事件类型(event type)
定义:指的是文档或者浏览器窗口中发生的一些特定交互瞬间。我们可以通过侦听器(或者处理程序)来预定事件,以便事件发生的时候执行相应的代码。事件类型是一个用来说明发生什么类型事件的字符串。像鼠标悬浮,按下键盘等。我们也可以把事件类型叫做事件名字,用特定的名字来标识所谈论的特定类型的事件。
事件目标(event target)
定义:事件目标是发生的事件或与之相关的对象。当讲事件时,我们必须同时指定类型和目标。像window上的load事件或者链接的click事件。在客户端js的应用程序中,Window、Document、和Element对象是最常见的事件目标,但是某些事件也是由其它类型的对象触发的。
事件处理程序(event handler)或事件监听程序(event listener)
定义:我们用户在页面中进行的点击这个动作,鼠标移动的动作,网页页面加载完成的动作等,都可以称之为事件名称,即:click、mousemove、load等都是事件的名称。响应某个事件的函数则称为事件处理程序,或者叫做事件侦听器。
事件对象(event object)
定义:事件对象是与特定事件相关且包含有关该事件详细信息的对象。事件对象作为参数传递给事件处理程序函数。所有的事件对象都有用来指定事件类型的type属性和指定事件目标的target属性。每个事件类型都为其相关的事件对象定义一组属性。
事件传播(event propagation)
定义:事件传播是浏览器决定那个对象触发其事件处理程序的过程。
事件模型
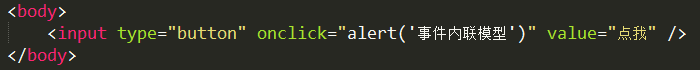
1、内联模型:在HTML中把事件处理函数作为属性执行js代码;在HTML中把事件处理函数作为属性执行js函数。这种模型是最传统接单的一种处理事件的方法。在内联模型中,事件处理函数是HTML标签的一个属性,用于处理指定事件。虽然内联在早期使用较多,但它是和HTML混写的,并没有与HTML分离。如:


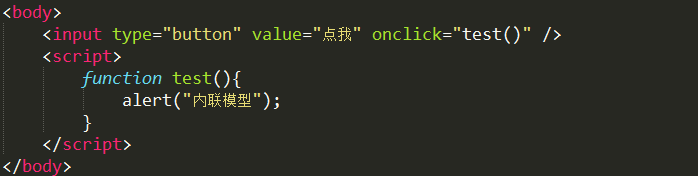
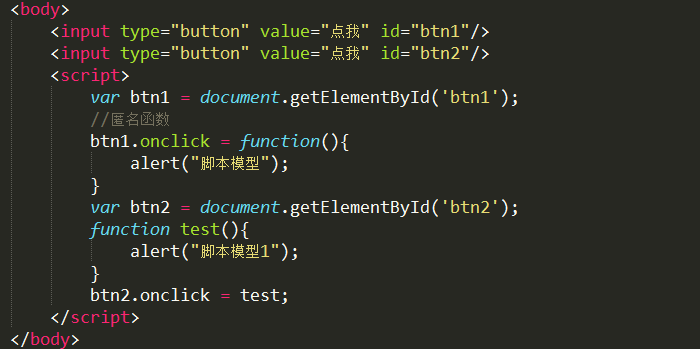
2、脚本模型:由于内联模型违反了HTML与JavaScript代码层次分离的原则。为了解决这个问题,我们可以在JavaScript中处理事件。这种处理方式就是脚本模型。
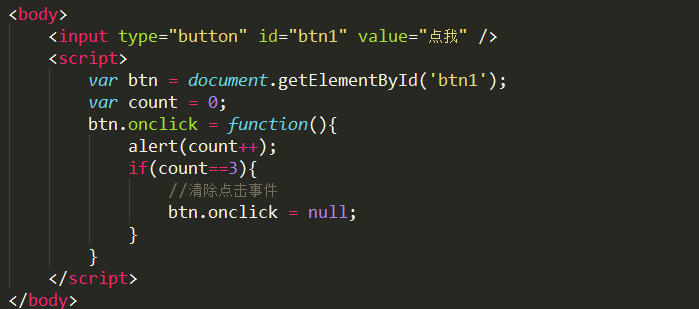
清除事件:

