20155301 Web基础
1.基础问题回答
(1)什么是表单
答: 表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素
(2)浏览器可以解析运行什么语言
答: 超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
答: ASP,JSP和PHP最为常用
2.实践总结与体会
这次的实验过程非常非常坎坷,第一次用老师的虚拟机,前面的过程都比较顺利,但是后面编写php文件的时候,无论怎么改都没有办法链接到数据库,后面在自己的虚拟机上又做了一次,感觉可能是因为新建用户不是用的grant all on tsc.* to tsc@localhost identified by '20155301';这一步,所以会出错,第二次在自己的虚拟机上实验成功了,感觉实验纠错的过程还是能学到很多东西的。
3.实践过程记录
Web前端:HTML基础
1.安装Apache,输入sudo apt-get install apache2
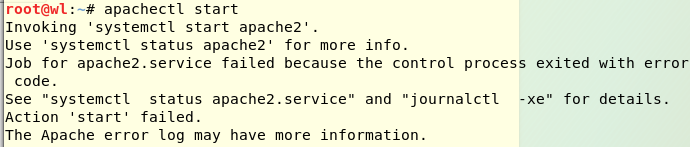
2.启动Apache,输入apachectl start,如果出现下图的情况,就证明80端口已经被占用了,需要先用netstat -aptn |grep 80找出占用端口的进程号,然后关闭相应的进程,再启动Apache(这个截图是第一次尝试的时候用老师的虚拟机做的,自己的虚拟机并没有端口占用的情况)。

3.验证Apache开启成功,因为Apache可以把本地 /var/www/html目录下的的文件上传到本地服务器上,我们可以在/var/www/html目录下新建一个名为test的txt文件,在浏览器中输入127.0.0.1:80/test.txt

