jupyter notebook 页面编辑器使用时,发现页面宽度较窄、亮度较高,同时字体等样式也不符合个人习惯,因而将其页面样式和字体进行了修改调整。
修改 jupyter notebook 的页面样式和字体,可通过安装皮肤实现,我的实现方式是通过其自带的 custom.css 定制。主要参考了官网以及各位小伙伴的文章,同时针对个人习惯进行了修改。
custom.css 样式文件在 jupyter notebook 安装的 site-packages 目录,依据上文中 Anaconda 3 的安装路径,我虚拟机中的样式文件路径为:
/apps/anaconda3/lib/python3.9/site-packages/notebook/static/custom/custom.css
我个人修改后 custom.css 样式文件内容如下所示,各位小伙伴可直接复制使用,修改后重启服务即可生效。
/* 设置编码页宽度 */ .container { 98% !important; } #notebook-container { background-color: #89f198 !important; } .CodeMirror-lines { background-color: #e6f6e6 !important; line-height: 1.3em; } * { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; font-size: 12pt; } div.output_area pre { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; font-size: 12pt; } div.input_prompt { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; font-size: 12pt; } div.out_prompt_overlay { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; font-size: 12pt; } div.prompt { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; font-size: 12pt; } span.cm-comment { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei" !important; font-style: normal !important; color: #FFAE3C !important; } code { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; font-size: 12pt; } .CodeMirror pre { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; font-size: 12pt; margin: 0.5em 0 0 0; } .rendered_html code { border: 0; padding: 2px 4px; color: #c7254e; background-color: #f2f2f2; font-size: 100%; } /* Markdown - 设置 */ div#notebook { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; line-height: 20px; -webkit-font-smoothing: antialiased !important; } /* Markdown -h1, h2, h3 */ div#notebook h1, div#notebook h2, div#notebook h3 { color: #00f !important; margin: 0.75em 0 0 0; } /* Markdown - quote */ div#notebook blockquote{ background-color: #f8f8f8; color: #505050; padding: 8.5px; margin: 0.5em -0.5em 0.5em -0.4em; } /* Markdown - code in paragraph */ div#notebook p code, div#notebook li code { font-family: "Courier New", "Microsoft YaHei Mono", "Microsoft YaHei"; font-size: 1em !important; color: #111111; border: 0.5px solid #cfcfcf; border-radius: 2px; background-color: #f7f7f7; padding: .1em .2em; margin: 0px 2px; } /* Markdown - code */ div.text_cell_render