1、sessionStorage 、localStorage 和 cookie 之间的区别
(一)共同点:都是保存在浏览器端,且同源的。
(二)区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递;cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。
(三)而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
(四)数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
(五)作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
2、HTML 5标签是否一定需要闭合?标签大小写是否敏感?
不一定;不敏感,但是规定要用小写标签
3、 HTML 5如何读取本地文件?
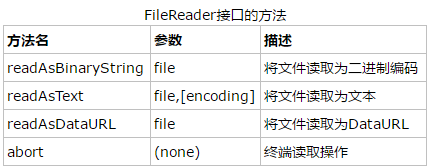
HTML5提供了一个叫FileReader的接口,用于异步读取文件内容。FileReader接口有4个方法,其中3个用来读取文件,另一个用来中断读取。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。

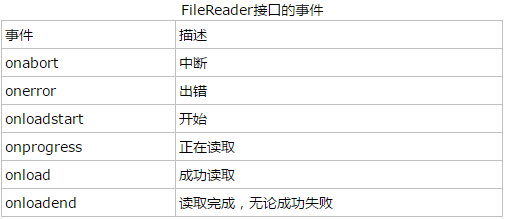
FileReader接口包含了一套完整的事件模型,用于捕获读取文件时的状态。

4、HTML 5中的canvas
概念:
canvas 是 HTML5 提供的一个用于展示绘图效果的标签,提供了一个空白的图形区域,可以使用特定的JavaScript API来绘画图形(canvas 2D或WebGL)。
应用:
一、游戏:canvas在基于Web的图像显示方面比Flash更加立体、更加精巧,canvas游戏在流畅度和跨平台方面更牛;
二、可视化数据(数据图表话),比如: 百度的echart、d3.js、three.js;
三、banner广告:Flash曾经辉煌的时代,智能手机还未曾出现。现在以及未来的智能机时代,HTML5技术能够在banner广告上发挥巨大作用,用Canvas实现动态的广告效果再合适不过;
四、未来可能会用作模拟器、远程计算机控制和图形编辑器。
说明:
canvas 是一个矩形区域的画布,可以用JavaScript在上面绘画。控制其每一个像素。canvas 标签使用 JavaScript 在网页上绘制图像,本身不具备绘图功能。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
标签:
一、创建画布
<canvas width="600" height="400">
IE9及其以上版本的浏览器,才支持canvas标签
提示:您的浏览器不支持canvas,请升级浏览器
</canvas>
二、找到canvas的id,绘制上下文
var ctx = cv.getContext("2d");
三、使用上下文中的API绘制图形或者填充
5、前端性能优化的方法
一:减少http请求,合理设置 HTTP缓存;
二:使用浏览器缓存;
三:启用压缩;
四:合并CSS图片,减少请求数;
五:CSS放在页面最上部,JavaScript放在页面最下面;
六:异步请求Callback;
七:减少cookie的传输;
八:优化JavaScript代码,比如合理的DOM树、慎用with、避免使用eval和Function、减少作用域链的查找、数据尽量封装成局部变量、字符串拼接。
九:CSS选择符优化。
更多详情:http://blog.csdn.net/mahoking/article/details/51472697
6、HTML 中的DOM树
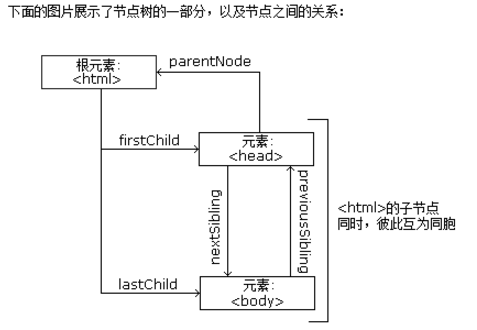
HTML DOM定义访问和操作HTML文档的标准方法。DOM将HTML文档表达为树结构。

W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。W3C DOM 标准被分为 3 个不同的部分:
一、核心DOM,针对任何结构化文档的标准模型;
二、XML DOM,针对XML文档的标准模型;
三、HTML DOM,针对HTML文档的标准模型,它是标准对象模型,是标准编程接口;
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:整个文档是一个文档节点、每个HTML元素是元素节点、HTML元素内的文本是文本节点、每个HTML属性是属性节点、注释是注释节点。

7、XHTML和HTML有什么区别?
一、HTML是一种基本的web网页设计语言,XHTML是一个基于XML的置标语言;
二、XHTML元素必须被正确的嵌套;
三、XHTML元素必须被关闭;
四、XHTML元素必须使用小写字母;
五、XHTML文档必须拥有根元素。
8、HTML 5为什么只需要写!DOCTYPE HTML?
HTML5 不基于 SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行);而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
9、Doctype作用?标准模式与兼容模式各有什么区别?
!DOCTYPE声明位于位于HTML文档中的第一行,处于html 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式的排版 和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。
10、如何实现浏览器内多个标签页之间的通信?
调用localstorge、cookies等本地存储方式
11、如果我不放入<! DOCTYPE html> ,HTML5还会工作么?
不会,浏览器将不能识别他是HTML文档,同时HTML5的标签将不能正常工作
12、canvas和svg图形的区别是什么?

13、