call(k);
if(typeof j==='object'){
return j;
}else{
return k;
}
}
</script>
</body>
</html>
//理解测试图

(七)通信类
什么是同源策略及限制:
同源策略限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。
源(协议、域名、端口组成)。
限制:
Cookie、LocalStorage和IndexDB无法读取;
DOM无法获得;
AJAX请求不能发送。
前后端如何通信:
Ajax、WebSocket、CORS
如何创建Ajax:
1、XMLHttpRequest对象的工作流程
2、兼容性的处理
3、事件的触发条件
4、事件的触发顺序
跨域通信的几种方式:
JSONP
Hash
postMessage
WebSocket
CORS
(八)安全类
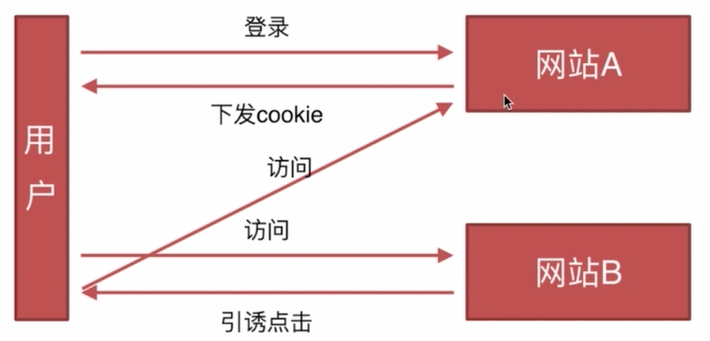
CSRF:
基本概念 通常称为跨站请求伪造
攻击原理

防御措施 Token验证、Referer验证、隐藏令牌
XSS:
基本概念 跨域脚本攻击
攻击原理 (慕课有)
防御措施
(九)算法类
排序:(快速排序、选择排序、希尔排序、冒泡排序)
堆栈、队列、链表:
递归:
波兰式和逆波兰式:
二、模拟二面
(一)面试技巧
知识面要广、理解要深刻、内心要诚实、态度要谦虚、回答要灵活、要学会赞美
(二)渲染机制
1、什么是DOCTYPE及作用?
DTD(document type definition,文档类型定义)是一系列的语法规则,用来定义XML或(X)HTML的文件类型,浏览器会使用它来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式。
意思即是:DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途便是文件的合法性验证,如果文件代码不合法,那么浏览器解析时便会出一些差错。
如<!DOCTYPE html> HTML5
如传统模式、严格模式 HTML4
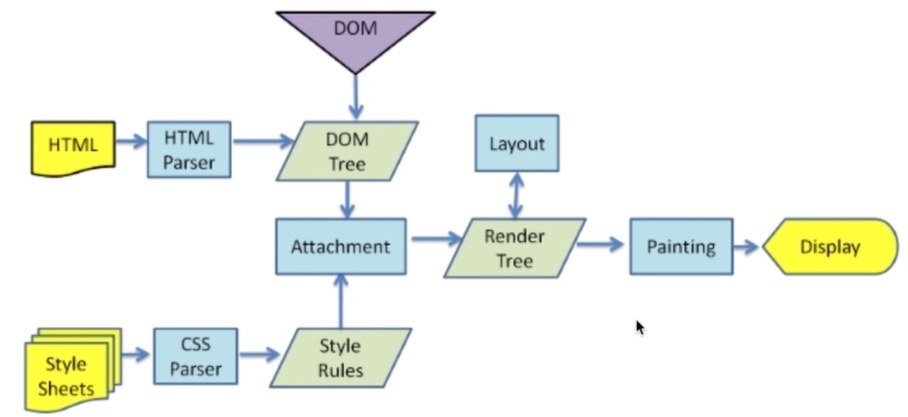
2、浏览器渲染的过程

