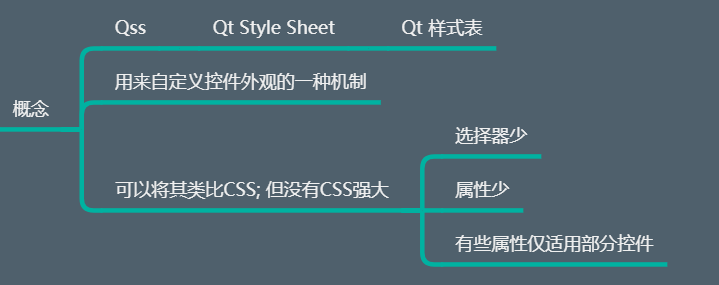
一、样式设计概念
之前也要使用过,例如:setStyleSheet( )

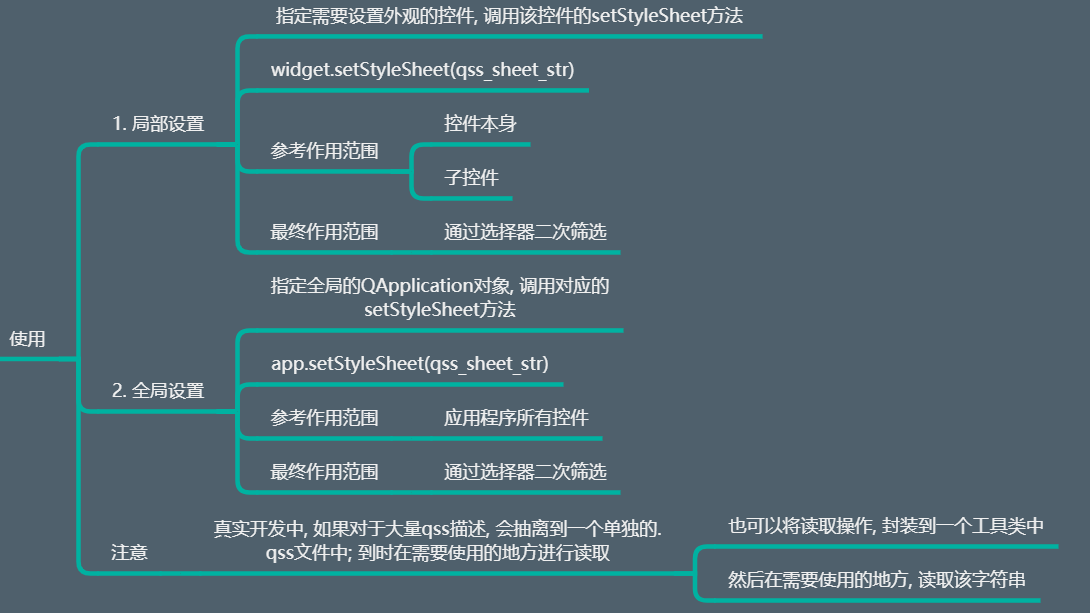
二、样式设计的使用


1 # *******************QSS的使用方法**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QSS") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 box1 = QWidget(self) 13 box2 = QWidget(self) 14 # 1、单个控件样式设置 15 # box1.setStyleSheet("background-color:orange") 16 # box2.setStyleSheet("background-color:cyan") 17 18 label1 = QLabel("标签1",box1) 19 label1.setObjectName("l1") 20 label1.move(50,50) 21 btn1 = QPushButton("按钮1",box1) 22 btn1.setObjectName("b1") 23 btn1.move(150,50) 24 25 label2 = QLabel("标签2", box2) 26 label2.move(50, 50) 27 btn2 = QPushButton("按钮2", box2) 28 btn2.move(150, 50) 29 30 v_layout = QVBoxLayout() 31 self.setLayout(v_layout) 32 v_layout.addWidget(box1) 33 v_layout.addWidget(box2) 34 35 self.other_btn = QPushButton("按钮3") 36 self.other_btn.show() 37 38 # 2、不同区域按钮背景颜色设置(局部) 39 # box2.setStyleSheet("QPushButton {background-color:orange;}") # 设置按钮背景颜色 40 # self.setStyleSheet("QPushButton {background-color:orange;}") # 设置窗口内的所有按钮背景颜色 41 42 43 if __name__ == '__main__': 44 import sys 45 46 app=QApplication(sys.argv) 47 48 window=Window() 49 window.show() 50 51 # 3、app内部所有按钮颜色设置(全局) 52 # app.setStyleSheet("QPushButton {background-color:orange;}") # 设置app内的所有按钮背景颜色 53 54 # 4、通过objectName设置某一个控件背景颜色设置(通过#l1找到指定标签) 55 # app.setStyleSheet("QLabel#l1 {background-color:green;} QPushButton#b1 {background-color:cyan};") 56 57 # 5、通过文本导入设置 58 # with open('test.qss','r') as f: 59 # content = f.read() 60 # app.setStyleSheet(content) 61 62 # 6、通过设置为模块导入实现 63 from Tool import QSSTool 64 QSSTool.setQssToObj("test.qss",app) 65 66 sys.exit(app.exec_()) 67 68 # *******************QSS的使用方法**********************结束

1 QLabel#l1 { 2 background-color:orange; 3 } 4 QPushButton#b1 { 5 background-color:cyan; 6 border:6px dotted yellow; 7 }

1 class QSSTool: 2 @staticmethod 3 def setQssToObj(file_path,obj): 4 with open(file_path,'r') as f: 5 content = f.read() 6 obj.setStyleSheet(content)
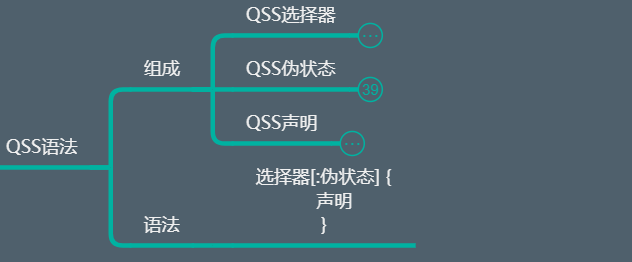
三、QSS的组成和语法