pre { border: 1px solid #cfcfcf; border-radius: 2px; background: #f7f7f7; line-height: 1.21429em; padding: 8.5px; margin: 0.5em -0.5em 0.5em -0.4em; } div.text_cell_render code { background: #f7f7f7; } /* Code - highlighting */ .cm-s-ipython .CodeMirror-cursor { border-left: 1px solid #ff711a !important; } .cm-s-ipython span.cm-comment, span.c1 { color: #8d8d8d !important; } .cm-s-ipython span.cm-atom { color: #055be0 !important; } .cm-s-ipython span.cm-number, span.mi { color: #ff8132 !important; } .cm-s-ipython span.cm-property { color: #303030 !important; } .cm-s-ipython span.cm-attribute { color: #303030 !important; } .cm-s-ipython span.cm-keyword, span.kn, span.k, span.ow, span.kc, span.bp { color: #713bc5 !important; font-weight: 520 !important; } .cm-s-ipython span.cm-string, span.s1, span.s2 { color: #009e07 !important; } span.se, span.si { color: #59c08d !important; font-weight: normal !important; } .cm-s-ipython span.cm-meta { color: #aa22ff !important; } .cm-s-ipython span.cm-operator, span.o { color: #055be0 !important; font-weight: bold !important; } .cm-s-ipython span.cm-builtin, span.nb { color: #e22978 !important; } .cm-s-ipython span.cm-variable, span.nn, span.n { color: #303030 !important; font-weight: normal !important; } .cm-s-ipython span.cm-variable-2 { color: #de143d !important; } .cm-s-ipython span.cm-variable-3 { color: #aa22ff !important; } .cm-s-ipython span.cm-def { color: #e22978 !important; font-weight: normal !important; } .cm-s-ipython span.cm-error { background: rgba(191, 97, 106, .40) !important; } .cm-s-ipython span.cm-tag { color: #e22978; } .cm-s-ipython span.cm-link { color: #ff8132 !important; } .cm-s-ipython span.cm-storage { color: #055be0 !important; } .cm-s-ipython span.cm-entity { color: #e22978 !important; } .cm-s-ipython span.cm-quote { color: #009e07 !important; } div.CodeMirror span.CodeMirror-matchingbracket { color: #1c1c1c !important; background-color: rgba(30, 112, 199, .30) !important; } div.CodeMirror span.CodeMirror-nonmatchingbracket { color: #1c1c1c !important; background: rgba(191, 97, 106, .40) !important; } .cm-s-default .cm-hr { color: #055be0 !important; }
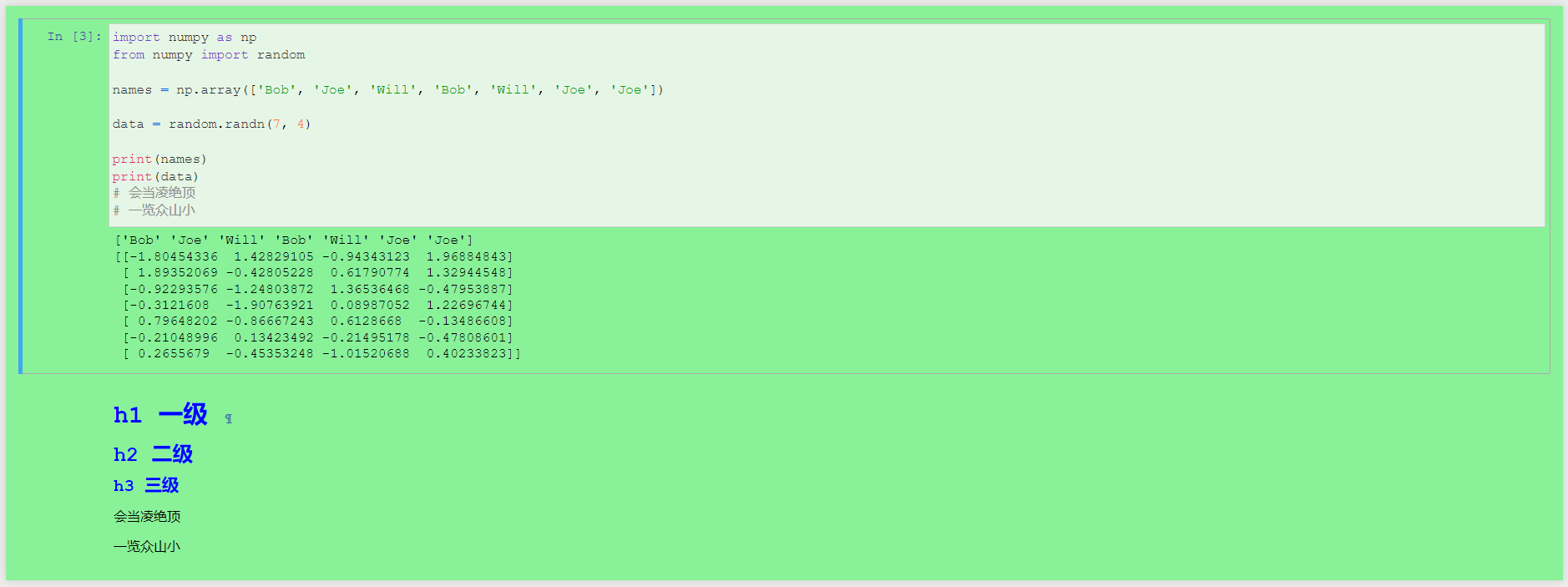
重启服务后的 jupyter notebook 页面及字体样式如下所示:

可以根据个人使用习惯进行修改样式。