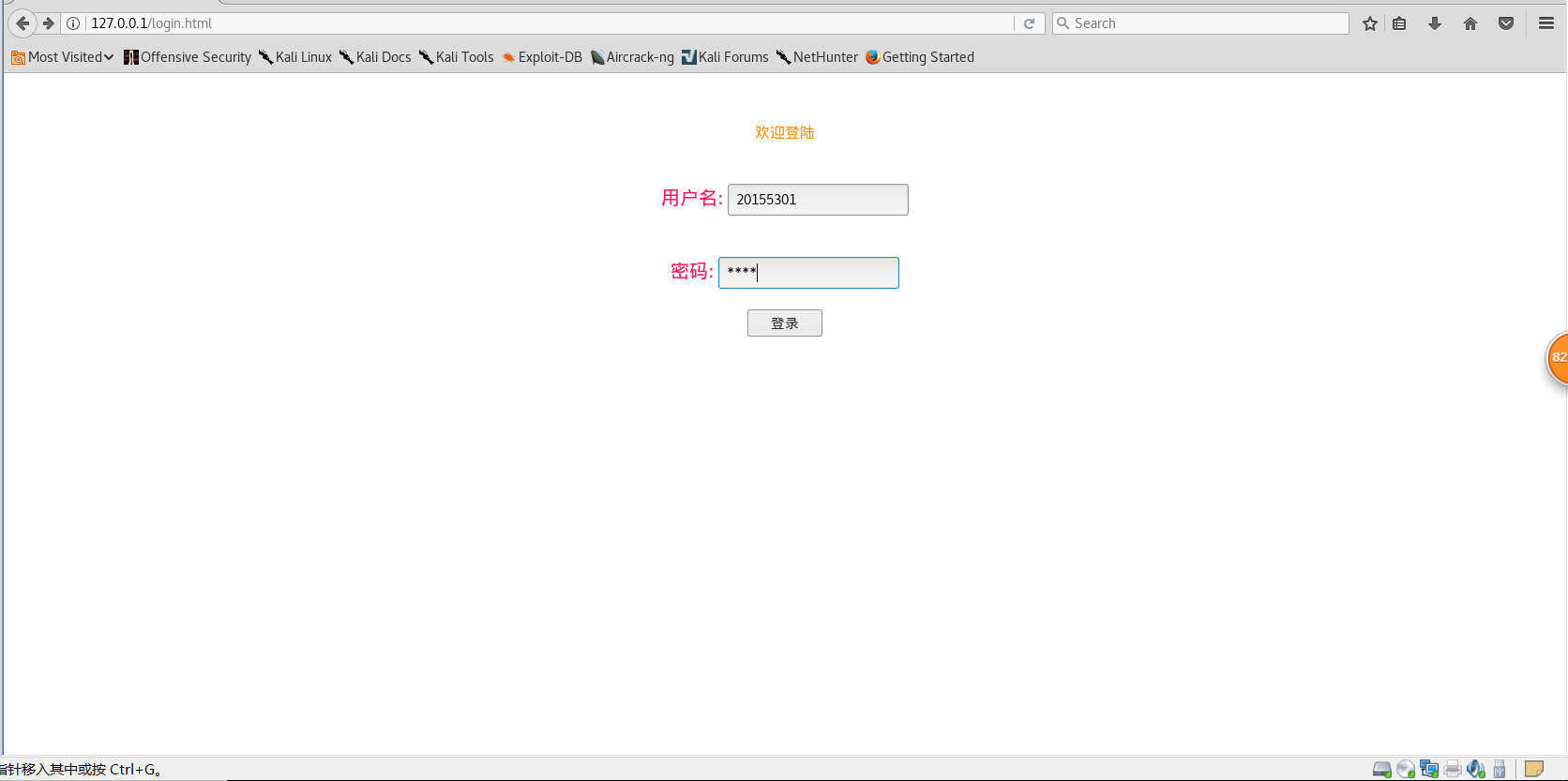
4.在相同的目录下,编写一个HTML作为前端的登录页面
get与post:
get是从服务器上获取数据,post是向服务器传送数据。
get是把参数数据队列加到提交表单的ACTION属性所指的URL中,post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址
登陆界面
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登录页面</title>
<style type="text/css">
font.a{ color:#ff1155;font-size:20;}
font.b{color:#ff8c00;size:30;}
</style>
</head>
<body>
<br><br>
<center>
<font class="b">欢迎登陆</font>
<br><br><br>
<form name="myform" method="post" action="#">
<font class="a">用户名:</font>
<input type= "text" name="username" value=""/>
<br><br><br>
<font class="a">密码:</font>
<input type= "password" name="password" value=""/>
<br><br>
<input type= "submit" value="登录"/>
</form>
</center>
</body>
</html>

Web前端:javascipt
5.Web前端javascipt,用来编写验证用户名和密码的规则:用户名密码不能为空
完善表单:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登录页面</title>
<style type="text/css">
font.a{ color:#ff1155;font-size:20;}
font.b{color:#ff8c00;size:30;}
</style>
</head>
<body>
<br><br>
<center>
<font class="b">欢迎登陆</font>
<br><br><br>
<form name="myform" method="post" action="#">
<font class="a">用户名:</font>
<input type= "text" name="username" value=""/>
<br><br><br>
<font class="a">密码:</font>
<input type= "password" name="password" value=""/>
<br><br>
<input type= "submit" value="登录" onClick="return CheckLogin()"/>
</form>
</center>
<script language="javascript">
function CheckLogin(){
var sUserName = document.myform.username.value ;
var sPassword = document.myform.password.value ;
if ((sUserName =="") ){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>


Web后端:MySQL基础
6.利用apt-get install mysql安装mysql,为web后端的编写做准备
7.利用/etc/init.d/mysql start命令启动mysql服务

8.利用mysql -u root -p,以root用户的身份登陆,在这一步我出现了一个问题,就是输入密码的时候不对,出现了提示error: 'Access denied for user 'root'@'localhost' (using password: YES)'的问题,解决方法,
具体细节就不在博客中列出来的,出现这个问题的原因就是权限不够,更改权限之后就可以使用了。