1、QSS选择器(组合使用,逗号隔开即可)
指明哪些控件受到样式的作用,它的分类有8中,下面依次讲解。
(1)通配符选择器
![]()
# 匹配所有控件(通配) * { background-color:gray; }
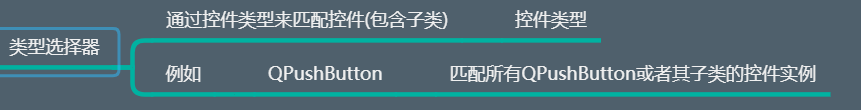
(2)类型选择器

# 类型选择器(匹配类及子类(向下),不是控件) QWidget { background-color:gray; }
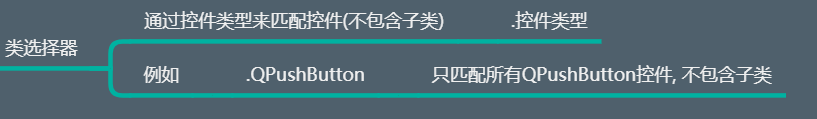
(3)类选择器

# 类选择器(匹配类不包含子类) QPushButton { background-color:gray; }
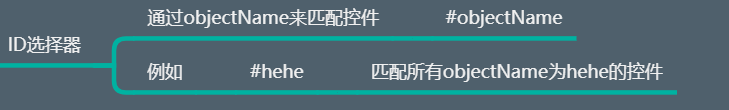
(4)ID选择器

# ID选择器 QPushButton#b1 { background-color:cyan; border:6px dotted yellow; }
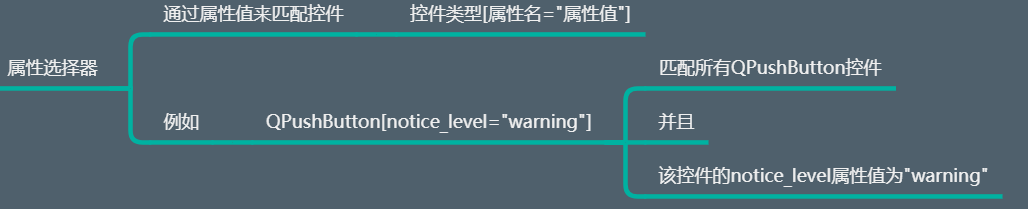
(5)属性选择器

# 属性选择器(加.表示至是QLabel,不包括子类) # 根据性质不同加不同颜色的边框 (配合:label1.setProperty("notice_level","warning")) .QLabel { background-color:gray; } .QLabel[notice_level='error'] { border:3px solid red; } .QLabel[notice_level='warning'] { border:3px solid yellow; }
【注意】在实际开发中,不能直接用类,而是选择子类或者指定ID,或者用下面的方法(实际取决于所设置的属性值)
# 根据性质不同加不同颜色的边框 (配合:label1.setProperty("notice_level","warning")) .QLabel { background-color:gray; } .QLabel[notice_level] { border:3px solid red; }
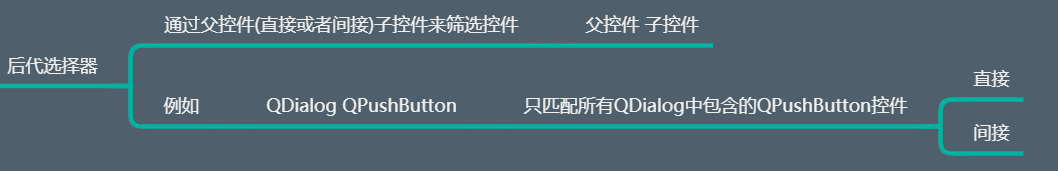
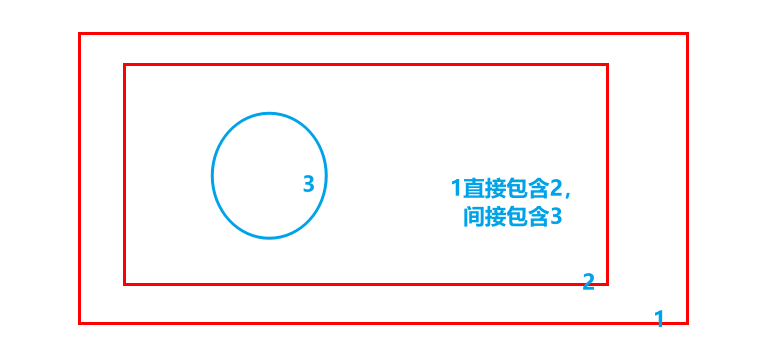
(6)后代选择器

对指定ID的控件内(直接包含或间接包含)的指定东西进行设置。
QWidget#box2 QLabel { background-color:pink; }

1 from PyQt5.Qt import * 2 3 class Window(QWidget): 4 def __init__(self): 5 super().__init__() 6 self.setWindowTitle("QSS") 7 self.resize(500, 500) 8 self.setup_ui() 9 10 def setup_ui(self): 11 box1 = QWidget(self) 12 box2 = QWidget(self) 13 box2.setObjectName("box2") 14 15 label1 = QLabel("标签1",box1) 16 label1.setObjectName("l1") 17 # label1.setProperty("notice_level","warning") 18 label1.move(50,50) 19 btn1 = QPushButton("按钮1",box1) 20 btn1.setObjectName("b1") 21 btn1.move(150,50) 22 23 label2 = QLabel("标签2", box2) 24 label2.move(50, 50) 25 btn2 = QPushButton("按钮2", box2) 26 btn2.move(150, 50) 27 28 label3 = QLabel("标签3", box2) 29 label3.move(50, 150) 30 31 v_layout = QVBoxLayout() 32 self.setLayout(v_layout) 33 v_layout.addWidget(box1) 34 v_layout.addWidget(box2) 35 36 37 if __name__ == '__main__': 38 import sys 39 40 app=QApplication(sys.argv) 41 42 window=Window() 43 window.show() 44 45 from Tool import QSSTool 46 QSSTool.setQssToObj("test.qss",app) 47 48 sys.exit(app.exec_())

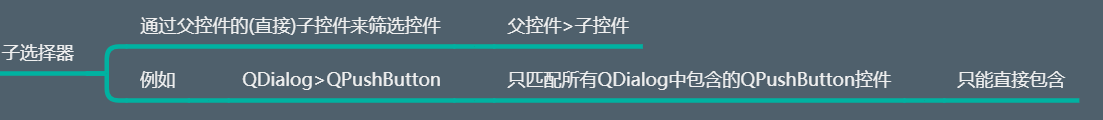
(7)子选择器(直接包含)


QWidget#box2>QLabel { background-color:pink; }
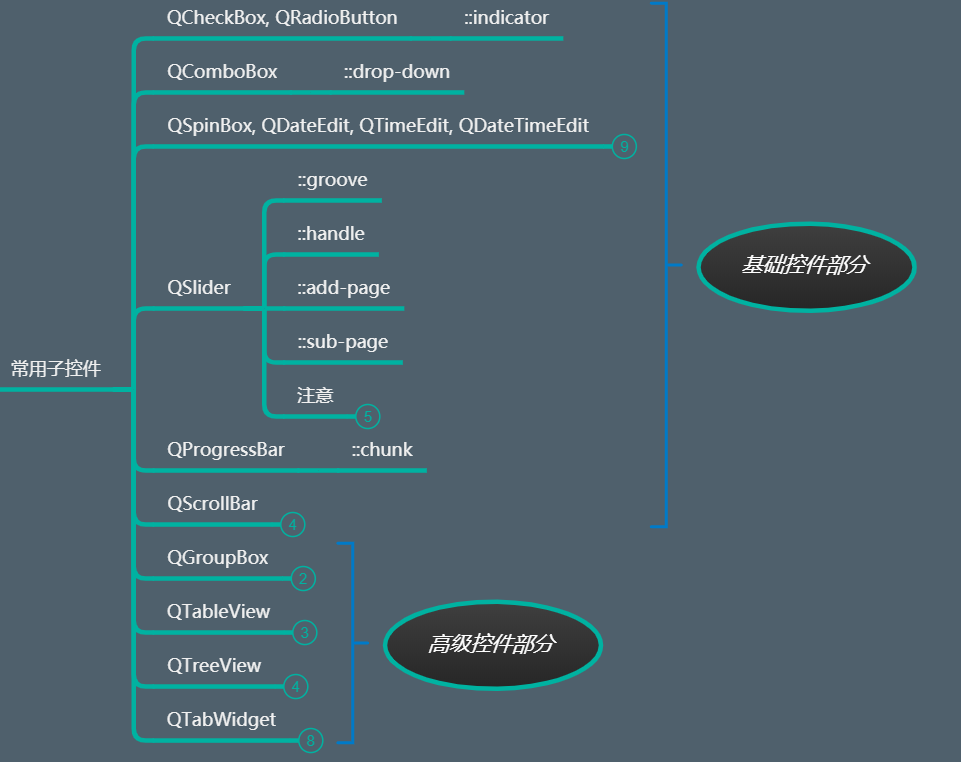
(8)子控件选择器


【案例】修改复选框的形状,根据选中或未选中改变图形。
QCheckBox::indicator { 40px; height:40px; } QCheckBox::indicator:checked { image:url('xxx.png'); } QCheckBox::indicator:unchecked { image:url('close.png'); }

1 from PyQt5.Qt import * 2 3 class Window(QWidget): 4 def __init__(self): 5 super().__init__() 6 self.setWindowTitle("QSS") 7 self.resize(500, 500) 8 self.setup_ui() 9 10 def setup_ui(self): 11 box1 = QWidget(self) 12 box2 = QWidget(self) 13 box2.setObjectName("box2") 14 15 label1 = QLabel("标签1",box1) 16 label1.setObjectName("l1") 17 # label1.setProperty("notice_level","warning") 18 label1.move(50,50) 19 btn1 = QPushButton("按钮1",box1) 20 btn1.setObjectName("b1") 21 btn1.move(150,100) 22 23 cb = QCheckBox("python", box1) 24 cb.move(50,120) 25 cb.resize(100,100) 26 27 label2 = QLabel("标签2", box2) 28 label2.move(50, 50) 29 btn2 = QPushButton("按钮2", box2) 30 btn2.move(150, 50) 31 32 label3 = QLabel("标签3", box2) 33 label3.move(50, 150) 34 35 v_layout = QVBoxLayout() 36 self.setLayout(v_layout) 37 v_layout.addWidget(box1) 38 v_layout.addWidget(box2) 39 40 if __name__ == '__main__': 41 import sys 42 43 app=QApplication(sys.argv) 44 45 window=Window() 46 window.show() 47 48 from Tool import QSSTool 49 QSSTool.setQssToObj("test.qss",app) 50 51 sys.exit(app.exec_())

1 class QSSTool: 2 @staticmethod 3 def setQssToObj(file_path,obj): 4 with open(file_path,'r') as f: 5 content = f.read() 6 obj.setStyleSheet(content)
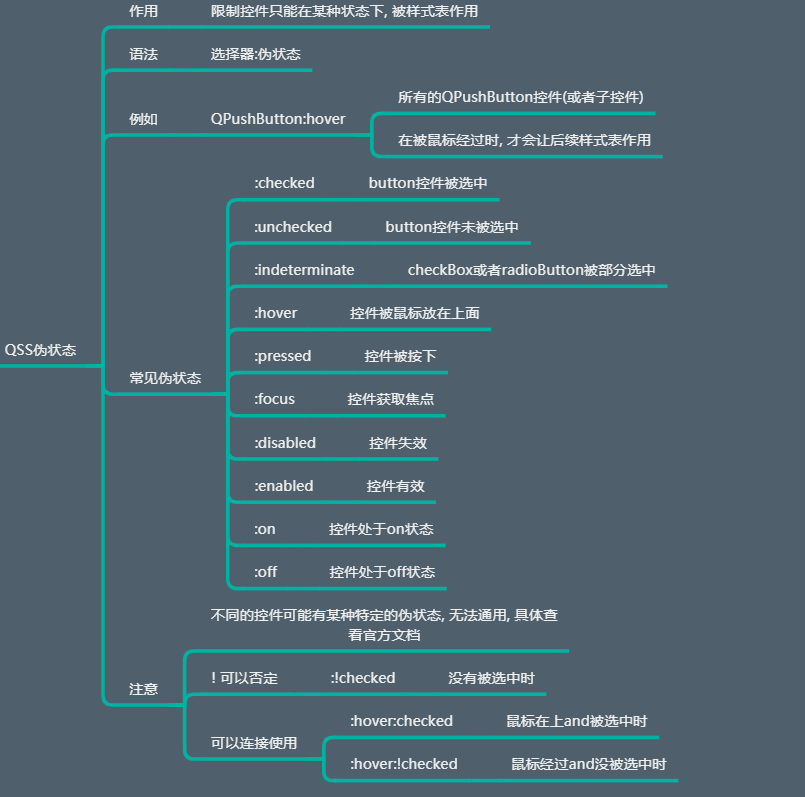
2、QSS伪状态
限制控件只能在某种状态下,被样式作用。

