1.Python 现阶段三大主流Web框架 Django Tornado Flask 对比
Django 主要特点是大而全,集成了很多组件,例如: Models Admin Form 等等, 不管你用得到用不到,反正它全都有,属于全能型框架
-
Django 通常用于大型Web应用由于内置组件足够强大所以使用Django开发可以一气呵成
-
Django 优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费
2.Tornado 主要特点是原生异步非阻塞,在IO密集型应用和多任务处理上占据绝对性的优势,属于专注型框架
- Tornado 通常用于API后端应用,游戏服务后台,其内部实现的异步非阻塞真是稳得一批
- Tornado 优点是异步,缺点是干净,连个Session都不支持
3.Flask 主要特点小而轻,原生组件几乎为0, 三方提供的组件请参考Django 非常全面,属于短小精悍型框架
- Flask 通常应用于小型应用和快速构建应用,其强大的三方库,足以支撑一个大型的Web应用
2.Flask的安装
pip install Flask
3.Flask的第一个简单应用
实现一个简单的web程序:
from flask import Flask #导入Flask类
# __name__指定当前文件名flask1.py
app = Flask(__name__) #实例化一个Flask对象
# 指定路由,app中的route装饰器
@app.route("/")
def home(): #视图函数
return "hello world!" #相当于HttpResponse返回数据
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
web页面展示:

4.Flask中的render_template
Flask中render_template相当于Django中render函数,返回一个模板,但Flask不需要指定request参数
from flask import Flask, render_template #导入Flask类
# __name__指定当前文件名 flask1
app = Flask(__name__) #实例化一个Flask对象
# 指定路由,app中的route装饰器
@app.route("/home")
def home():
return render_template("home.html")
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
home.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>success!</h1>
</body>
</html>
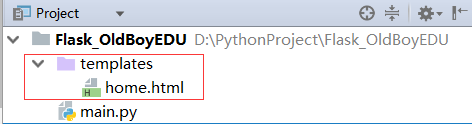
注意: 如果要使用 render_template 返回渲染的模板,请在项目的主目录中加入一个目录 templates

5.Flask中的redirect重定向
Flask中redirect重定向同Django中的redirect函数,具体方法如下:
from flask import Flask,redirect #导入Flask类
# __name__指定当前文件名flask1.py
app = Flask(__name__) #实例化一个Flask对象
# 指定路由,app中的route装饰器 endpoint 给路由分配别名 如果不写默认是当前函数名(不可重复)
@app.route("/reback",endpoint="reback")
def reback():
# 重定向指定路经前需要加“/”
return redirect("/index")
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
6.Flask中的formdata表单提交
每个框架中都有处理请求的机制(request),但是每个框架的处理方式和机制是不同的
首先要从 flask 包中导入 request 模块,Flask中request模块是一个全局变量
methods=["POST", "GET"] 代表这个url地址允许 POST与GET 请求两种方式,是个列表也就是意味着可以允许多重请求方式,这里表单提交需要通过GET显示HTML页面,再通过POST提交数据
from flask import Flask, render_template, request
import os
app = Flask(__name__)
app.debug = True
@app.route("/login", methods=["POST", "GET"])
def login():
if request.method == "GET":
# 获取URL中的参数,例如传入参数:http://127.0.0.1:5000/login?id=1
print(request.args.get("id"))
# 获取URL中的参数 转换成 字典
print(request.args.to_dict())
# 获取请求原始信息
print(request.environ)
# 路由地址 /login
print(request.path)
# 获取访问路径
print(request.url) # http://127.0.0.1:5000/login?id=1
# 获取URL头,不包含参数 /login
print(request.base_url) # http://127.0.0.1:5000/login
return render_template("login.html")
if request.method == "POST":
# 请求头中的数据
print(request.headers)
print(request.json) # 请求头中 Content-type:application/json 数据序列化 request.json
print(request.data) # 请求头中 Content-type 不包含 Form or data
# Formdata 和 Args查询参数 中的数据
print(request.values)
username = request.form.get("user")
password = request.form.get("pwd")
print(username, password)
return "200 OK"
if __name__ == '__main__':
app.run()
HTML的form表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="user">
密码:<input type="password" name="pwd">
<input type="submit" value="提交">
</form>
<script></script>
</body>
</html>
Form表单中传递过来的值 使用 request.form 中拿到:
注意:这里把ImmutableMultiDict 字典转换成普通字典需要to_dict方法,否则会报错
print(request.form) # ImmutableMultiDict([('user', '123'), ('pwd', '456')])
# ImmutableMultiDict 它是一个特殊字典
print(request.form["user"]) # 123
print(request.form.get("pwd")) # 456
print(list(request.form.keys())) # ['user', 'pwd']
#这里可以把上面的特殊字典转化成普通字典形式,注意这里Flask中字典转换方法是to_dict
req_dict = request.form.to_dict()
print(req_dict) # {'user': '123', 'pwd': '456'}
这是让我们在使用form表单提交的同时使用url参数提交:
print(request.values) # CombinedMultiDict([ImmutableMultiDict([('id', '1'), ('age', '20')]), ImmutableMultiDict([('user', '123'), ('pwd', '456')])])
print(request.values.get("id")) # 1
print(request.values["user"]) # 123
# 这回喜欢直接操作字典的小伙伴们有惊喜了! to_dict() 方法可以直接将我们的参数全部转为字典形式
print(request.values.to_dict()) # {'user': '123', 'pwd': '456', 'id': '1', 'age': '20'}
注意啦!注意啦!
# 注意这里的坑来啦! 坑来啦!
# 如果url和form中的Key重名的话,form表单数据会先提交,则form中的同名的key中value会被url中的value覆盖
# http://127.0.0.1:5000/req?id=1&user=20
print(request.values.to_dict()) # {'user': 20 'pwd': '456', 'id': '1'}
request.args 与 request.form 的区别就是:
- request.args 是获取url中的参数
- request.form 是获取form表单中的参数
7.Flask中的formdata表单的文件传输
from flask import Flask, render_template, request
import os
app = Flask(__name__)
app.debug = True
@app.route("/login", methods=["POST", "GET"])
def login():
if request.method == "GET":
return render_template("login.html")
if request.method == "POST":
username = request.form.get("username")
password = request.form.get("pwd")
print(username, password)
# 获取文件对象
my_file = request.files.get("my_file")
print(my_file)
# 指定文件保存路径
# filepath = os.path.join("templates", my_file.filename)
# my_file.save(filepath)
# 保存文件,file_name获取文件名
my_file.save(my_file.filename)
return "200 OK"
if __name__ == '__main__':
app.run()
login.html文件:
form表单提交文件时,必须指定文件类型:enctype="multipart/form-data"
...
<form action="" method="post" enctype="multipart/form-data"> 用户名:<input type="text" name="username"> 密码:<input type="password" name="pwd"> <input type="file" name="my_file"> <input type="submit" value="提交"></form>
...
8.Flask的常见错误
8.1当你点击提交出现这样的错

解决方案:
@app.route("/login",methods=["GET","POST"])
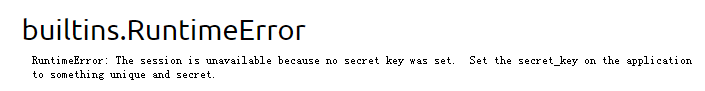
8.2设置session的时候

解决方法:设置秘钥
app.secret_key = "sdsfdsgdfgdfgfh"
附加:
