flexbox详解
flexbox的出现是为了解决复杂的web布局,因为这种布局方式很灵活。容器的子元素可以任意方向进行排列。此属性目前处于非正式标准。 flex布局模型不同于块和内联模型布局,块和内联模型的布局计算依赖于块和内联的流方向,而flex布局依赖于flex directions.简单的说:Flexbox是布局模块,而不是一个简单的属性,它包含父元素(flex container)和子元素(flex items)的属性。
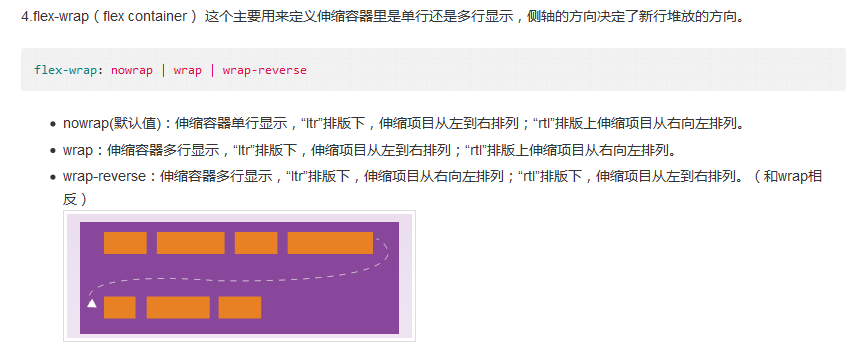
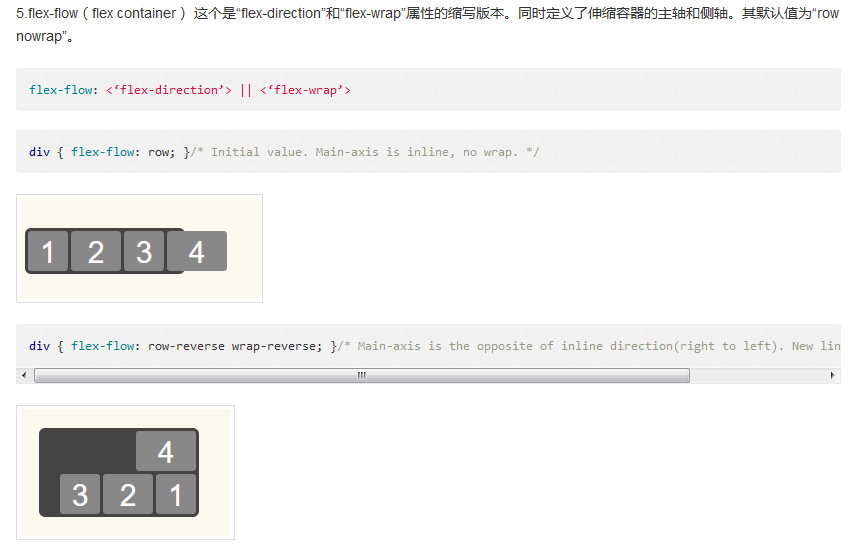
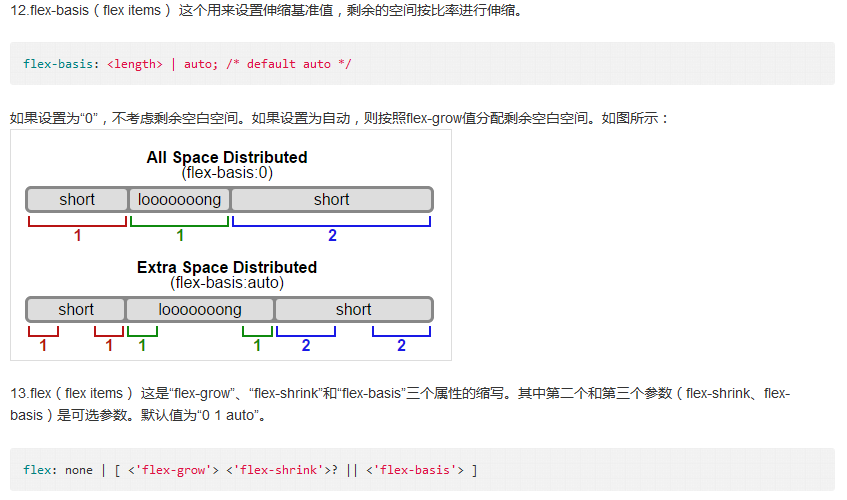
属性解析

链接:https://cruxf.github.io/FlexBox/flexbox2-1

链接:https://cruxf.github.io/FlexBox/flexbox2-2

链接:https://cruxf.github.io/FlexBox/flexbox2-3

链接:https://cruxf.github.io/FlexBox/flexbox2-4

链接:https://cruxf.github.io/FlexBox/flexbox2-5

链接:https://cruxf.github.io/FlexBox/flexbox2-6

链接:https://cruxf.github.io/FlexBox/flexbox2-7

链接:https://cruxf.github.io/FlexBox/flexbox2-8

链接:https://cruxf.github.io/FlexBox/flexbox2-9

链接:https://cruxf.github.io/FlexBox/flexbox2-12
其他一些小案例:
https://cruxf.github.io/FlexBox/flexboxanli2
https://cruxf.github.io/FlexBox/flexboxanli