QPushButton:pressed {
boder:2px dotted orange;
}
QPushButton:hover {
boder:2px solid red;
}
3、QSS声明
指明会作用怎样的样式。
(1)语法
{
key:value;
key:value;
}
(2)盒子模型

(3)边框相关
Ⅰ、边框:控件的边框就是围绕控件内容和内边距的一条或多条线,每个边框有3个方面(样式、宽度和颜色)。
下面依次展示3个方面的详细内容:
A、样式:

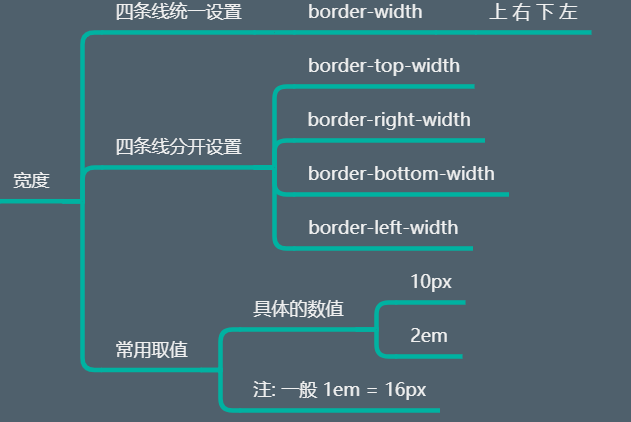
B、宽度:

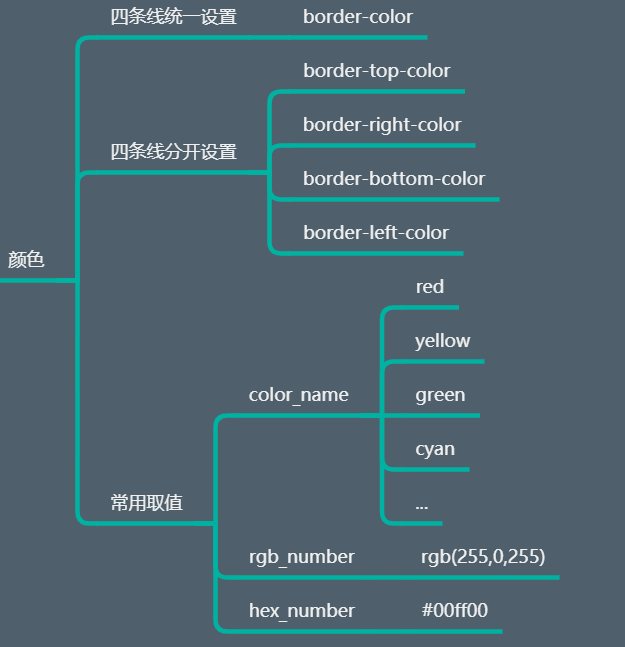
C、颜色:


1 from PyQt5.Qt import * 2 3 class Window(QWidget): 4 def __init__(self): 5 super().__init__() 6 self.setWindowTitle("QSS声明") 7 self.resize(500, 500) 8 self.setup_ui() 9 10 def setup_ui(self): 11 label = QLabel("标签测试",self) 12 label.resize(300,300) 13 label.move(100,100) 14 self.qss边框(label) 15 16 def qss边框(self,label): 17 label.setStyleSheet(''' 18 QLabel { 19 background-color:cyan; 20 border-6px 8px 10px 12px; 21 border-top-10px; 22 border-style:dotted dashed solid double; 23 border-top-style:groove; 24 border-color:red green orange blue; 25 border-left-color:cyan; 26 border-right-color:rgb(155,200,155); 27 border-bottom-color:#00ff00; 28 } 29 ''') # 样式、宽度和颜色都可以分开设置:统一设置(上右下左),或者使用指定字段 30 31 if __name__ == '__main__': 32 import sys 33 34 app=QApplication(sys.argv) 35 36 window=Window() 37 window.show() 38 sys.exit(app.exec_())
【注】补充:渐变色


1 # *******************QSS声明-补充渐变色**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QSS声明") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 label = QLabel("标签测试",self) 13 label.resize(300,300) 14 label.move(100,100) 15 self.qss边框(label) 16 17 def qss边框(self,label): 18 # 线性渐变 19 # label.setStyleSheet(''' 20 # QLabel { 21 # background-color:qlineargradient(x1:0,x2:0,x2:1,y2:1,stop:0 red,stop:0.4 orange,stop:1 green); 22 # border-6px 8px 10px 12px; 23 # border-top-10px; 24 # border-style:dotted dashed solid double; 25 # border-top-style:groove; 26 # border-color:red green orange blue; 27 # border-left-color:cyan; 28 # border-right-color:rgb(155,200,155); 29 # border-bottom-color:#00ff00; 30 # } 31 # ''') 32 33 # 辐射渐变 34 # label.setStyleSheet(''' 35 # QLabel { 36 # background-color:qradialgradient(cx:0.7,cy:0.7,radius:0.5,fx:0.5,fy:0.5,stop:0 red,stop:1 orange); 37 # border-6px 8px 10px 12px; 38 # border-top-10px; 39 # border-style:dotted dashed solid double; 40 # border-top-style:groove; 41 # border-color:red green orange blue; 42 # border-left-color:cyan; 43 # border-right-color:rgb(155,200,155); 44 # border-bottom-color:#00ff00; 45 # } 46 # ''') 47 48 # 角度渐变 49 label.setStyleSheet(''' 50 QLabel { 51 background-color:qconicalgradient(cx:0.5,cy:0.5,angle:10,stop:0 red,stop:1 orange); 52 border-6px 8px 10px 12px; 53 border-top-10px; 54 border-style:dotted dashed solid double; 55 border-top-style:groove; 56 border-color:red green orange blue; 57 border-left-color:cyan; 58 border-right-color:rgb(155,200,155); 59 border-bottom-color:#00ff00; 60 } 61 ''') 62 63 if __name__ == '__main__': 64 import sys 65 66 app=QApplication(sys.argv) 67 68 window=Window() 69 window.show() 70 sys.exit(app.exec_()) 71 # *******************QSS声明-补充渐变色**********************结束
Ⅱ、边框圆角