3、DOM2模型:“DOM2级事件”定义了两个方法,用于添加事件和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点中都包含这两个方法,并且它们都接受3个参数;事件名、函数、冒泡或捕获的布尔值(true表示捕获,false表示冒泡)。IE事件处理程序,IE中实现了DOM中类似的两个方法:attachEvent()和detachEvent().这两个方法接受相关的两个参数:事件处理程序名称和事件处理程序函数。在IE8及IE8之间版本中只支持事件冒泡,所以通过attachEvent()添加的事件处理都会被添加到冒泡阶段。
传统事件类型
1、鼠标事件

2、键盘事件

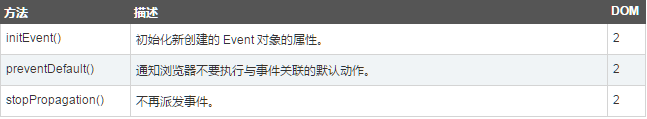
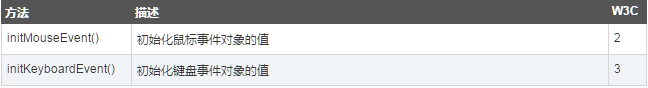
3、事件对象event(常量、属性、方法)



4、目标事件对象

5、框架/对象事件

6、表单事件

7、剪贴板事件

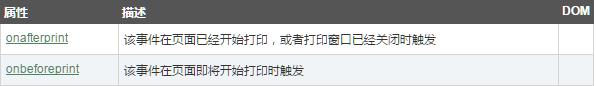
8、打印事件

9、拖动事件

10、动画事件

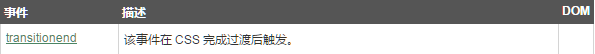
11、过渡事件

12、其他事件

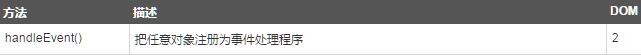
13、事件监听对象

14、文档事件对象

15、鼠标/键盘事件对象(属性、方法)


注意:所有的事件处理函数都会都有两个部分组成,on + 事件名称,例如click事的事件处理函数就是:onclick。在这里,我们主要谈论脚本模型的方式来构建事件,违反分离原则的内联模式,我们忽略掉。对于每一个事件,它都有自己的触发范围和方式,如果超出了触发范围和方式,事件处理将失效。
事件流
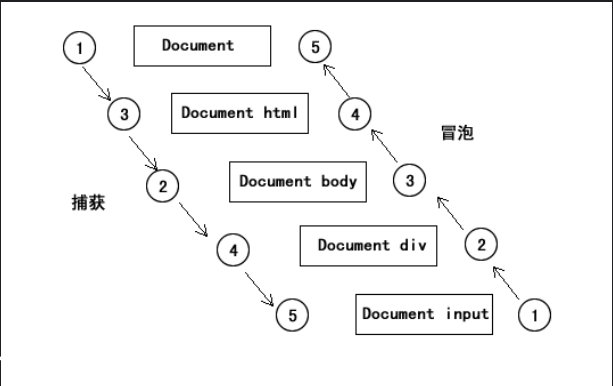
定义:事件流描述的是从页面中接收事件的顺序。事件流是描述的从页面接受事件的顺序,当几个都具有事件的元素层叠在一起的时候,那么你点击其中一个元素,并不是只有当前被点击的元素会触发事件,而层叠在你点击范围的所有元素都会触发事件。事件流包括两种模式,分别是冒泡和捕获。事件冒泡,是从里往外逐个触发。事件捕获,是从外往里逐个触发。那么现代的浏览器默认情况下都是冒泡模型,而捕获模式则是早期的Netscape默认情况。而现在的浏览器要使用DOM2级模型的事件绑定机制才能手动定义事件流模式。
IE中的事件流是事件冒泡(event bubbling);Netscape Communicator的事件流是事件捕获流。

事件兼容
1、事件绑定:addEventListener与attachEvent;
2、事件移除:removeEventListener与detachEvent;
3、获取事件对象:e.target与 window.event.srcElement;
4、阻止冒泡:e.stopPropagation与window.event.cancelBubble;
5、阻止默认:e.preventDefault与window.event.returnValue。