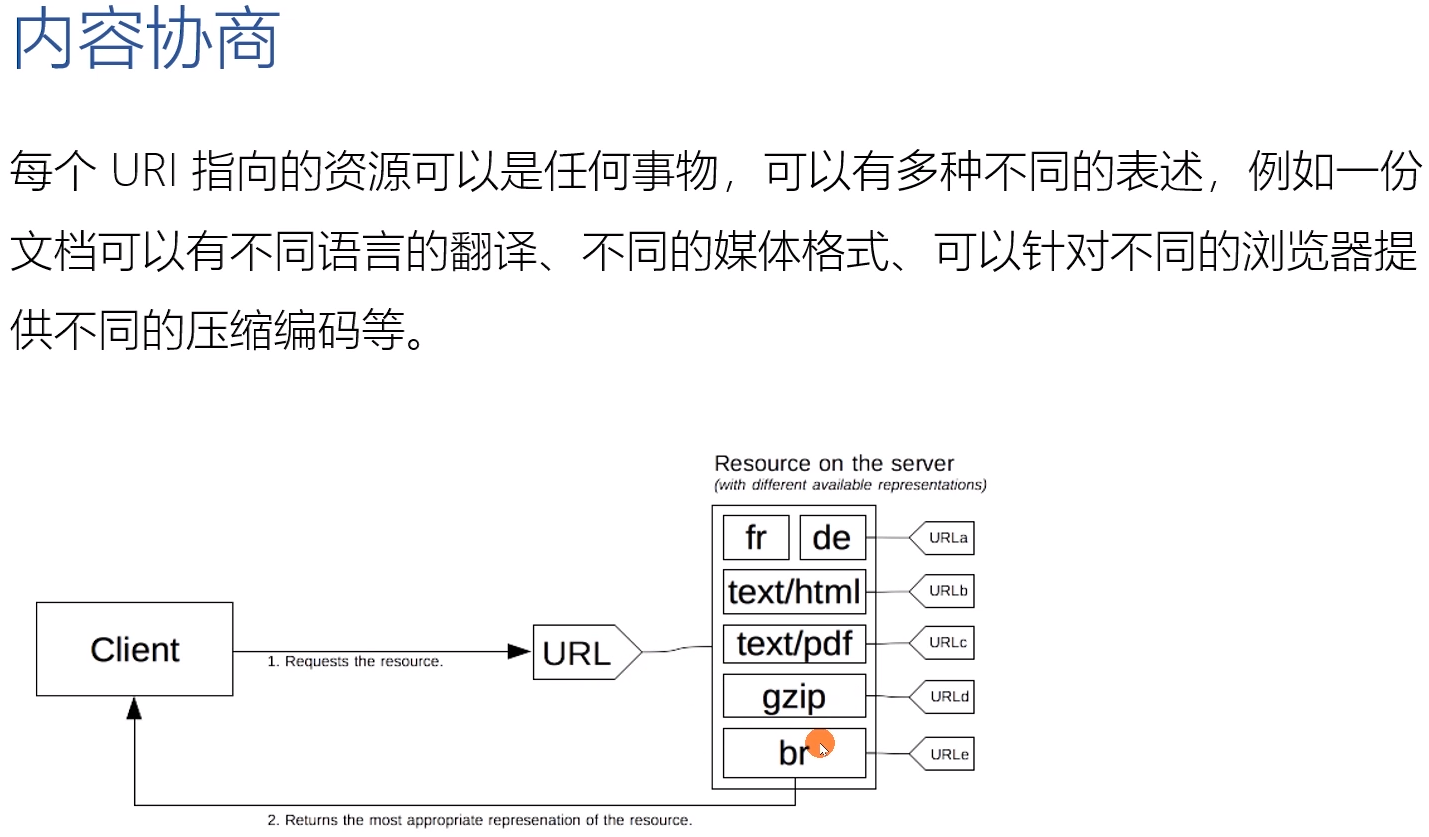
什么是内容协商?