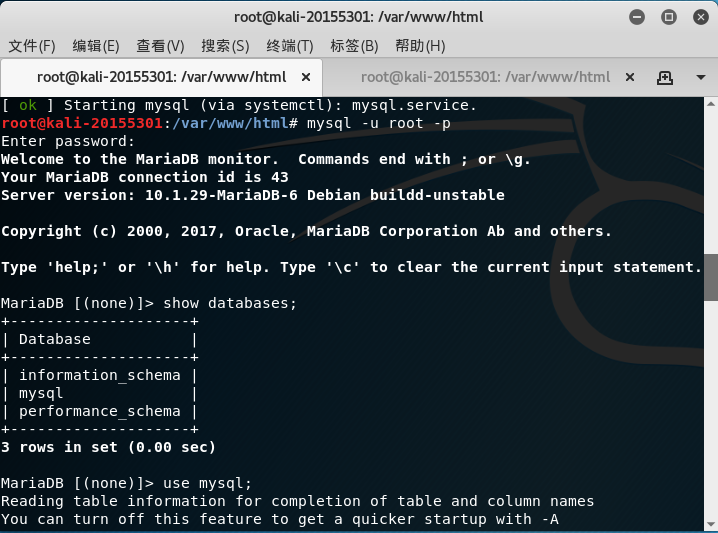
8.修改成功后,看到启动了MariaDB monitor,MariaDB不仅仅是Mysql的一个替代品,它的主要目的是创新和提高Mysql的技术,所以它和Mysql的作用一切并且命令也类似,输入show databases之后再输入;即可看到基本信息

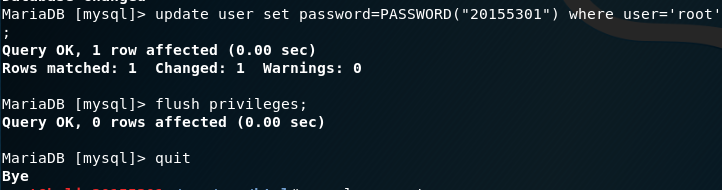
9.修改密码,首先选择MySQL,键入use mysql;,输入update user set password=PASSWORD("新密码") where user='root';修改密码后,进行更新flush privileges;。

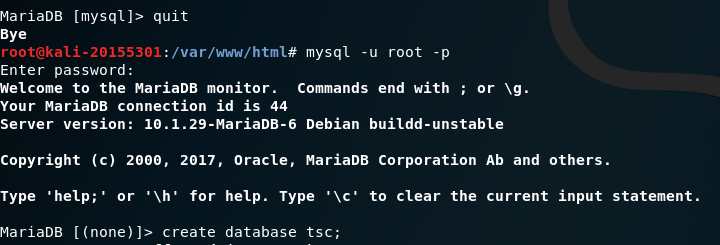
10.利用新密码登陆

11.利用CREATE SCHEMA TestLogin创建一个数据库,并用use 数据库使用它。

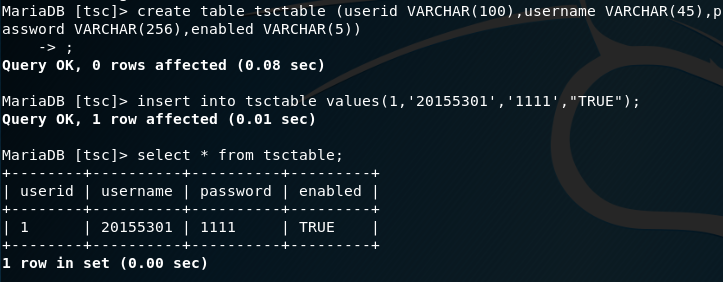
10.利用create table 表名 (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));命令在库中新建一个表
11.使用insert into 表名 values('值1','值2','值3'...);插入数据,使用select * from 表名;查询表中的数据

12.增加新用户赋予所有权限,键入grant all on tsc.* to tsc@localhost identified by '20155301';,在新增权限的同时也是新建了一个用户,并且把之前新建的库绑定到新建的用户里。

