此文简略讲述有关屏幕大小、元素位置及大小获取。
执行文中脚本时,请先打开 Chrome 浏览器,并切换至开发者工具的控制台,并打开网址:http://www.yixun.com/,文中元素事例为页面元素 ![]()
一、屏幕分辨率
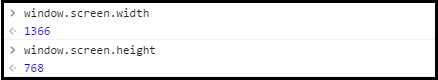
1 // 获取屏幕横向分辨率 2 window.screen.width 3 4 // 获取屏幕纵向分辨率 5 window.screen.height
执行结果如下所示:

二、浏览器显示区域
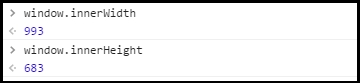
1 // 浏览器显示区域宽度,包含滚动条 2 window.innerWidth 3 4 // 浏览器显示区域高度,包含滚动条 5 window.innerHeight
执行结果如下所示:

三、元素位置获取
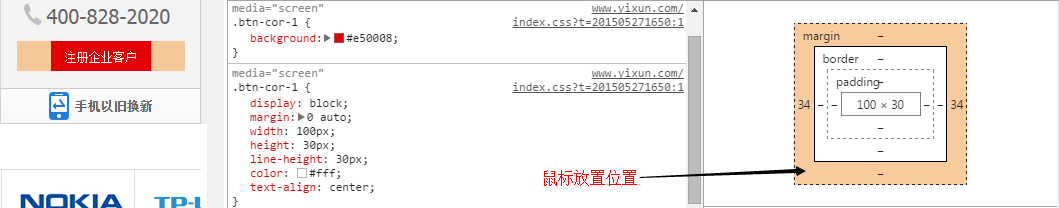
易迅:http://www.yixun.com/ 首页对应 注册企业客户 的位置如下所示:

获取元素位置、元素大小:
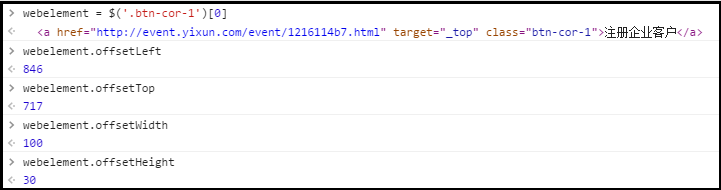
// 获取页面元素 webelement = $('.btn-cor-1')[0] /** * 获取元素左上顶点左边距 * 此值一般不变,除非此元素左方有些元素纵向高度有变化,或者屏幕横向拉伸时 body 对应变化 * 当浏览器缩小到一定程度时,各个元素的位置、大小均可视为固定值 */ webelement.offsetLeft /** * 获取元素左上顶点上边距 * 此值一般不变,除非次元素上方有些元素纵向高度有变化 * 当浏览器缩小到一定程度时,各个元素的位置、大小均可视为固定值 */ webelement.offsetTop // 获取元素宽度 webelement.offsetWidth // 获取元素高度 webelement.offsetHeight
执行结果如下图所示:

至此, JS-009-屏幕分辨率、浏览器显示区域、元素位置获取 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^