3、重排Reflow
定义:
DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称之为reflow。
触发reflow :
当你增加、删除、修改DOM节点时,会导致reflow或repaint;
当你移动DOM的位置,或是搞个动画的时候;
当你修改CSS样式的时候;
当你resize窗口的时候(移动端没有这个问题),或是滚动的时候;
当你修改网页默认字体的时候。
4、重绘Repaint
定义:
当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为repaint。
触发Repaint:
DOM的改动和CSS改动
5、布局Layout
(三)JavaScript运行机制
JavaScript是单线程,一个时间段内,JavaScript只能干一件事情。
任务队列分为同步任务和异步任务。
Event Loop
异步任务类型 setTimeout和setInterval、DOM事件、ES6中的Promise
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
//同步任务
console.log(1);
//异步任务,要暂时挂起
setTimeout(function(){
console.log(2);
},0);
//同步任务
console.log(3);
console.log(4);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
//同步任务
console.log('A');
//同步任务
while(1){
}
//同步任务
console.log('B')
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
for(var i=0;i<4;i++){
setTimeout(function(){
document.write(i); //4 4 4 4
},1000);
}
</script>
</body>
</html>
(四)页面性能
1、提升页面性能的方法
资源压缩合并,减少HTTP请求;
非核心代码异步加载——>异步加载的方式——>异步加载的区别;
利用浏览器的缓存——>缓存的分类——>缓存的原理;
使用CDN;
预解析DNS <meta http-equiv="x-dns-prefetch-control" content="on""> <link rel="dns-prefetch" href="//host_name_to_prefetch.com">;
2、异步加载的方式
动态脚本加载 defer async
3、异步加载的区别
defer是在HTML解析完之后才会执行,如果是多个,按照加载的顺序依次执行;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/defer1.js" defer="defer"></script>
<script type="text/javascript" src="js/defer2.js" defer="defer"></script>
</head>
<body>
<div class="">
test
<script>
console.log('write');
document.write('<span>write</span>');
</script>
<script>
for(var i=0;i<1000;i++){
if(i%200===0){
console.log(i);
}
}
</script>
</div>
</body>
</html>
async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关;
4、缓存的分类
强缓存和协商缓存
(五)错误监控
前端错误的分类:
代码错误(即时运行错误)和资源加载错误
错误的捕获方式:
即时运行错误 try...catch和window.onerror
资源加载错误 object.onerror、performance.getEntries()、Error事件捕获
上报错误的基本原理:
利用Ajax通信的方式上报
利用image对象上报
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
(new Image()).src = 'http://baidu.com/tesjk?r=tkjs';
</script>
</body>
</html>
三、模拟三面
(一)面试技巧
准备要充分、描述要演练、引导找时机、优势要发挥、回答要灵活。
(二)考察点
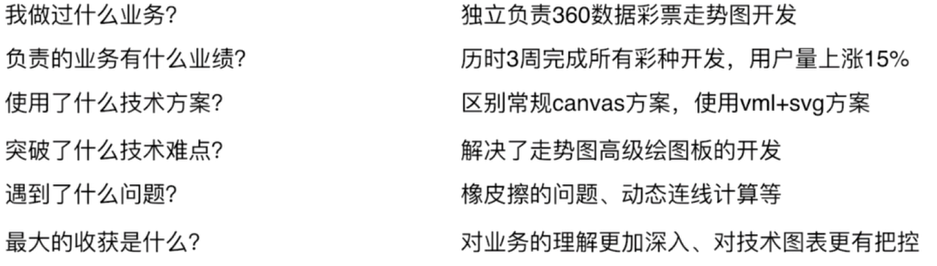
业务能力:我做过什么业务?负责的业务有什么业绩?使用了什么技术方案?突破了什么技术难点?遇到了什么问题?最大的收获是什么?

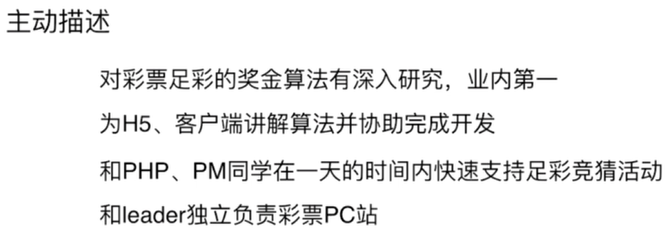
团队协作能力:

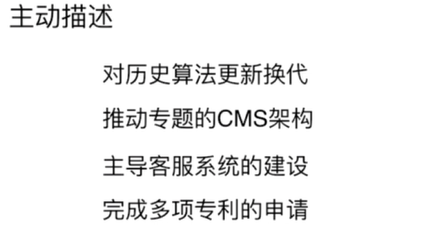
事务推动能力:

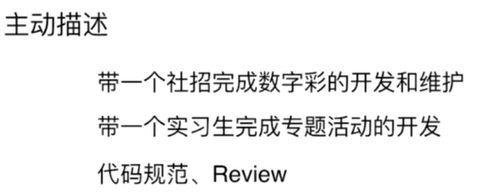
带人能力:

其他能力:
组织能力、学习能力、行业经验等。
四、模拟终面
(一)面试技巧
乐观积极、主动沟通、逻辑顺畅、上进有责任心、有主张做事果断。
(二)职业竞争力描述

(三)职业规划描述

五、课程总结
1、JD描述:一定要好好看。
2、简历:对照JD写出相吻合的简历,对于未掌握的技术栈快速复习、理解。
3、自我介绍:一定要打草稿,展示什么优势、描述什么项目,切记临场发挥。
4、一面:重基础、懂原理,要思考、知进退、势不可挡。
5、二面:横向扩展、项目结合,做到有的放矢。
6、三面:有经验、懂合作、有担当、懂规矩、察言观色。
7、终面:会沟通、要上进、好性格、有主见、强逻辑、无可挑剔。
8、复盘:胜不骄、败不馁、总结经验、步步为营、多拿几个offer。