13.退出,并用mysql -u tsc -p测试新用户能否进入。

Web后端:编写PHP网页
14.利用sudo apt-get install php安装后端编程的PHP
12.利用PHP编写一个测试文档
<?php
$user= $_POST["user"];
$psw= $_POST["pw"];
echo "Welcome ";
echo $user;
?>

13.PHP可用之后,修改测试文档使之可以查询数据库
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM tsctable where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "tsc", "20155301", "tsc");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
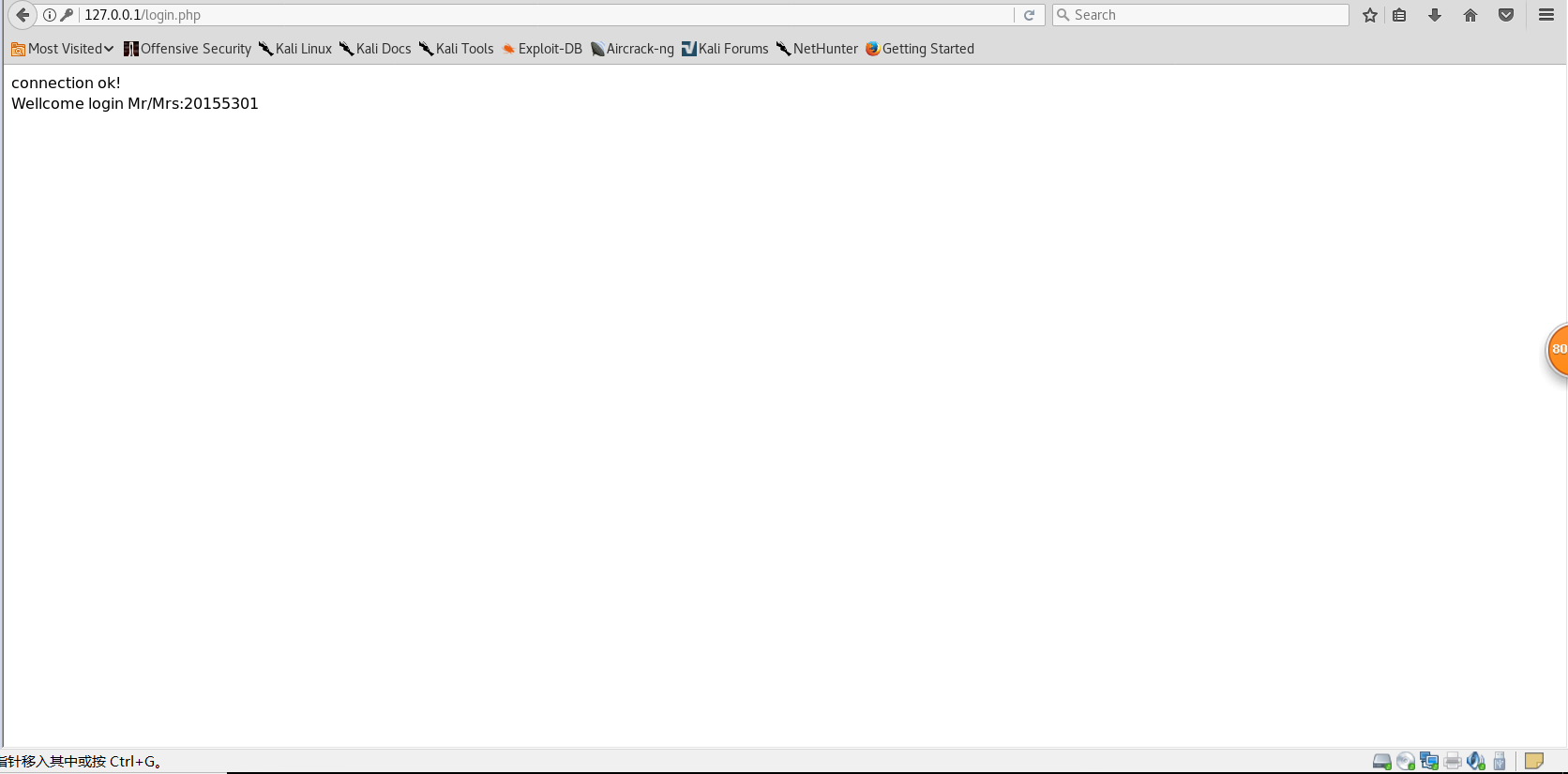
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
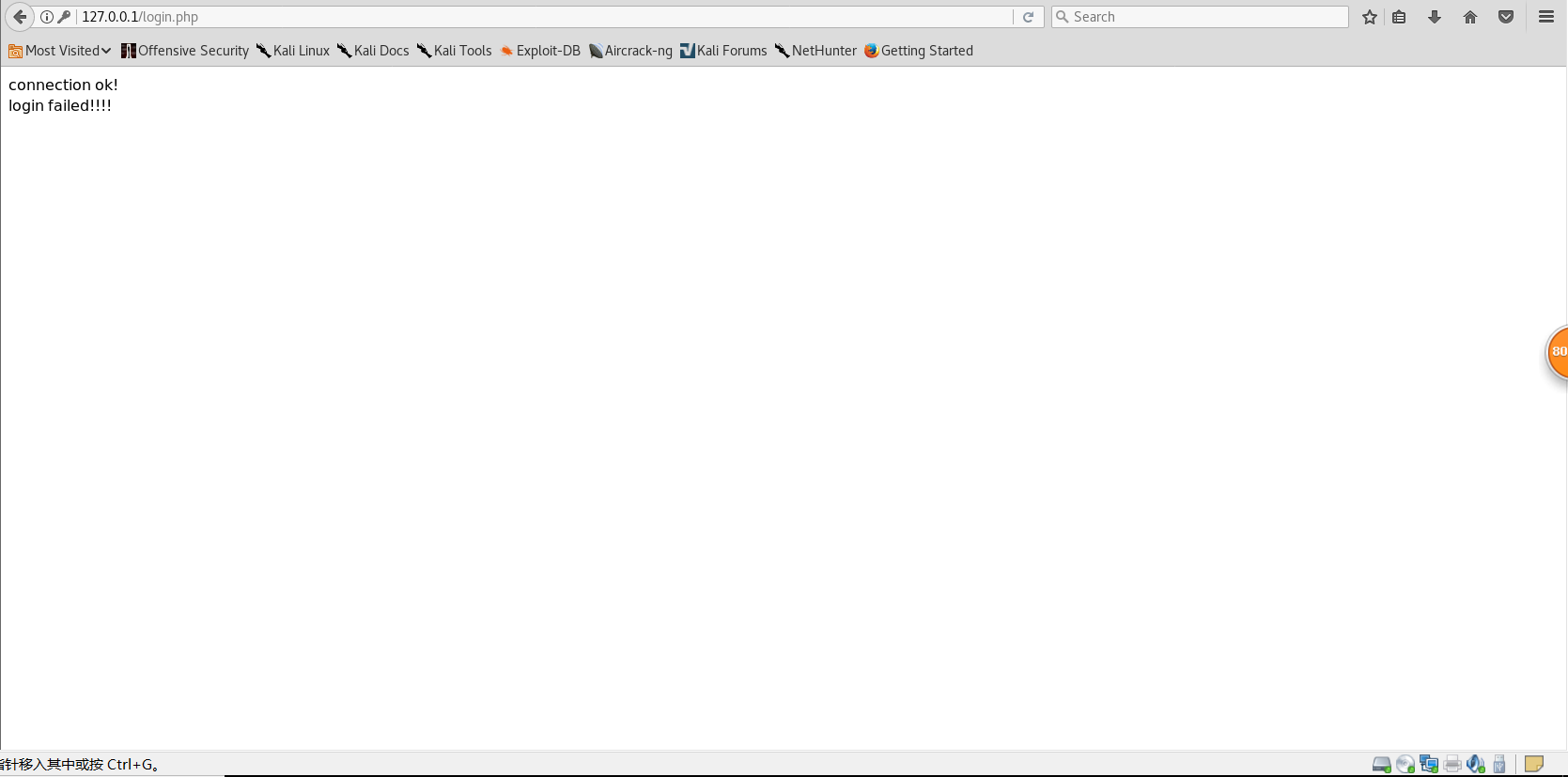
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
这里需要注意的是