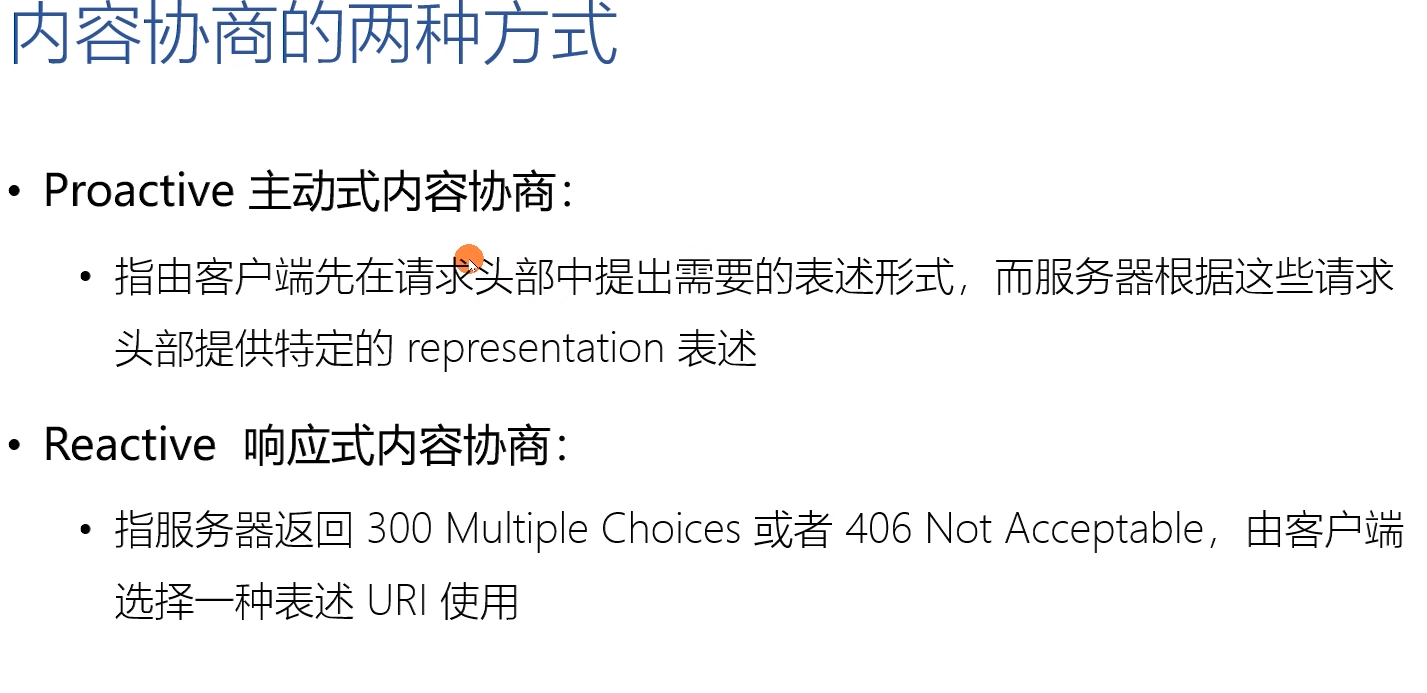
内容协商有几种方式?