Ⅲ、边框图片


1 from PyQt5.Qt import * 2 3 class Window(QWidget): 4 def __init__(self): 5 super().__init__() 6 self.setWindowTitle("QSS声明") 7 self.resize(500, 500) 8 self.setup_ui() 9 10 def setup_ui(self): 11 label = QLabel("标签测试",self) 12 label.resize(300,300) 13 label.move(100,100) 14 self.qss边框(label) 15 16 def qss边框(self,label): 17 # 边框图片 18 label.setStyleSheet(''' 19 QLabel { 20 background-color:qlineargradient(x1:0,x2:0,x2:1,y2:1,stop:0 red,stop:0.4 orange,stop:1 green); 21 border-image:url(border_test.png) 128 128 128 128 stretch; 22 border-100px; 23 } 24 ''') 25 26 27 if __name__ == '__main__': 28 import sys 29 30 app=QApplication(sys.argv) 31 32 window=Window() 33 window.show() 34 sys.exit(app.exec_())
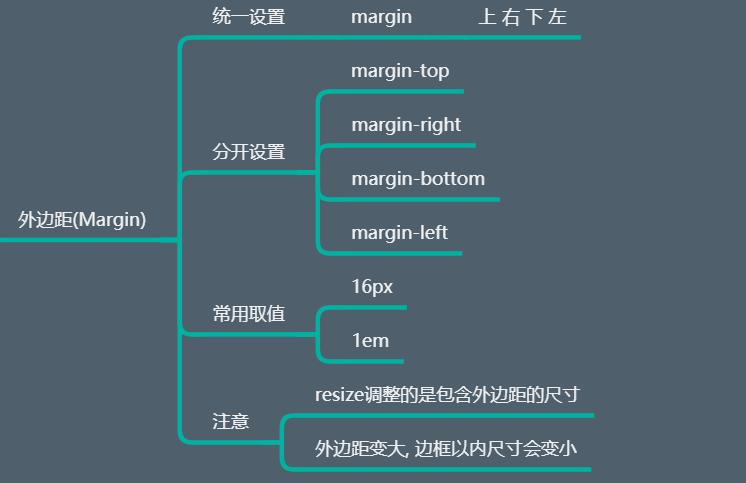
(4)外边距(Margin)

1 label.setStyleSheet(''' 2 QLabel { 3 background-color:qlineargradient(x1:0,x2:0,x2:1,y2:1,stop:0 red,stop:0.4 orange,stop:1 green); 4 margin:20px 40px 80px 160px; 5 margin-left:40px; 6 7 } 8 ''')
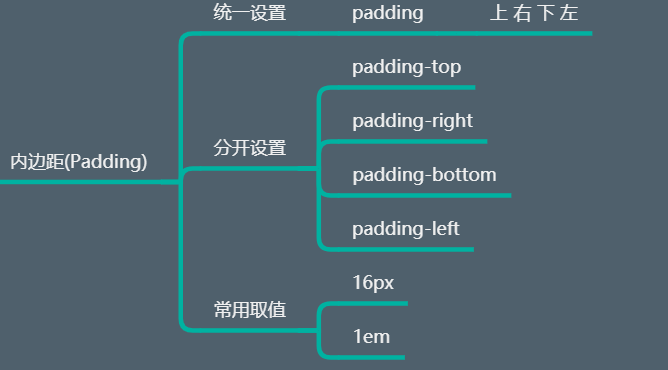
(5)内边距(Padding)

1 # 内边距 2 label.setStyleSheet(''' 3 QLabel { 4 background-color:qlineargradient(x1:0,x2:0,x2:1,y2:1,stop:0 red,stop:0.4 orange,stop:1 green); 5 color:blue; 6 border:10px solid red; 7 padding:20px; 8 padding-top:100px; 9 } 10 ''')
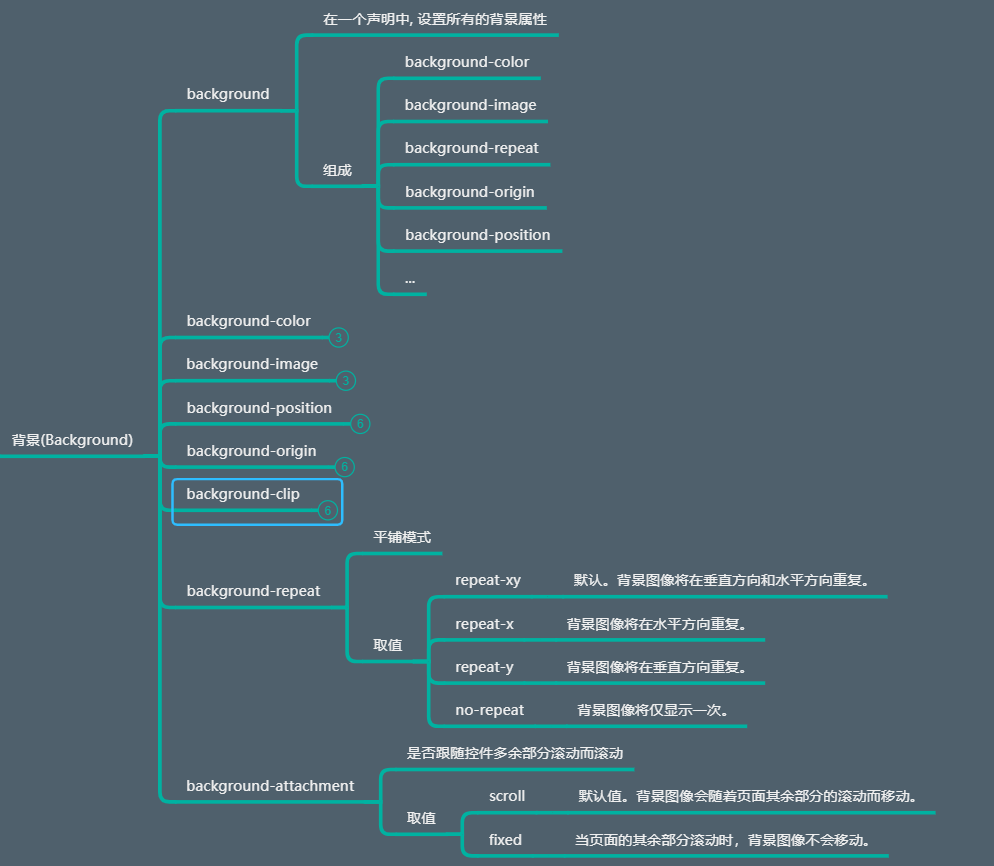
(6)背景(background)