成功改写后的截图


SQL注入
-
SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
-
SQL注入一般分为普通注入和盲注。
-
普通注入:后台数据库会回显有价值的提示信息,通过这些可能的报错信息可以更容易地进行注入,适合新手入门训练。
-
盲注:后台管理员在给出错误页面时,没有提供详细错误信息。攻击者需要运用脚本通过仅有的判断信息(比如时间差)对表中的每一个字段进行探测,从而实现注入。
-
本次实践主要是普通注入。
14.在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from tsctable where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,所以相当于select * from tsctable where username='' or 1=1而1=1是永真式,所以这个条件肯定恒成立,所以可以成功登录。

15.通过SQL注入在数据库中插入一条伪造的用户名和密码,首先修改后端的PHP代码,将if ($result = $mysqli->query($query_str))这条判断语句改成if ($result = $mysqli->multi_query($query_str))使得允许多条sql语句执行,这样就可以实现执行多个sql语句
16.在用户名输入框中输入';insert into pc values('100','5301','5301',"true");#,随便输入一个密码,接着登录,出现如下所示。

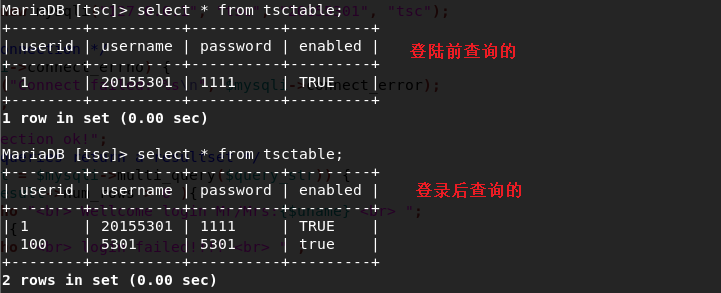
16.检查一下数据库看是否插入成功,成功出现了我们新插入的用户

17.把PHP的代码改回去,再次用新插入的用户进行登录,登录成功

XSS攻击
-
XSS攻击,即跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
-
一共有三种类型:
1.本地利用漏洞,这种漏洞存在于页面中客户端脚本自身。也就是A发给B一个链接B打开了那么A的具有漏洞的HTML页面包含了在B电脑本地域执行的JavaScript中。
2.反射式漏洞,这种漏洞和类型A有些类似,不同的是Web客户端使用Server端脚本生成页面为用户提供数据时,如果未经验证的用户数据被包含在页面中而未经HTML实体编码,客户端代码便能够注入到动态页面中,这个会牵扯到一有个网站拥有者A和用户B以及黑客C。
3.直接威胁用户个体,而类型B和类型C所威胁的对象都是企业级Web应用。存储式漏洞,该类型是应用最为广泛而且有可能影响到Web服务器自身安全的漏洞,黑客将攻击脚本上传到Web服务器上,使得所有访问该页面的用户都面临信息泄漏的可能,其中也包括了Web服务器的管理员。
18.在用户名框中输入<img src="5301.jpg" />,需要注意的是图片需要放在/var/www/html目录下,但是显示失败了的原因就是在之前的php文件里有句echo $user,这句话就是xss攻击成功的关键,就是当查询出错或者匹配出错时,都不会运行echo $user这句代码

19.将匹配出错的那句echo "<br> login failed!!!! <br> ;改成了echo $uname之后攻击成功