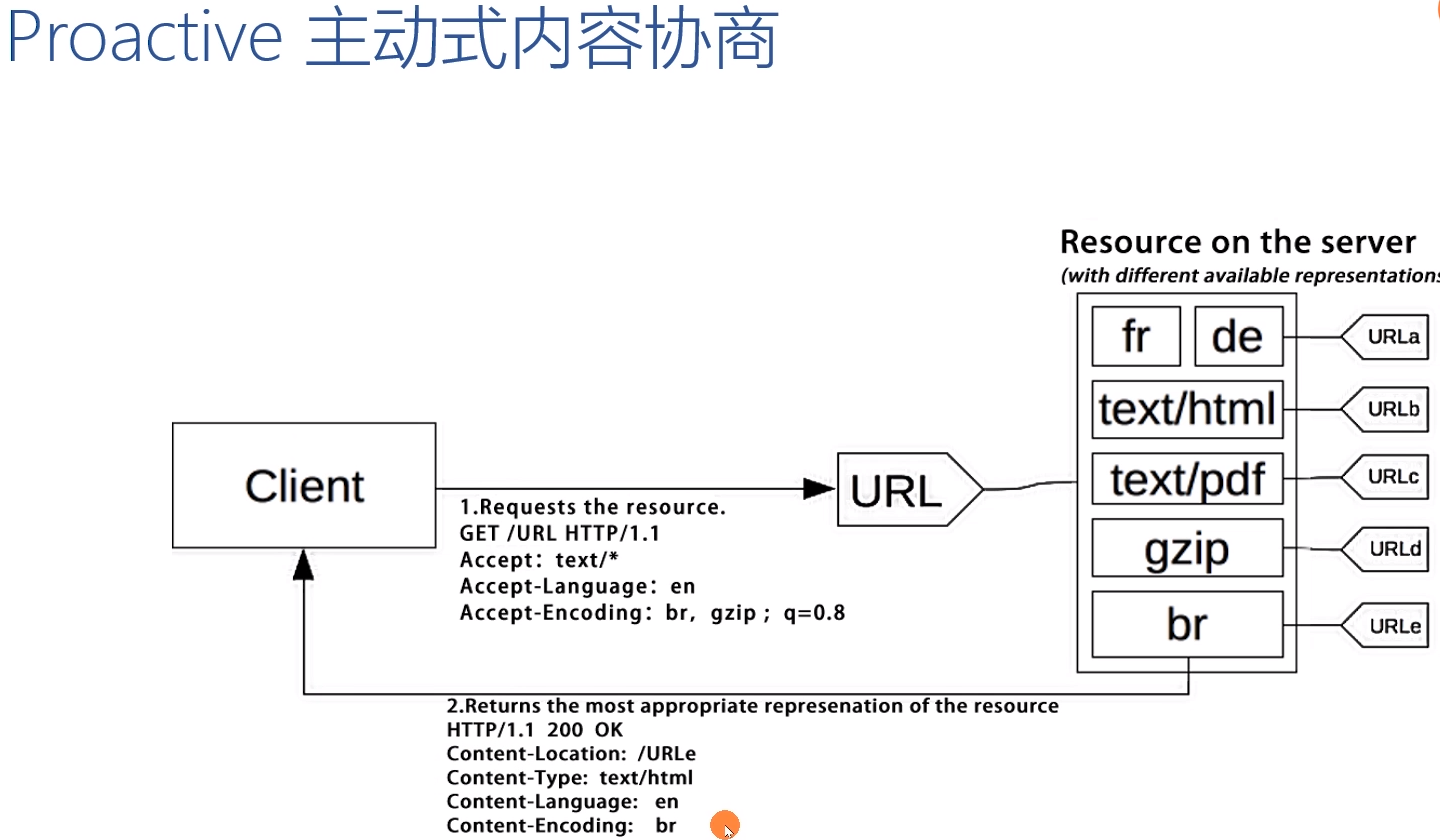
Proactive主动式内容协商

Reactive响应式内容协商,很少使用,RFC规范中没有没有明确的告诉client应该依据怎样的规则,所以导致各大浏览器没有按照一个统一的策略去选择一个合适的响应表述给用户。

常见的协商要素
质量因子q:内容的质量、可接受的类型的优先级
媒体资源的 MIME 及质量因子
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
内容编码:主意指压缩算法
- Accept-Encoding:gzip,deflate,br
表述语言
- Accept-Language: zh-CN,zh;q=0.9,en-US;q=0.8 (这里q指的是优先级)
国际化和本地化
internationalization(i18n,i 和 n之间有18个字符)
- 指软件设计时,在不同的国家、地区可以不做逻辑实现层面的修改便能够以不同的语言显示
localization(l10n,l 和 n 间有10个字符)
- 指内容协商时,根据请求中的语言及区域信息,选择特定的语言作为资源表述
资源表述的元数据头部
媒体类型、编码
- Content-Type: text/html; charset=utf-8
内容编码
- Content-Encoding: gzip
语言
- Content-Language:de-DE,en-CA
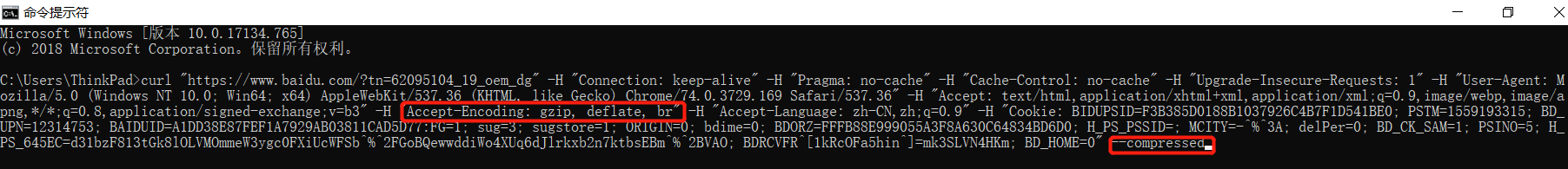
示范:可以使用curl命令测试

这种情况下是默认请求的是压缩格式,然后浏览器--compressed来得到解压的数据

如果把--compressed去掉的话,得到的是二进制文件。