1 # 背景 2 label.setStyleSheet(''' 3 QTextEdit { 4 background-color:rgb(100,200,100); 5 background-image:url(bg.png); 6 background-repeat:no-repeat-xy; 7 background-position:right top; 8 background-origin:border; 9 background-clip:padding; 10 11 background-attachment:fixed; 12 13 border:20px double red; 14 color:blue; 15 } 16 ''')
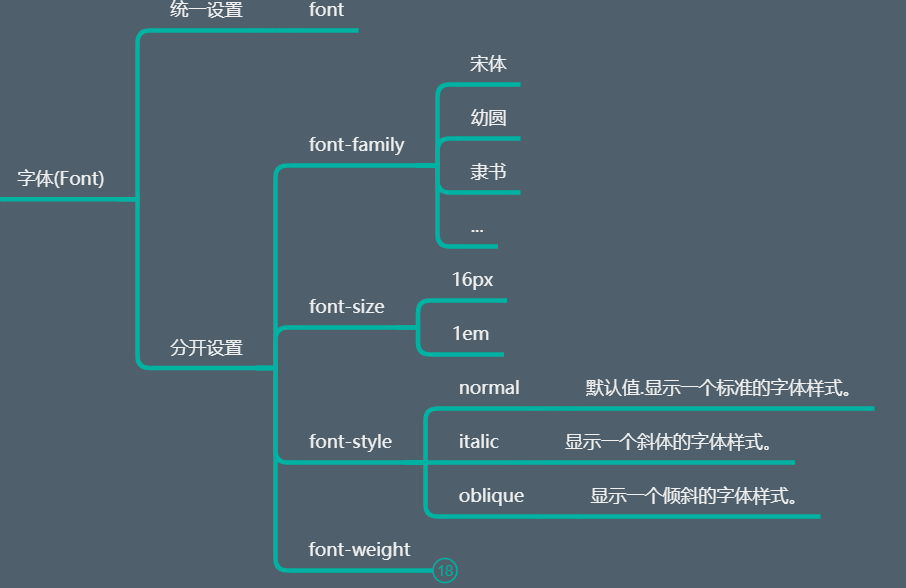
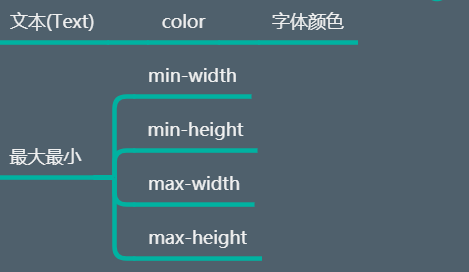
(7)字体(Font)+文本(Text)

1 # 字体+文本 2 label.setStyleSheet(''' 3 QTextEdit { 4 background-color:qlineargradient(x1:0,x2:0,x2:1,y2:1,stop:0 red,stop:0.4 orange,stop:1 green); 5 color:blue; 6 7 font-family:隶书; 8 font-size:30px; 9 font-style:italic; 10 font-weight:bold; 11 } 12 ''')
(8)最大最小


1 from PyQt5.Qt import * 2 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QSS声明") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 label = QLabel("标签测试", self) 13 # label.resize(300, 300) 14 # label.move(100, 100) 15 16 layout = QVBoxLayout() 17 layout.addWidget(label) 18 self.setLayout(layout) 19 20 self.qss边框(label) 21 22 def qss边框(self, label): 23 # 字体+文本 24 label.setStyleSheet(''' 25 QLabel { 26 background-color:qlineargradient(x1:0,x2:0,x2:1,y2:1,stop:0 red,stop:0.4 orange,stop:1 green); 27 color:blue; 28 29 min-200px; 30 min-height:200px; 31 max-600px; 32 max-height:600px; 33 } 34 ''') 35 36 37 if __name__ == '__main__': 38 import sys 39 40 app = QApplication(sys.argv) 41 42 window = Window() 43 window.show() 44 sys.exit(app.exec_())
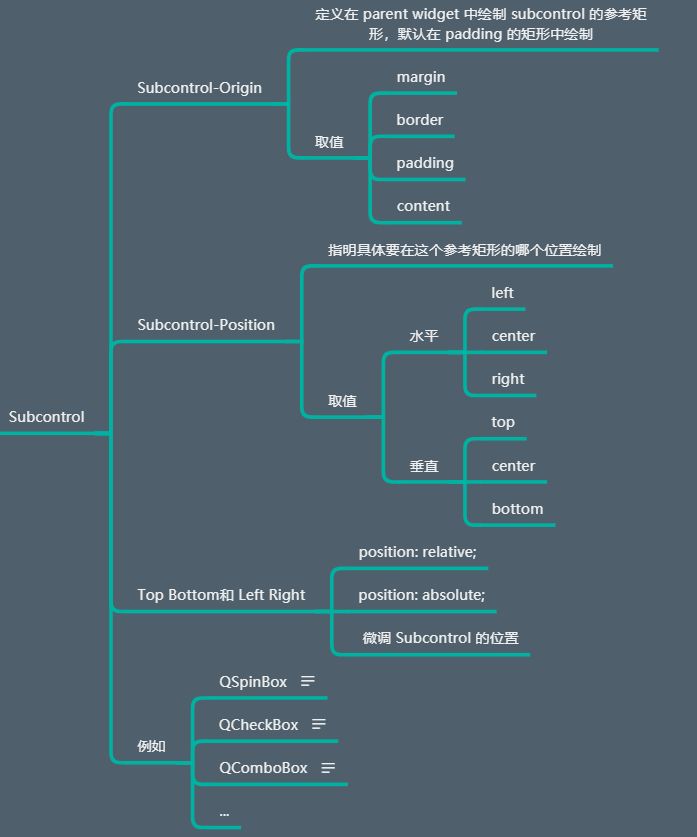
(9)subcontrol


