百度的图片上传插件功能强大,但是整合到自己的项目还是有些不能满足需求,只能自己一点点修改。
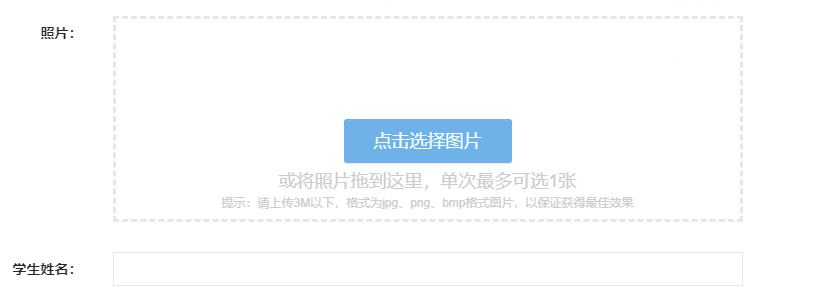
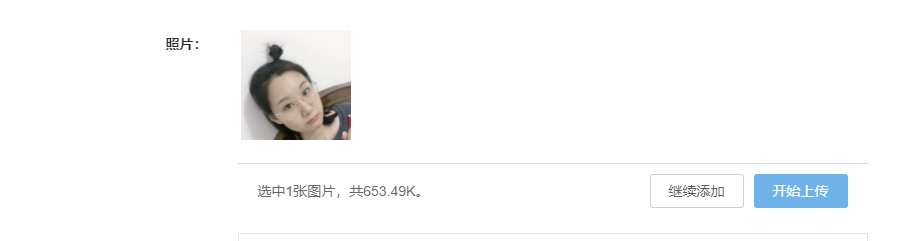
成品如下:


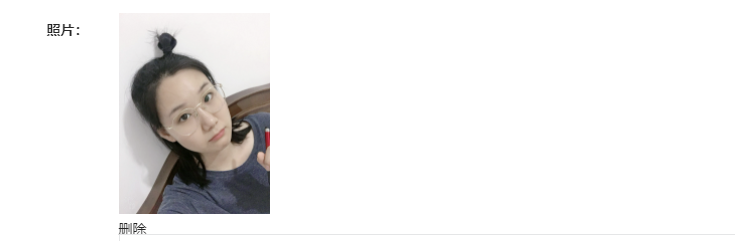
上传成功后图片回显

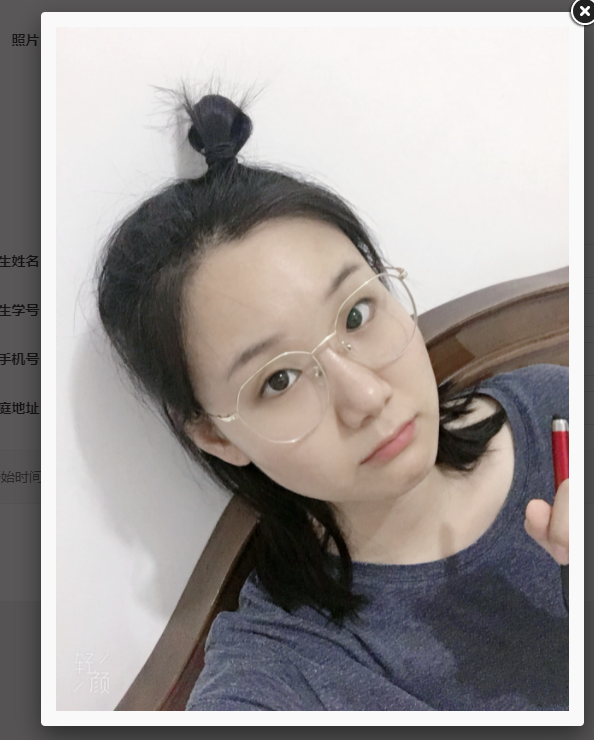
图片预览

如果超过自定义上传数量,会有提示

以下是相关demo
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"> <title>Tribe</title> <link rel="stylesheet" type="text/css" href="/static/js/plugins/webuploader/css/webuploader.css"/> <link rel="stylesheet" type="text/css" href="/static/js/plugins/webuploader/css/style.css"/> <link rel="stylesheet" type="text/css" href="/static/css/layui.css"/> <link href="/static/js/plugins/fancybox/jquery.fancybox.css" rel="stylesheet" /> <link href="/static/css/plugins/sweetalert/sweetalert.css" rel="stylesheet"/> <script src="/static/js/jquery.min.js?v=2.1.4"></script> <script th:src="@{/static/js/plugins/layer/layer.min.js}"></script> <script th:src="@{/static/js/plugins/fancybox/jquery.fancybox.js}"></script> <script type="text/javascript" src="/static/js/plugins/webuploader/js/webuploader.js"></script> <script type="text/javascript" src="/static/js/lin/fm/upload.js"></script> <title>Tribe</title> <style> /* Additional style to fix warning dialog position */ #alertmod_table_list_2 { top: 900px !important; } </style> </head> <head> <script type="text/javascript"> $(document).ready(function() { $(".fancybox").fancybox({ openEffect : "none", closeEffect : "none" }) }); $(function(){ get(); }) function get() { var wuploader; var urlArray = [];// 全局url变量 var a = '#uploader'; var p = '#filePicker'; var o = '#filePicker2'; var u = '/uploadFileToFast'; var drawcontent = '#moduleGallery'; var imagedata = "#picture"; // 初始化上传插件 $("#uploader").show(); $("#moduleGallery").html(""); urlArray.splice(0, urlArray.length); if ($("#picture").val() !== '') { urlArray.push($("#picture").val()); } wuploader = initWebUploaderUI(a, p, o, u, 0, wuploader, urlArray, drawcontent, imagedata); } </script> </head> <style> /* Additional style to fix warning dialog position */ #alertmod_table_list_2 { top: 900px !important; } </style> <body class="gray-bg"> <input type="hidden" name="picture" value="/picture/70a54bbdc6e0304c8f1b65f6687a5b6.jpg" id="picture"/> <div id="moduleGallery" class="moduleGallery commonWebUploader"></div> </body> </html>
涉及到的js,css会有分享
https://files.cnblogs.com/files/fengwenzhee/webuploaderResource.zip