一、Ajax的简介
Ajax,异步JavaScript和XML,异步提交,无刷新技术,局部刷新技术
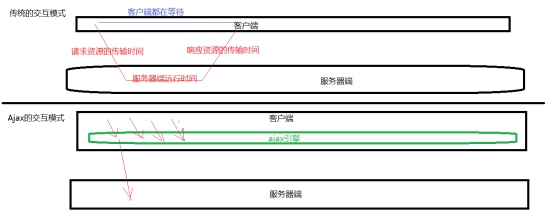
1)传统的客户端与服务器端交互的模式
客户端发送请求直接给服务端,服务接受到请求后进行逻辑运算,最终服务器端会将结果直接响应给客户端。
2)Ajax的客户端与服务端交互模式
客户端发送请求时,不是将请求直接发送给服务器端,是将请求发送客户端ajax引擎,引擎负责帮助客户端提交请求到服务器端,服务器端接受请求进行逻辑运算,最终服务器端会将结果响应给ajax引擎,ajax引擎监听到结果已经返回,通知客户端接收数据。

二、快速入门
<script type="text/javascript">
function fn1() {
//1、创建ajax引擎
var xmlhttp = new XMLHttpRequest();
//alert(xmlhttp.readyState);
//2、设置监听
xmlhttp.onreadystatechange = function() {
//5、接受数据 4代表服务器端已经响应数据完毕的状态
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var rondomData = xmlhttp.responseText;
//动态的将是数据设置到span1中
document.getElementById("span1").innerHTML = rondomData;
}
};
//3、绑定地址
xmlhttp.open("GET", "/test/async", false);
//4、发送请求
xmlhttp.send();
}
function fn2() {
//1、创建ajax引擎
var xmlhttp = new XMLHttpRequest();
//alert(xmlhttp.readyState);
//2、设置监听
xmlhttp.onreadystatechange = function() {
//5、接受数据 4代表服务器端已经响应数据完毕的状态
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var rondomData = xmlhttp.responseText;
//动态的将是数据设置到span1中
document.getElementById("span2").innerHTML = rondomData;
}
};
//3、绑定地址
xmlhttp.open("GET", "/test/async", true);
//4、发送请求
xmlhttp.send();
}
</script>
</head>
<body>
<input onclick="alert('xxxxx')" type="button" value="测试按钮">
<br>
<input onclick="fn1()" type="button" value="同步提交">
<span id="span1"></span>
<br>
<input onclick="fn2()" type="button" value="异步提交">
<span id="span2"></span>
<br>
</body>
</html>
<!--实际一般很少会用原生JS这种方式-->
步骤的详解
创建ajax引擎
var xmlhttp = new XMLHttpRequest();(ie6以上都可以)
解决浏览器的兼容性:
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
设置ajax引擎对象的状态监听
监听事件:onreadystatechange = function(){}
ajax引擎的状态:
readyState:数字 不同的数字代表引擎不同的状态
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪 --- 服务端将属性响应给客户端ajax引擎
响应的状态:status ---- 状态码 200 302 304 404 500
当服务器端响应的结果没有问题时 即status=200 才获取数据
绑定地址
open(method,url,async);
其中的参数:
method:请求方式,POST/GET
url:请求服务器资源地址
async:是否异步 true代表异步 false代表同步
注意:仅仅是绑定数据 请求尚未发送
发送请求
send(params);
其中的参数:
params:代表是请求参数 name=zhangsan&password=123
但是,send方法中的参数只有post方式提交时才设置
get提交时 参数携带带url后面
注意:post提交,必须要设置一个请求头
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
接受响应数据
在监听的函数中接受数据,接受数据库时,保证ajax引擎的状态是4,保证响应的状态是200
if(xmlhttp.readyState==4&&xmlhttp.status==200){
alert(xmlhttp.responseText);
}
ajax引擎取出数据的方式:
responseText:服务器端返回的是普通字符串
responseXml:服务器端返回是xml(基本不使用了)
三、jquery的ajax操作
load方法
obj.load(url, [data], [callback])
其中的参数:
url:ajax提交时 提交的服务器端的地址
data:请求的数据
callback:服务器端响应后调用的函数(回调函数)
注意:load方法 是jquery对象调用的
get方法
$.get(url, [data], [callback], [type])
其中的参数:
url:提交的地址
data:提交的参数
callback:回调函数
type:声明返回值的类型
xml, html, script, json, text, _default。
post方法
同get方法
ajax方法(个人用这个比较习惯)
$.ajax(options);
其中options代表参数的集合,参数集合的表现方式是json
options是多个参数的json格式
{参数:参数值,参数:参数值...}
常用的参数:
async:是否异步 false/true
data:提交给服务器的参数
dataType:服务端端返回的数据类型
error:出错调用的函数
success:ajax执行成功后调用的函数
type:提交方式
url:提交的地址
json:
json是一种不依赖于任何语言的数据交换格式。
json的三种数据格式:
1)对象格式 {name:value,name:value...}
user对象
private int id = 10;
private String name = “zhangsan”
private String addr = “beijing”
json格式描述user对象:
{“id”:10,”name”:”zhangsan”,”addr”:“beijing”}
注意:在json数据格式中 name类型是字符串,value类型是Object
2)数组格式 [元素,元素,元素...]
元素可以是任何类型,String,int,User
3)组合格式
对象格式与数组格式可以互相嵌套
解析json时一般常用的工具:Gson,fastjson...
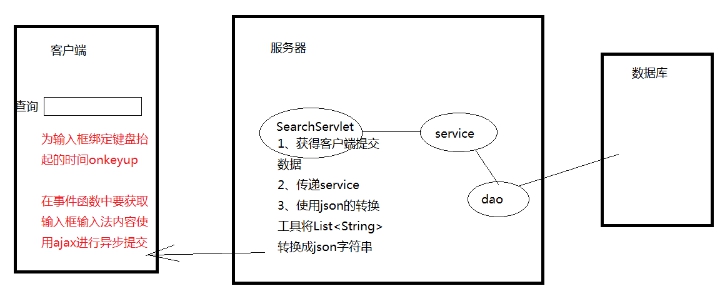
一般搜索时商品名补全阿,登陆时的一些提示阿,都会用到AJAX