1 # *******************QSS-subcontrol**********************开始 2 from PyQt5.Qt import * 3 4 5 class Window(QWidget): 6 def __init__(self): 7 super().__init__() 8 self.setWindowTitle("QSS声明") 9 self.resize(500, 500) 10 self.setup_ui() 11 12 def setup_ui(self): 13 label = QSpinBox(self) 14 label.resize(300, 300) 15 label.move(100, 100) 16 17 self.qss边框(label) 18 19 def qss边框(self, label): 20 label.setStyleSheet(''' 21 QSpinBox { 22 font-size:26px; 23 color:orange; 24 border:10px double red; 25 border-radius:10px; 26 background-color:lightgray; 27 } 28 QSpinBox::up-button,QSpinBox::down-button { 29 50px; 30 height:50px; 31 } 32 QSpinBox::up-button { 33 subcontrol-origin:padding; 34 subcontrol-position:left center; 35 image:url(close.png); 36 } 37 QSpinBox::down-button { 38 subcontrol-origin:padding; 39 subcontrol-position:right center; 40 } 41 QSpinBox::up-button:hover { 42 bottom:10px; 43 } 44 QSpinBox::down-button:hover { 45 position:relative; 46 top:10px; 47 } 48 ''') 49 50 if __name__ == '__main__': 51 import sys 52 53 app = QApplication(sys.argv) 54 55 window = Window() 56 window.show() 57 sys.exit(app.exec_()) 58 # *******************QSS-subcontrol**********************结束

1 QCheckBox { 2 color: gray; 3 border: 10px double rgb(76, 76, 76); 4 padding: 5px; 5 } 6 QCheckBox::indicator { 7 subcontrol-origin: border; 8 subcontrol-position: left center; 9 background: white; 10 border: 2px solid gray; 11 } 12 QCheckBox::indicator:checked { 13 background: rgb(76, 76, 76); 14 } 15 ''')
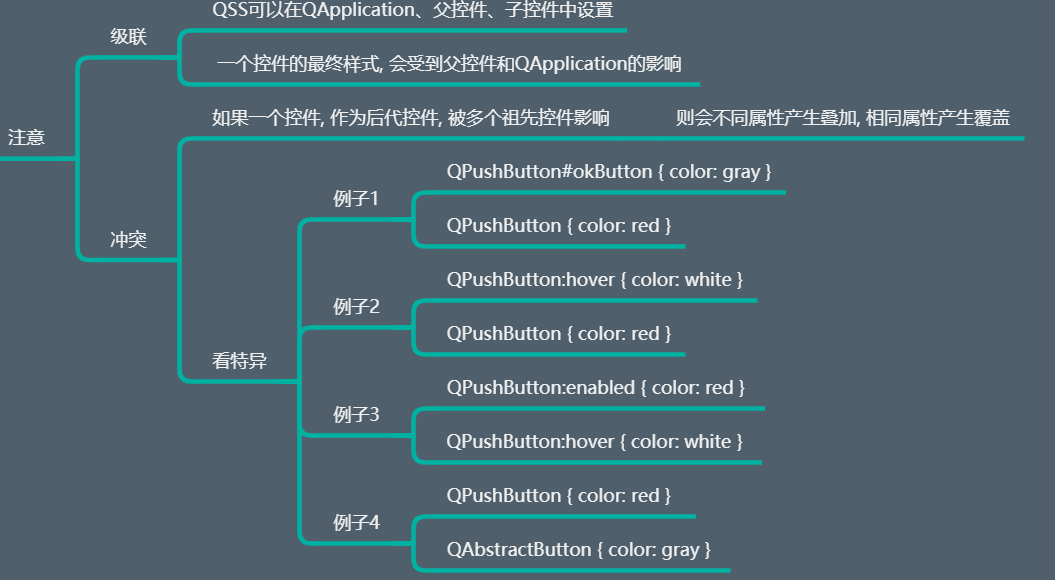
四、级联与冲突


1 # *******************QSS级联与冲突**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("级联与冲突") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 btn1 = QPushButton("b1",self) 13 btn2 = QPushButton("b2",self) 14 btn1.setObjectName('b1') 15 btn2.setObjectName('b2') 16 17 btn1.move(100,100) 18 btn2.move(200,200) 19 20 self.setStyleSheet(''' 21 QPushButton:enabled { 22 color:gray; 23 } 24 QPushButton:enabled:hover { 25 color:red; 26 } 27 ''') 28 29 if __name__ == '__main__': 30 import sys 31 32 app=QApplication(sys.argv) 33 34 window=Window() 35 window.show() 36 sys.exit(app.exec_()) 37 # *******************QSS级联与冲突**********************结束
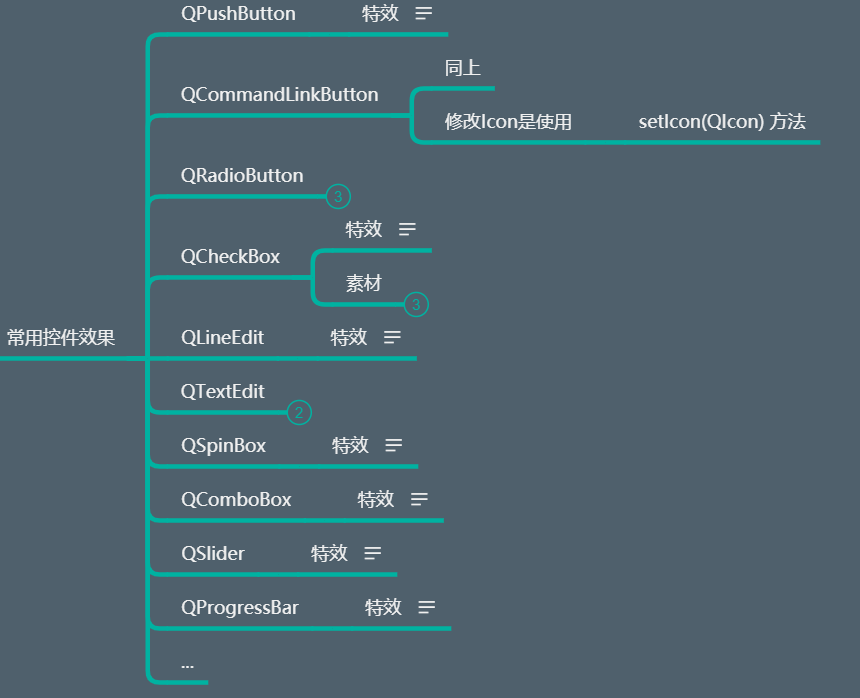
五、三方库样式表、常用控件效果

1 # *******************三方包方式表**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("三方库样式表") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 layout = QVBoxLayout(self) 13 label = QLabel("xxx") 14 layout.addWidget(label) 15 16 btn =QPushButton("xxx2") 17 layout.addWidget(btn) 18 19 cb = QComboBox() 20 cb.addItems(['1','2','3']) 21 layout.addWidget(cb) 22 23 sb = QSpinBox() 24 layout.addWidget(sb) 25 26 27 if __name__ == '__main__': 28 import sys 29 import qdarkgraystyle 30 31 app=QApplication(sys.argv) 32 # 加载第三方样式库 33 app.setStyleSheet(qdarkgraystyle.load_stylesheet_pyqt5()) 34 35 window=Window() 36 window.show() 37 sys.exit(app.exec_()) 38 # *******************三方包方式表**********************结束
常用的控件效果如下:


QPushButton{ color: qlineargradient(x1:0, y1:0, x2:1, y2:1,stop:0 white, stop: 0.4 red, stop:1 black); border:2px solid red; border-top-left-radius:50%; border-top-right-radius:50%; border-bottom-left-radius:10px; border-bottom-right-radius:10px } QPushButton:hover{ color: qlineargradient(x1:0, y1:0, x2:1, y2:1,stop:0 white, stop: 0.4 green, stop:1 black); border:5px dotted green; border-top-left-radius:50%; border-top-right-radius:50%; border-bottom-left-radius:10px; border-bottom-right-radius:10px } QPushButton:pressed{ font-size: 26px; border:10px double orange; border-radius: 30px; border-top-right-radius:4px }

QRadioButton { padding-left: 10px; spacing: 60px; color: red; font-size: 20px; border: 1px double red; border-radius: 40px; } QRadioButton::indicator { 35px; height: 30px; } QRadioButton::indicator::unchecked { image: url(close_pic.png); } QRadioButton::indicator::checked { image: url(open_pic.png); }

QCheckBox { padding-left: 10px; spacing: 60px; color: red; font-size: 20px; border: 1px double red; border-radius: 40px; } QCheckBox::indicator { 35px; height: 30px; } QCheckBox::indicator:unchecked { image: url(close_pic.png); } QCheckBox::indicator:indeterminate { image: url(mid_pic.png); } QCheckBox::indicator:checked { image: url(open_pic.png); }

QLineEdit { border: 6px solid rgb(41, 57, 85); border-radius: 10px; background: white; selection-background-color: green; font-size: 14px ; } QLineEdit[echoMode="2"] { lineedit-password-character: 65; } QLineEdit[readOnly="true"] { background-color: gray; } QLineEdit:hover { border: 1px solid blue; }

QTextEdit { border-radius: 20px; padding-top: 10px; padding-left: 30px; border-image: url(source/input_back.jpg); selection-background-color: green; font-size: 14px ; }

QSpinBox { padding-left: 10px;; padding-right: 10px; border:2px dotted green; border-radius: 25px; } QSpinBox::up-button { 50px; height: 50px; subcontrol-origin: padding; subcontrol-position: left center; left: 2px; border-image: url(up.png); } QSpinBox::up-button:hover { bottom: 5px; } QSpinBox::down-button { 50px; height: 50px; subcontrol-origin: margin; subcontrol-position: right center; right: 2px; border-image: url(down.png); } QSpinBox::down-button:hover { top: 5px; }

QComboBox { color:red; selection-background-color: orange; min-height: 40px; min- 80px; } QComboBox QAbstractItemView { font: 14px; selection-color: white; selection-background-color: rgb(80, 80 80); background-color: orange; } QComboBox QAbstractItemView::item { color: green; } QComboBox::drop-down { background-color: cyan; } QComboBox::down-arrow { image: url(../source/down.png); 20px; height: 20px; }

QSlider::groove:Horizontal { background:lightgray; height:16px; margin-left: -10px; margin-right: -10px; margin-top: -5px; margin-bottom: -5px; } QSlider::handle:Horizontal { border-image: url(../source/hk.png); height: 60px; 30px; } QSlider::add-page:Horizontal{ background-color: rgb(87, 97, 106); height:4px; } QSlider::sub-page:Horizontal { background-color:qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 cyan, stop:1 blue); height:4px; }

QProgressBar { border: 2px solid gray; border-radius: 5px; text-align: center; color: yellow; font-size: 20px; background-color: orange; } QProgressBar::chunk { background-color: green; 10px; margin: 0.5px; }
